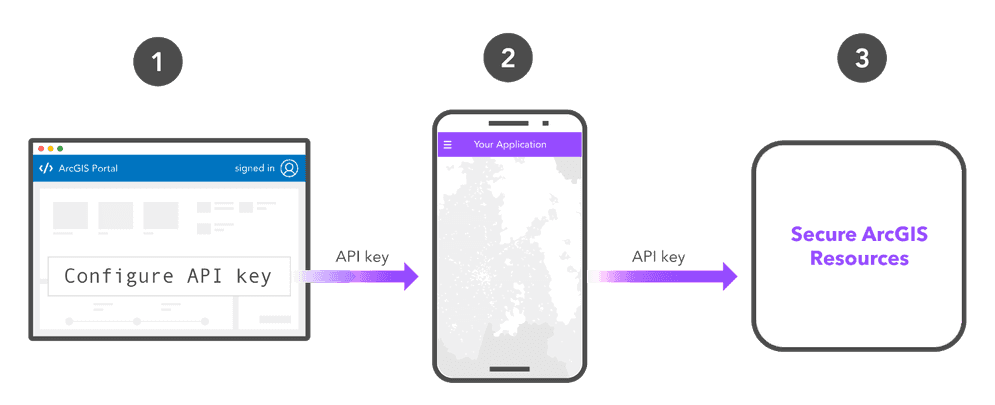
This topic outlines the high-level steps of how to create and use API keys.

1. Create API key credentials
API key authentication requires a set of API key credentials.
The steps to create API key credentials with an ArcGIS Location Platform account are:
-
Sign in to your ArcGIS portal.
-
Click Content > My content > New item and select Developer credentials.
-
In the Credential types menu, select API key credentials.
-
Set the credential privileges to determine the operations your access token will be authorized to perform.
-
Set the credential item access privileges to determine the items your access token will be authorized to access.
-
Review your selections and, when you are ready, click Generate token. Save the access token as you will not be able to view it again.
2. Copy the API key
The API key credentials created in the previous step can contain up to two API keys. These long-lived access tokens are only visible once when they are created and are not stored anywhere in ArcGIS. Copy the API key to use it in your client application.
You can get the API key access token in two ways:
Get the access token immediately:
- When you first create API key credentials, click Generate token to create an API key. Copy the resulting string.
Get the access token after the item is created:
-
Go to the item page of your API key credentials and click Credentials > Manage.
-
Under API keys, click Regenerate API key to generate a new API key. This will invalidate the existing key.
-
Alternatively, click Generate a secondary API key to generate a second API key without invalidating the first. The two keys share identical privileges, and each has a unique expiration date.
3. Use the API key
The last step is to use the API key access token to make requests to secure resources. To use the access token, embed it directly into your application.
ArcGIS REST APIs
This example shows how to access the geocoding service directly by setting the token parameter to an API key. To run this request, replace <YOUR with an API key that has privileges to access the geocoding service.
curl https://geocode-api.arcgis.com/arcgis/rest/services/World/GeocodeServer/findAddressCandidates \
-d "f=pjson" \
-d "address=1600 Pennsylvania Ave NW, DC" \
-d "token=<YOUR_ACCESS_TOKEN>"ArcGIS APIs
If you use API key authentication with an ArcGIS API, the API key value is typically set once when the application is initialized and is applied every time a service request is made.
The examples below show how to use an API key to access the basemap styles service.
esriConfig.apiKey= "YOUR_ACCESS_TOKEN";
const map = new Map({
basemap: "arcgis/topographic" // Basemap layer
});
const view = new MapView({
map: map,
center: [-118.805, 34.027],
zoom: 13, // scale: 72223.819286
container: "viewDiv",
constraints: {
snapToZoom: false
}
});
Open source APIs
If you are using an open source or third-party API, you can set the access using a class or property (if they are available), otherwise, you need to add a token parameter to each service request and include your access token.
The examples below show how to use an access token to access the basemap styles service.
const apiKey = "YOUR_ACCESS_TOKEN";
const map = L.map('map', {
center: [34.027, -118.805]
});
map.setView([34.027, -118.805], 13); // latitude, longitude, zoom level, scale: 72223.819286
const basemapEnum = "arcgis/topographic"
L.esri.Vector.vectorBasemapLayer(basemapEnum, {
token: accessToken
}).addTo(map)Tutorials
Create an API key
Manage API key credentials
Manage previously created API key credentials to regenerate, edit privileges, and edit item access of API keys.
Migrate API keys (legacy) to API key credentials
Migrate from an API key (legacy) created before June 2024 to an API key from API key credentials.