Geocoding, also known as address search, is the process of converting text for an address or place to a complete address with a location. You can use the geocoding service to search for an address or a place, find candidate matches, and return complete addresses with a location.
With the service, you can build applications to:
- Find the location of an address.
- Convert address text to a complete address.
- Provide a list of address candidates for an incomplete address.
How to access the geocoding service
To access the geocoding service with Esri Leaflet, you can use the geocoder plugin, which contains multiple classes and a UI control.
The operations you can perform include:
L.esri.: To search for addresses or places.Geocoding. Geocode L.esri.: To reverse geocode.Geocoding. Reverse Geocode L.esri.: To geocode suggestions.Geocoding. Suggest L.esri.: To implement an UI control for auto-complete enabled search and to specify the service against which you want to geocode.Geocoding. Geosearch
The typical steps to access the geocoding service with Esri Leaflet are to:
- Reference the Esri Leaflet and geocoder plugins.
- Define the parameters and set your API key.
- Call the service.
Examples
Find place addresses
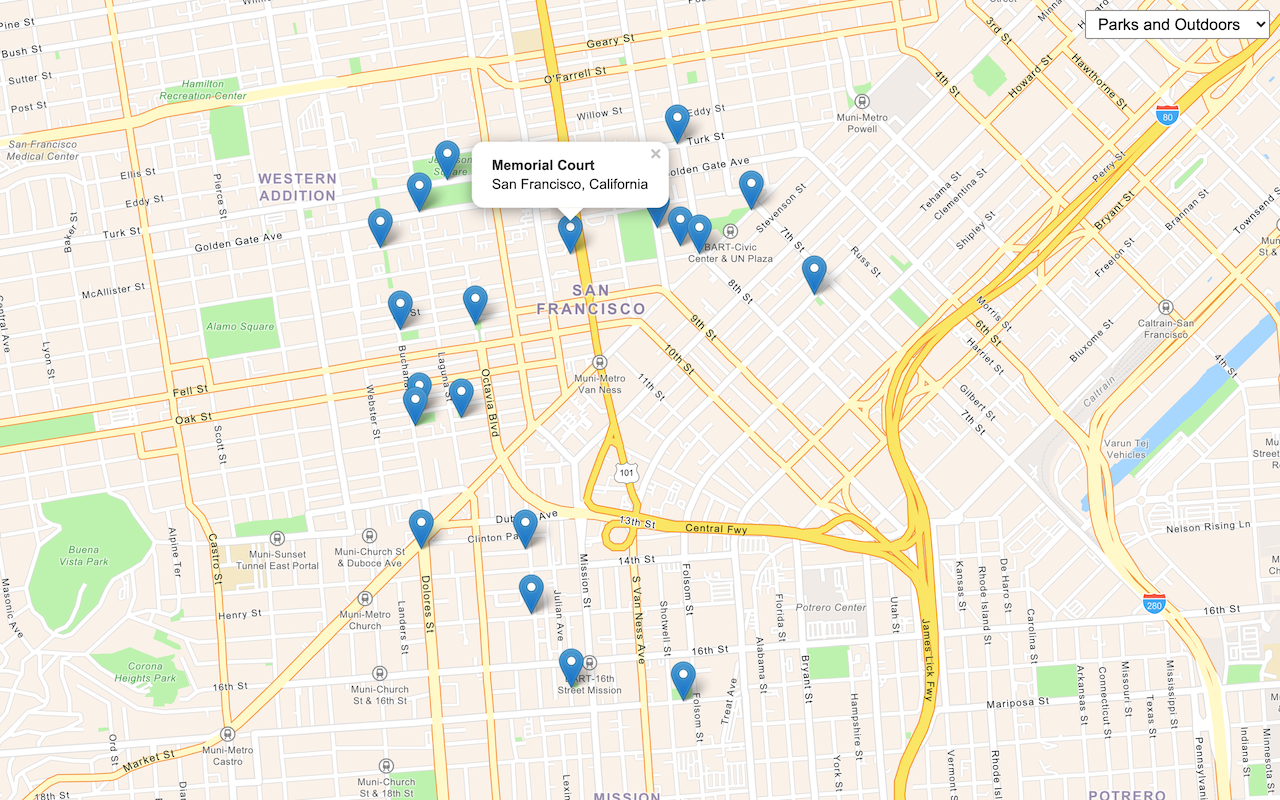
In this example, you use the L.esri. operation to find hotels near a location.
<script src="https://unpkg.com/esri-leaflet@3.0.14/dist/esri-leaflet.js"></script>
<link rel="stylesheet" href="https://unpkg.com/esri-leaflet-geocoder@3.1.4/dist/esri-leaflet-geocoder.js" crossorigin="">
<script>
L.esri.Geocoding
.geocode({
apikey: accessToken
})
.category("Hotel")
.nearby(map.getCenter(), 10)
.run(function (error, response) {
if (error) {
return;
}
})
</script>Autosuggest places (UI control)
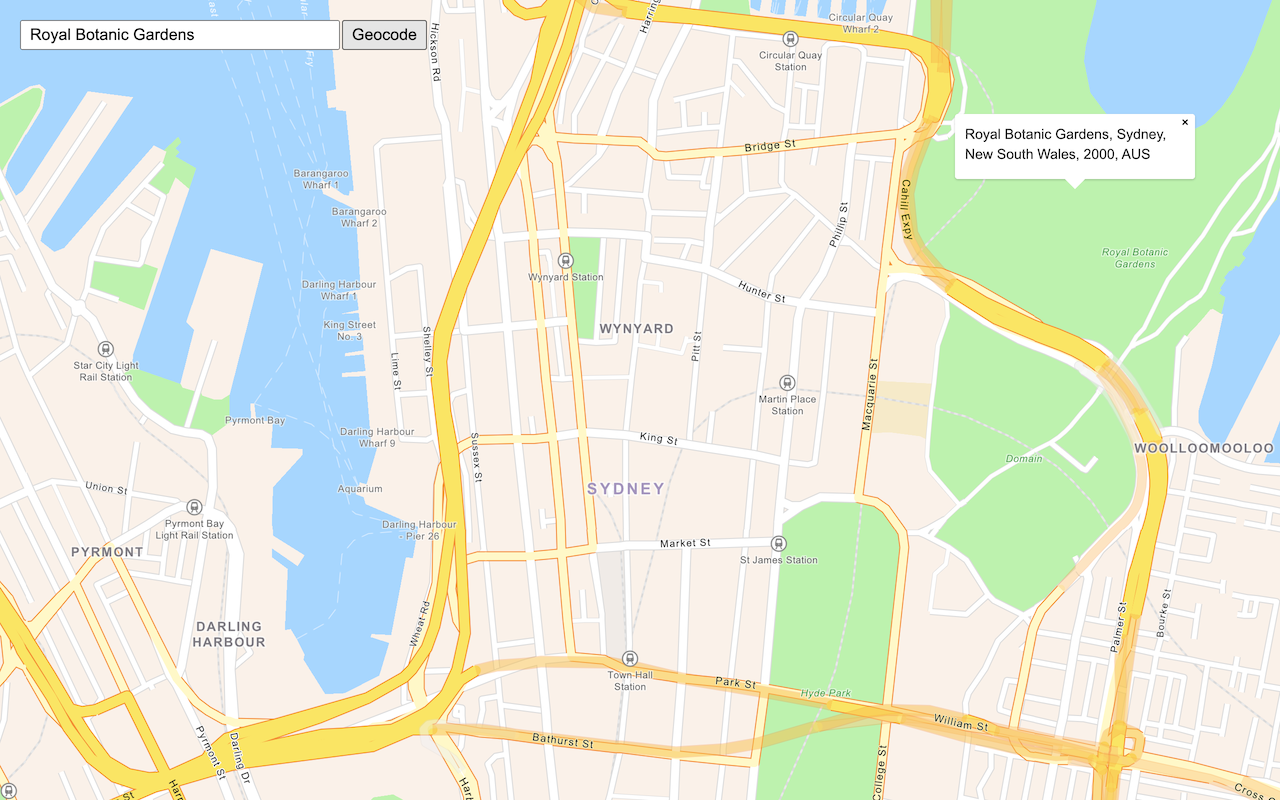
In this example, you use the geosearch control for an added UI element and autosuggest functionality. It uses the arcgis to make a call to the geocoding service. However, you can specify other providers such as a feature layer or an ArcGIS Server geocode service to get results for text matches.
<script src="https://unpkg.com/esri-leaflet@3.0.14/dist/esri-leaflet.js"></script>
<link rel="stylesheet" href="https://unpkg.com/esri-leaflet-geocoder@3.1.4/dist/esri-leaflet-geocoder.css">
<link rel="stylesheet" href="https://unpkg.com/esri-leaflet-geocoder@3.1.4/dist/esri-leaflet-geocoder.js">
<script>
const searchControl = L.esri.Geocoding.geosearch({
position: "topright",
placeholder: "Type in an address or place e.g. 1 York St",
useMapBounds: false,
providers: [L.esri.Geocoding.arcgisOnlineProvider({
apikey: accessToken,
nearby: {
lat: -33.8688,
lng: 151.2093
},
})]
}).addTo(map);
</script>