Learn how to search for places of interest with the geocoding service.
Place finding is the process of searching for a place name or POI to find its address and location. You can use the geocoding service to find places such as coffee shops, gas stations, or restaurants for any geographic location around the world. You can search for places by name or by using categories. You can search near a location or you can search globally.
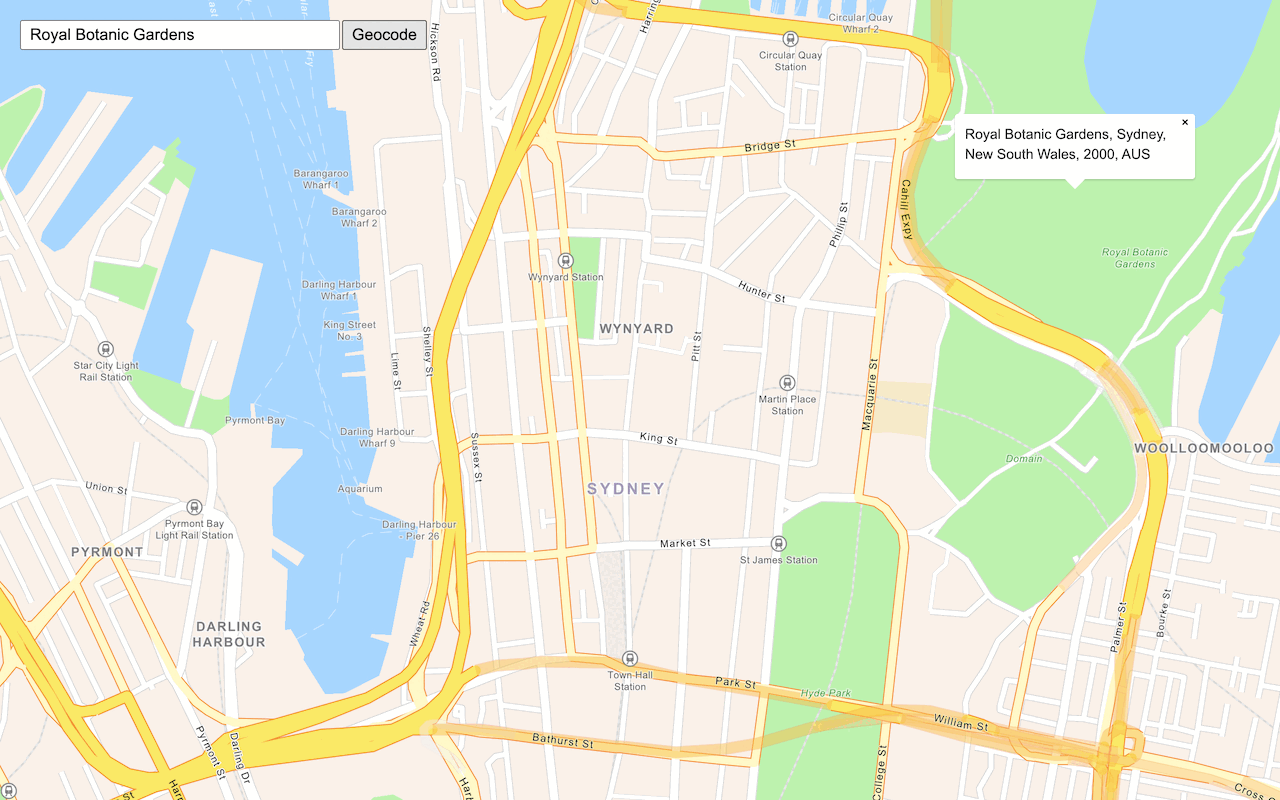
Esri Leaflet provides a built in geocoder to access the geocoding service. In this tutorial, you use the geocode operation to find places by place category.
Prerequisites
An ArcGIS Location Platform or ArcGIS Online account.
Steps
Get the starter app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials so your application can access location services.
Reference the geocoder
-
Reference the Esri Leaflet Geocoder plugin.
Use dark colors for code blocks <!-- Load Leaflet from CDN --> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css" crossorigin="" /> <script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js" crossorigin=""></script> <!-- Load Esri Leaflet from CDN --> <script src="https://unpkg.com/esri-leaflet@3.0.14/dist/esri-leaflet.js"></script> <script src="https://unpkg.com/esri-leaflet-vector@4.2.7/dist/esri-leaflet-vector.js"></script> <!-- Load Esri Leaflet Geocoder from CDN --> <script src="https://unpkg.com/esri-leaflet-geocoder@3.1.4/dist/esri-leaflet-geocoder.js"></script>
Update the map
A navigation basemap layer is typically used in geocoding and routing applications. Update the basemap layer to use arcgis/navigation.
-
Update the basemap style and change the map view to center on location
[151.2093, -33.8688], Sydney.Use dark colors for code blocks /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; const basemapEnum = "arcgis/navigation"; const map = L.map("map", { minZoom: 2 }) map.setView([37.7749, -122.4194], 14); // San Francisco L.esri.Vector.vectorBasemapLayer(basemapEnum, { token: accessToken }).addTo(map);
Create a place category selector
You filter place search results by providing a location and category. Places can be filtered by categories such as coffee shops, gas stations, and hotels. Create a selector to provide a list of several categories from which to choose.
-
Extend the
Controlclass to create aPlacesdropdown. Add HTML and CSS to customize its appearance.Select Use dark colors for code blocks L.esri.Vector.vectorBasemapLayer(basemapEnum, { token: accessToken }).addTo(map); L.Control.PlacesSelect = L.Control.extend({ onAdd: function (map) { const select = L.DomUtil.create("select", ""); select.setAttribute("id", "optionsSelect"); select.setAttribute("style", "font-size: 16px;padding:4px 8px;"); return select; }, onRemove: function (map) { // Nothing to do here } }); -
Create a list of
placethat be can used to make a selection.Categories Use dark colors for code blocks L.Control.PlacesSelect = L.Control.extend({ onAdd: function (map) { const placeCategories = [ ["", "Choose a category..."], ["Coffee shop", "Coffee shop"], ["Gas station", "Gas station"], ["Food", "Food"], ["Hotel", "Hotel"], ["Parks and Outdoors", "Parks and Outdoors"] ]; const select = L.DomUtil.create("select", ""); select.setAttribute("id", "optionsSelect"); select.setAttribute("style", "font-size: 16px;padding:4px 8px;"); return select; }, onRemove: function (map) { // Nothing to do here } }); -
Add each place category as an
optionin theselectelement.Use dark colors for code blocks L.Control.PlacesSelect = L.Control.extend({ onAdd: function (map) { const placeCategories = [ ["", "Choose a category..."], ["Coffee shop", "Coffee shop"], ["Gas station", "Gas station"], ["Food", "Food"], ["Hotel", "Hotel"], ["Parks and Outdoors", "Parks and Outdoors"] ]; const select = L.DomUtil.create("select", ""); select.setAttribute("id", "optionsSelect"); select.setAttribute("style", "font-size: 16px;padding:4px 8px;"); placeCategories.forEach((category) => { let option = L.DomUtil.create("option"); option.value = category[0]; option.innerHTML = category[1]; select.appendChild(option); }); return select; }, onRemove: function (map) { // Nothing to do here } }); -
Add the category selector to the
toprightcorner of the map.Use dark colors for code blocks onRemove: function (map) { // Nothing to do here } }); L.control.placesSelect = function (opts) { return new L.Control.PlacesSelect(opts); }; L.control.placesSelect({ position: "topright" }).addTo(map); -
Run your app and interact with the category selector, choosing between different options.
Search for place addresses
To find place addresses, you use the geocode operation. Performing a local search based on a category requires a location from which to search and a category name. The operation calls the geocoding service and returns place candidates with a name, address and location information.
-
Create a function called
showthat takes a category selection as a parameter.Places Use dark colors for code blocks L.control.placesSelect({ position: "topright" }).addTo(map); function showPlaces(category) { } -
Call the
geocodeoperation and set youraccess. Pass the category, and set the search location to the center of the map.Token Use dark colors for code blocks function showPlaces(category) { L.esri.Geocoding .geocode({ apikey: accessToken }) .category(category) .nearby(map.getCenter(), 10) } -
Execute the request using
runand handle any errors within the callback function.Use dark colors for code blocks function showPlaces(category) { L.esri.Geocoding .geocode({ apikey: accessToken }) .category(category) .nearby(map.getCenter(), 10) .run(function (error, response) { if (error) { return; } }); }
Add a change event handler
Use an event handler to call the show function when the category is changed.
-
Add a
changeevent handler to theselectelement. Inside, call theshowfunction with the selected category as its parameter.Places Use dark colors for code blocks L.control.placesSelect({ position: "topright" }).addTo(map); function showPlaces(category) { L.esri.Geocoding .geocode({ apikey: accessToken }) .category(category) .nearby(map.getCenter(), 10) } const select = document.getElementById("optionsSelect"); select.addEventListener("change", () => { if (select.value !== "") { showPlaces(select.value); } });
Display results
You can display the results of the search with a Marker and Popup.
-
Add a
Layerto the map to contain the results.Group Use dark colors for code blocks L.control.placesSelect({ position: "topright" }).addTo(map); const layerGroup = L.layerGroup().addTo(map); function showPlaces(category) { L.esri.Geocoding .geocode({ apikey: accessToken }) .category(category) .nearby(map.getCenter(), 10) .run(function (error, response) { if (error) { return; } }); } -
In the
showfunction, call thePlaces clearmethod to remove the previous results from theLayers layer.Group Use dark colors for code blocks L.control.placesSelect({ position: "topright" }).addTo(map); const layerGroup = L.layerGroup().addTo(map); function showPlaces(category) { L.esri.Geocoding .geocode({ apikey: accessToken }) .category(category) .nearby(map.getCenter(), 10) .run(function (error, response) { if (error) { return; } layerGroup.clearLayers(); }); } -
Iterate through each search result to create a
Markerand add the markers to thelayer. Call theGroup bindmethod to display the place names and addresses in a popup.Popup Use dark colors for code blocks function showPlaces(category) { L.esri.Geocoding .geocode({ apikey: accessToken }) .category(category) .nearby(map.getCenter(), 10) .run(function (error, response) { if (error) { return; } layerGroup.clearLayers(); response.results.forEach((searchResult) => { L.marker(searchResult.latlng) .addTo(layerGroup) .bindPopup(`<b>${searchResult.properties.PlaceName}</b></br>${searchResult.properties.Place_addr}`); }); }); }
Run the app
Run the app.
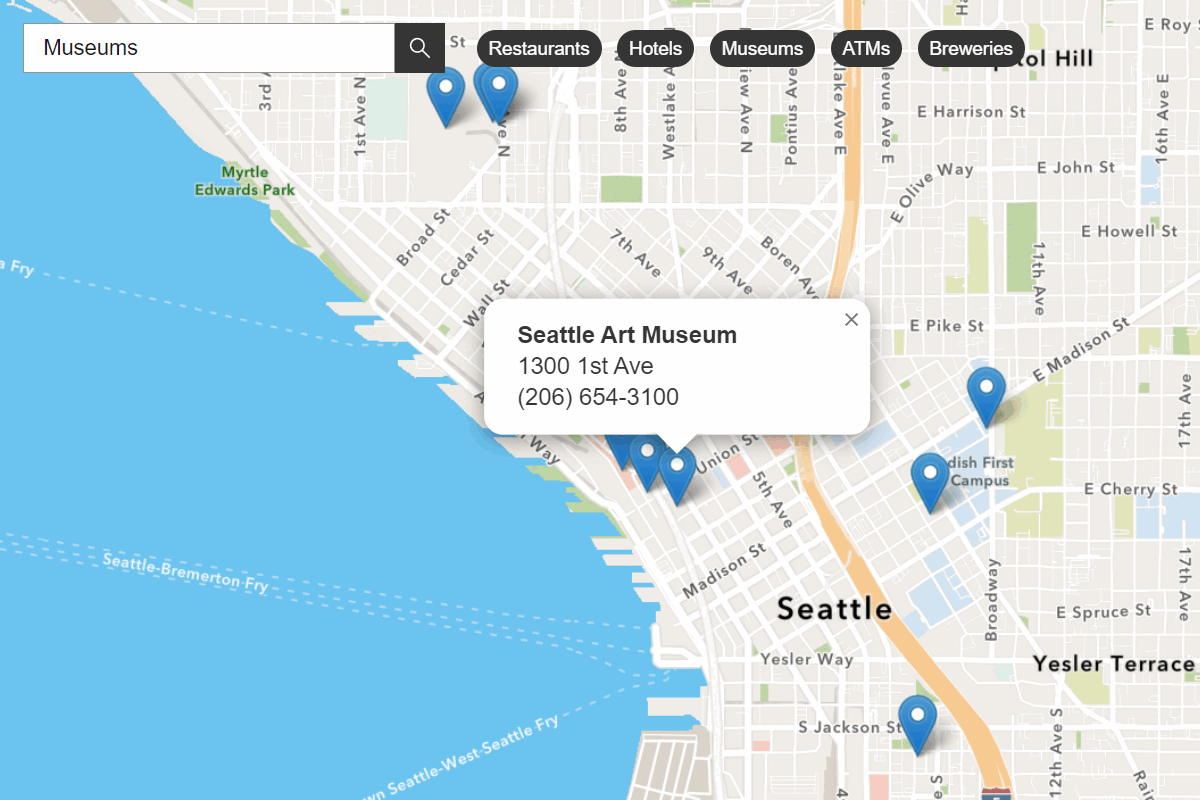
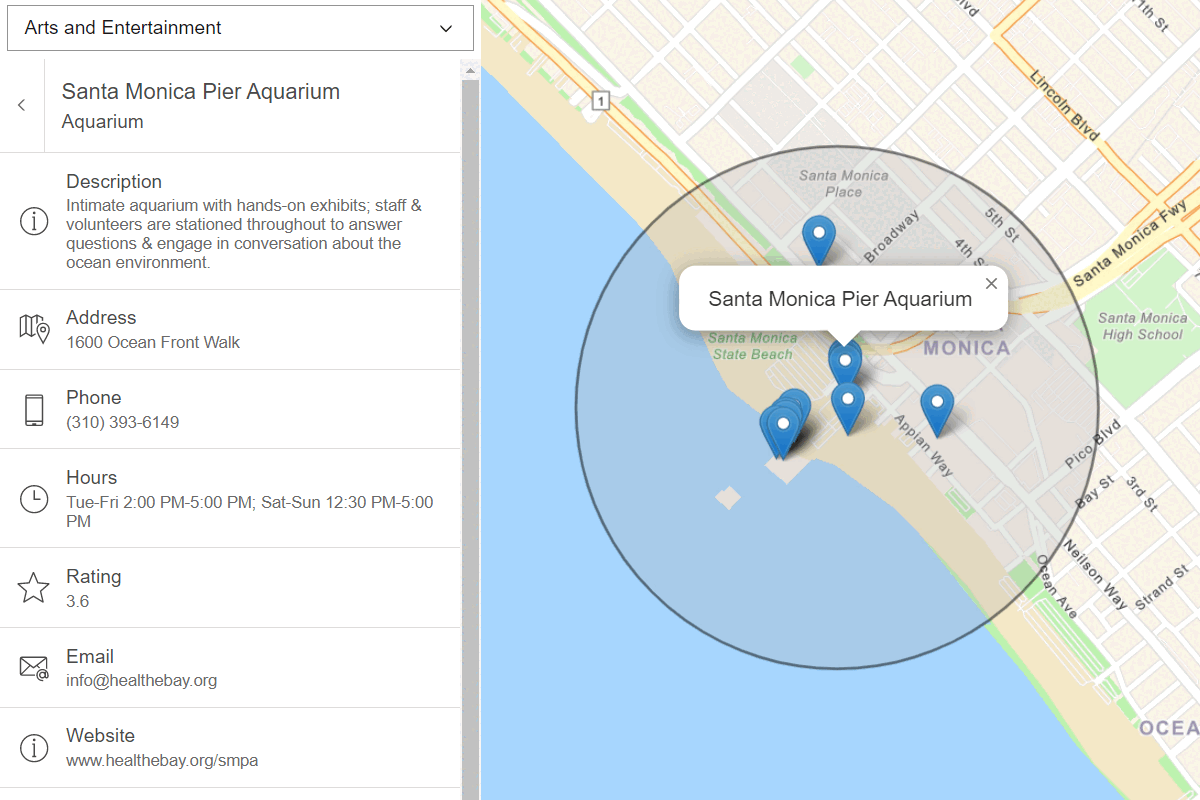
When you choose a place category, you should see the places returned with pins on the map. Click each pin to view a pop-up with the place information.What's next?
Learn how to use additional ArcGIS location services in these tutorials: