Learn how to find an address with the geocoding service.
Geocoding is the process of converting address or place text into a location. The geocoding service provides address and place geocoding as well as reverse geocoding.
Esri Leaflet provides a geocoder to access the geocoding service. In this tutorial, you use the Geosearch control to search for addresses and places.
Prerequisites
An ArcGIS Location Platform or ArcGIS Online account.
Steps
Get the starter app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials so your application can access location services.
Reference the geocoder
-
Reference the Esri Leaflet Geocoder plugin and its CSS stylesheet.
Use dark colors for code blocks <!-- Load Leaflet from CDN --> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css" crossorigin="" /> <script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js" crossorigin=""></script> <!-- Load Esri Leaflet from CDN --> <script src="https://unpkg.com/esri-leaflet@3.0.14/dist/esri-leaflet.js"></script> <script src="https://unpkg.com/esri-leaflet-vector@4.2.7/dist/esri-leaflet-vector.js"></script> <!-- Load Esri Leaflet Geocoder from CDN --> <link rel="stylesheet" href="https://unpkg.com/esri-leaflet-geocoder@3.1.4/dist/esri-leaflet-geocoder.css"> <script src="https://unpkg.com/esri-leaflet-geocoder@3.1.4/dist/esri-leaflet-geocoder.js"></script>
Update the map
A navigation basemap layer is typically used in geocoding and routing applications. Update the basemap layer to use arcgis/navigation.
-
Update the basemap style and change the map view to center on location
[151.2093, -33.8688], Sydney.Use dark colors for code blocks /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "https://www.arcgis.com/sharing/rest" // Your portal URL // }) // const accessToken = session.token; const basemapEnum = "arcgis/navigation"; const map = L.map("map", { minZoom: 2 }) map.setView([-33.8688, 151.2093], 14); // Sydney L.esri.Vector.vectorBasemapLayer(basemapEnum, { token: accessToken }).addTo(map);
Add the Geosearch control
Use the Geosearch control to access the geocoding service.
-
Add the control to the
toprightcorner of the map. Createplaceholdertext and setusetoMap Bounds false.Use dark colors for code blocks L.esri.Vector.vectorBasemapLayer(basemapEnum, { token: accessToken }).addTo(map); const searchControl = L.esri.Geocoding.geosearch({ position: "topright", placeholder: "Enter an address or place e.g. 1 York St", useMapBounds: false, }).addTo(map); -
Set the
providerstoarcgisin order to access the geocoding service. Set yourOnline Provider accessand theToken latandlngso that the geocoder returns the geocoded results for Sydney first.Use dark colors for code blocks const searchControl = L.esri.Geocoding.geosearch({ position: "topright", placeholder: "Enter an address or place e.g. 1 York St", useMapBounds: false, providers: [ L.esri.Geocoding.arcgisOnlineProvider({ token: accessToken, nearby: { lat: -33.8688, lng: 151.2093 } }) ] }).addTo(map); -
Run your app, and interact with the auto-complete enabled search control.
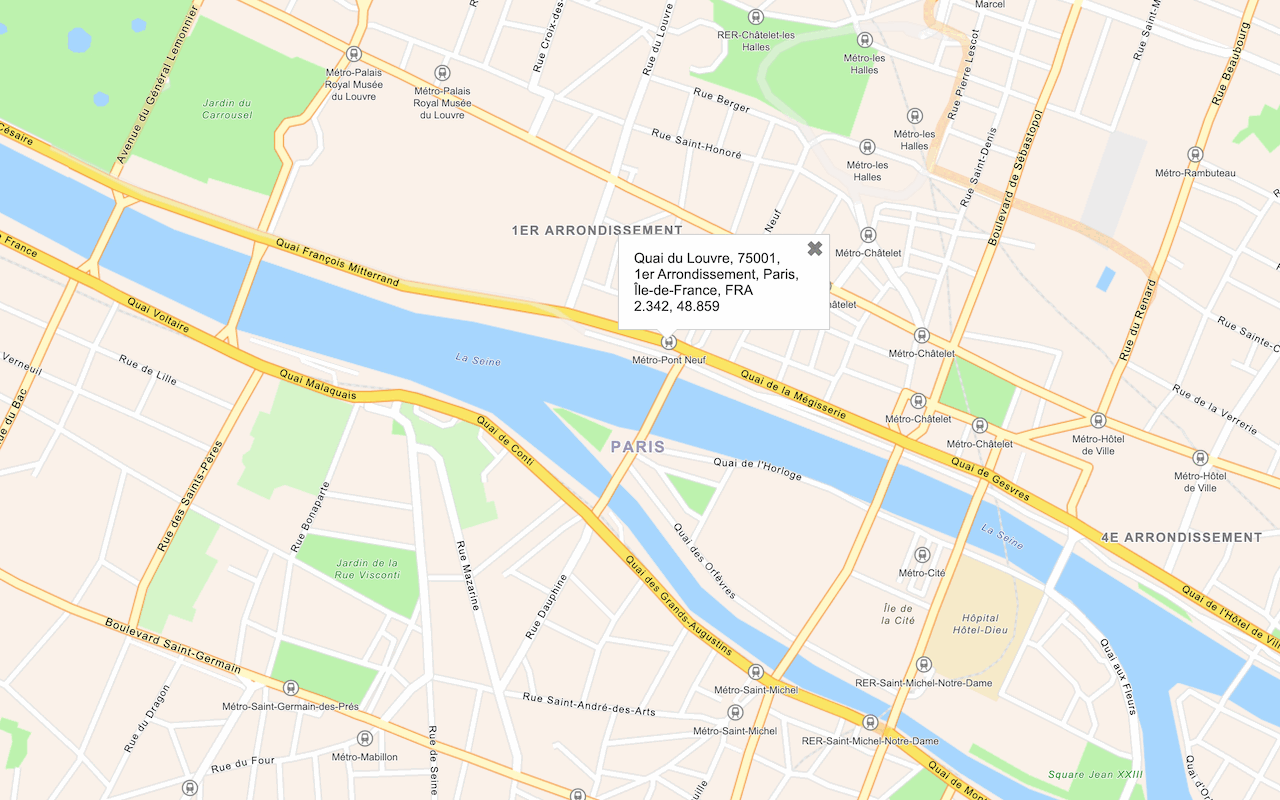
Display results
You can display the results of the search using a Marker and Popup.
-
Add a
Layerto the map to contain the geocoding results.Group Use dark colors for code blocks const searchControl = L.esri.Geocoding.geosearch({ position: "topright", placeholder: "Enter an address or place e.g. 1 York St", useMapBounds: false, providers: [ L.esri.Geocoding.arcgisOnlineProvider({ token: accessToken, nearby: { lat: -33.8688, lng: 151.2093 } }) ] }).addTo(map); const results = L.layerGroup().addTo(map); -
Create an event handler to access the
datafrom the search results. Call theclearmethod to remove the previous data from theLayers Layer.Group Use dark colors for code blocks const results = L.layerGroup().addTo(map); searchControl.on("results", (data) => { results.clearLayers(); }); -
Create a loop that adds the coordinates of a selected search results to a
Marker.Use dark colors for code blocks const results = L.layerGroup().addTo(map); searchControl.on("results", (data) => { results.clearLayers(); for (let i = data.results.length - 1; i >= 0; i--) { const marker = L.marker(data.results[i].latlng); results.addLayer(marker); } }); -
Add a
lngvariable that stores the rounded search result coordinates. Append theLat String bindmethod to thePopup markerto display the coordinates and address of the result.To learn more about using pop-ups with Esri Leaflet, go to the Display a pop-up tutorial.
Use dark colors for code blocks const results = L.layerGroup().addTo(map); searchControl.on("results", (data) => { results.clearLayers(); for (let i = data.results.length - 1; i >= 0; i--) { const marker = L.marker(data.results[i].latlng); const lngLatString = `${Math.round(data.results[i].latlng.lng * 100000) / 100000}, ${Math.round(data.results[i].latlng.lat * 100000) / 100000 }`; marker.bindPopup(`<b>${lngLatString}</b><p>${data.results[i].properties.LongLabel}</p>`); results.addLayer(marker); marker.openPopup(); } });
Run the app
Run the app.
Click on the geocoder control and enter an address or place such as "Starbucks". When you select a result, the map will zoom to its location.What's next?
Learn how to use additional ArcGIS location services in these tutorials: