Learn how to add a map tile layer to a map.
A map tile layer, also known as an image tile layer, displays raster imagery such as satellite photography or hillshading. You can combine map tile layers to enhance the display of a street basemap layer, position the layer on top of existing layers, or position it under existing layers. When positioned above other layers, you need to give the map tile layer a level of transparency so that users can see through it to the basemap. This combined basemap layer technique is used to enhance overall visualization.
In this tutorial, you add a Santa Monica contours map tile layer to your map.
Prerequisites
An ArcGIS Location Platform or ArcGIS Online account.
Steps
Get the starter app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials so your application can access location services.
Update the map
-
Center the map on
[-118.44, 34.03]and set the zoom level to 11. This will set the map focus to Santa Monica, California.Use dark colors for code blocks /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; const basemapEnum = "arcgis/light-gray"; const map = L.map("map", { minZoom: 2 }).setView([34.03, -118.44], 11);
Add a map tile layer
Use the Tiled class to access and display data from the Santa Monica contours map tile service.
-
Access the contours layer with a
Tiledand add it to your map.Map Layer Use dark colors for code blocks L.esri.Vector.vectorBasemapLayer(basemapEnum, { token: accessToken, }).addTo(map); const contoursLayer = L.esri.tiledMapLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Santa_Monica_contours_(map_tiles)/MapServer/", apiKey: accessToken, }) contoursLayer.addTo(map) </script> -
Set the opacity of the contours layer to
0.5.Use dark colors for code blocks L.esri.Vector.vectorBasemapLayer(basemapEnum, { token: accessToken, }).addTo(map); const contoursLayer = L.esri.tiledMapLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Santa_Monica_contours_(map_tiles)/MapServer/", apiKey: accessToken, }) contoursLayer.addTo(map) contoursLayer.setOpacity(0.5); </script>
Reorder the layers
By default, the basemap layer is added to the same pane as the contours layer. To visually combine the contours with a basemap, you need to change the layer order so both layers are visible.
-
Create a new Leaflet pane called
esri-basemap. Set thezof the pane toIndex 200to display below the contours layer. Add code so the basemap is created in the new pane.Use dark colors for code blocks const basemapPane = map.createPane('esri-basemap'); basemapPane.style.zIndex = 200; L.esri.Vector.vectorBasemapLayer(basemapEnum, { token: accessToken, pane: basemapPane, }).addTo(map); -
Create another pane called
contoursfor the Hillshade layer. Set theztoIndex 400to display above the basemap. Add code so the Hillshade layer is created in the new pane.Use dark colors for code blocks const contoursPane = map.createPane('contours') contoursPane.style.zIndex = 400; const contoursLayer = L.esri.tiledMapLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Santa_Monica_contours_(map_tiles)/MapServer/", apiKey: accessToken, pane: contoursPane }) contoursLayer.addTo(map) contoursLayer.setOpacity(0.5); </script>
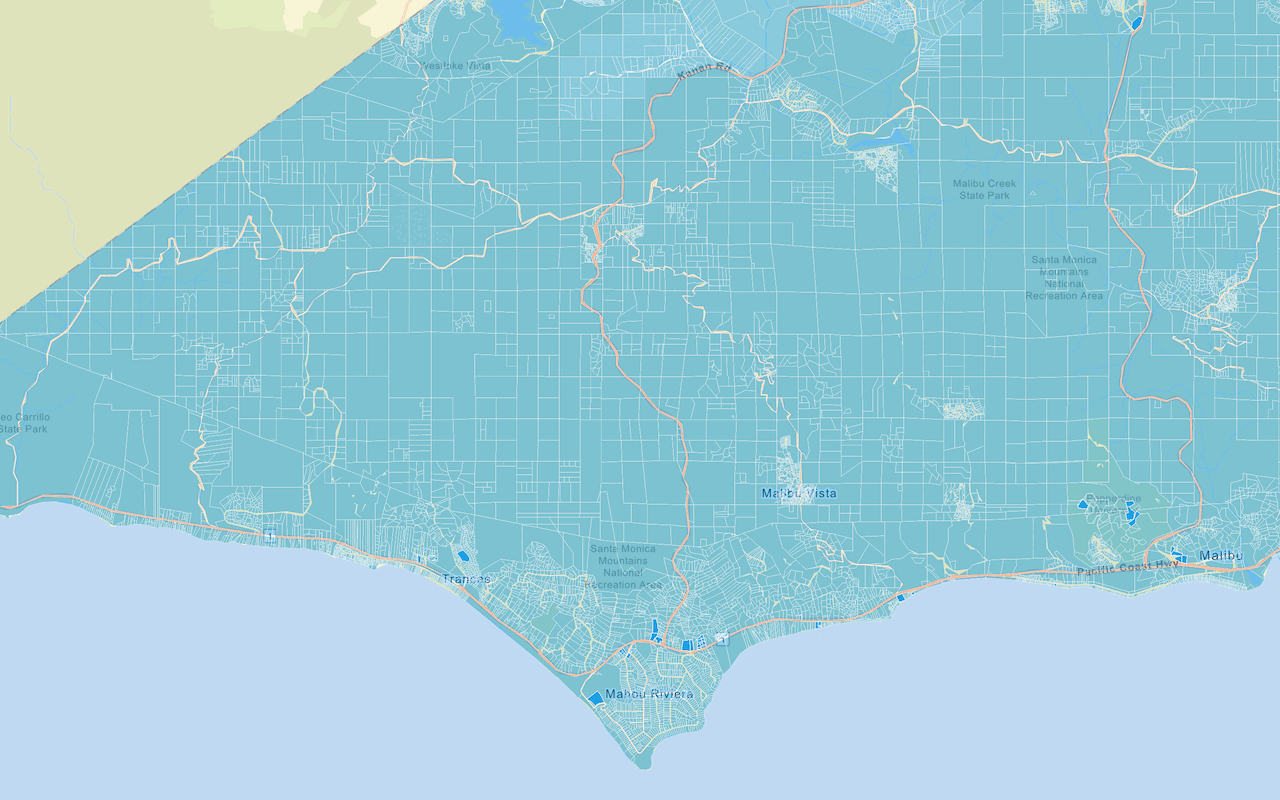
Run the app
Run the app.
Your map should display a semi-transparent contours layer on top of a basemap. You should see the contours layer combined with other layers, with labels, roads, buildings and water areas clearly visible over the top.What's next?
Learn how to use additional ArcGIS location services in these tutorials: