Learn how to add a vector tile layer to a map.
A vector tile layer is a hosted data layer with vector tile data. You can create a vector tile layer by publishing your data with data management tools.
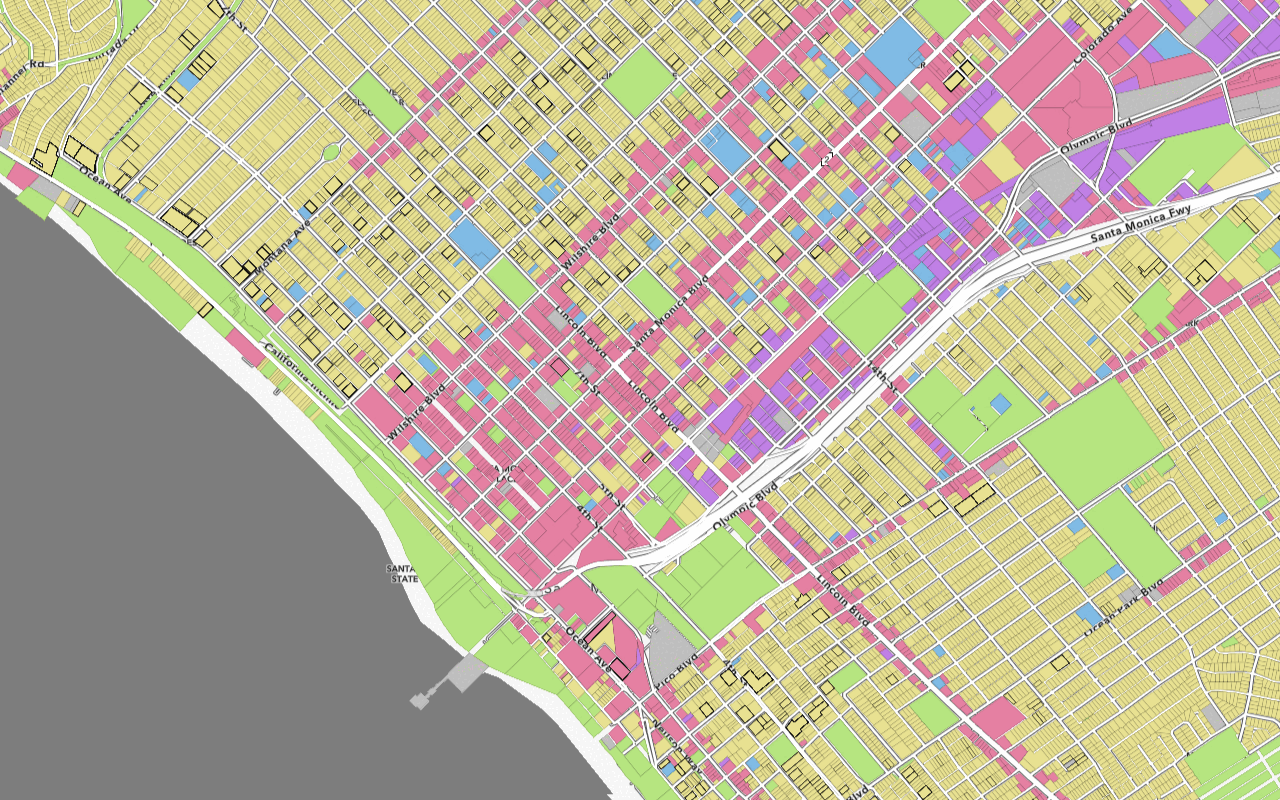
In this tutorial, you display a parcels layer from a public vector tile service with its default styling.
Prerequisites
An ArcGIS Location Platform or ArcGIS Online account.
Steps
Get the starter app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials so your application can access location services.
Add a vector tile layer
To access the vector tile service, you use the vector class.
-
Create a
vectorand set theTile Layer urlof the layer before adding it to the map.Use dark colors for code blocks L.esri.Vector.vectorBasemapLayer(basemapEnum, { token: accessToken }).addTo(map); L.esri.Vector.vectorTileLayer( "https://vectortileservices3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Santa_Monica_Mountains_Parcels_VTL/VectorTileServer" ).addTo(map); </script>
Run the app
Run the app.
You should see the vector tile layer with parcels displayed on the basemap layer.What's next?
Learn how to use additional ArcGIS location services in these tutorials: