Learn how to display feature attributes in a pop-up.
A pop-up, also known as a "popup", is a visual element that displays information about a feature when it is clicked. You typically style and configure a pop-up using HTML and CSS for each layer in a map. Pop-ups can display attribute values, calculated values, or rich content such as images, charts, or videos.
In this tutorial, you create an interactive pop-up for the Trailheads feature layer in the Santa Monica Mountains. When a feature is clicked, a pop-up is displayed containing the name of the trail and the service that manages it.
Prerequisites
An ArcGIS Location Platform or ArcGIS Online account.
Get the starter app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials so your application can access location services.
Add the trailheads layer
Use the Feature class to display the Trailheads layer on your map.
For more information about adding feature layers, go to the Add a feature layer tutorial.
-
Create a
Featureand set theLayer urlproperty to access the feature service.Use dark colors for code blocks L.esri.Vector.vectorBasemapLayer(basemapEnum, { token: accessToken }).addTo(map); var trailheads = L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trailheads_Styled/FeatureServer/0" }) .addTo(map);
Display a pop-up
Use the bind method to display the attribute information of the trailheads layer.
-
Append the
bindmethod to thePopup trailheadslayer and pass in afunctionto return the attribute information of the layer.Use dark colors for code blocks var trailheads = L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trailheads_Styled/FeatureServer/0" }) .addTo(map); trailheads.bindPopup(function (layer) { }); -
Set the pop-up contents to display information about the trail and park name.
Use dark colors for code blocks var trailheads = L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trailheads_Styled/FeatureServer/0" }) .addTo(map); trailheads.bindPopup(function (layer) { return L.Util.template("<b>{TRL_NAME}</b><br>{PARK_NAME}</br>", layer.feature.properties); });
Run the app
Run the app.
The map view should display the Trailheads feature layer. When you click a feature, the name of the trailhead and its park name is displayed in a pop-up.What's next?
Learn how to use additional ArcGIS location services in these tutorials:

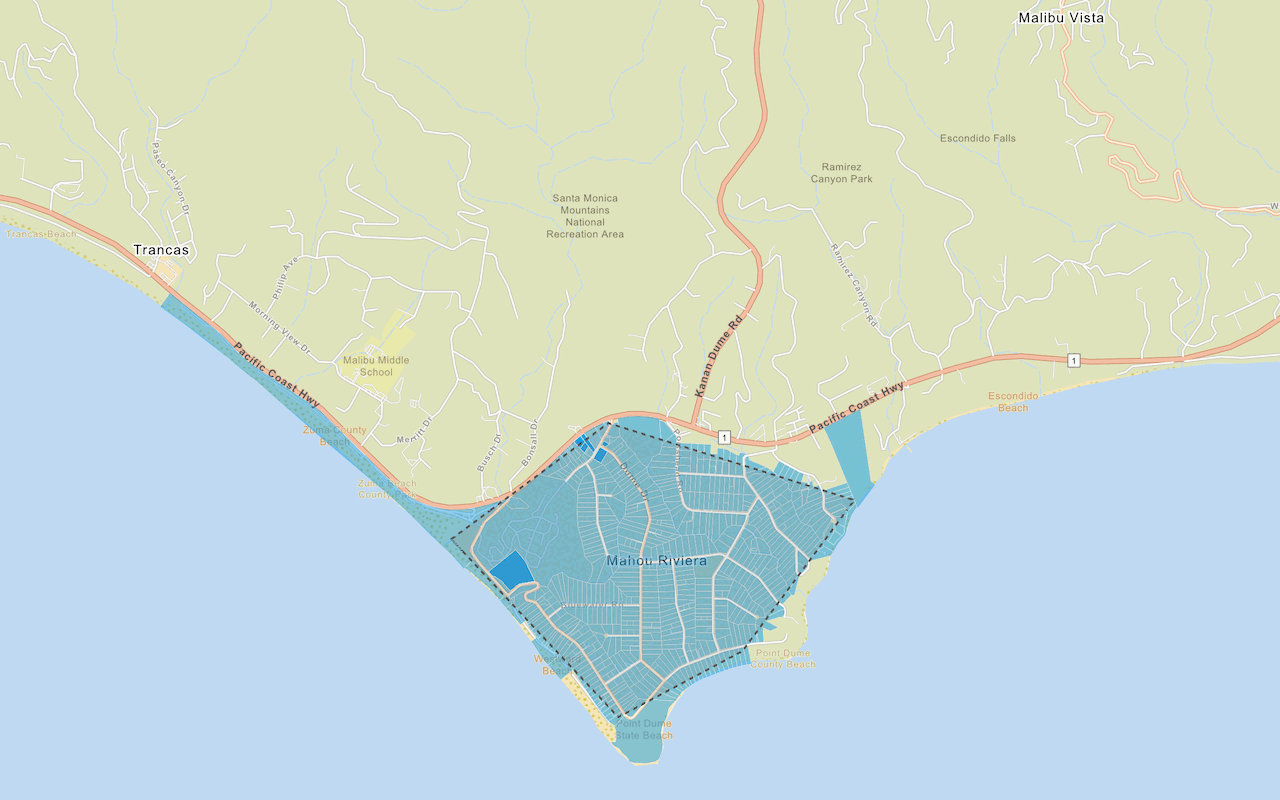
Query a feature layer (spatial)
Execute a spatial query to access polygon features from a feature service.

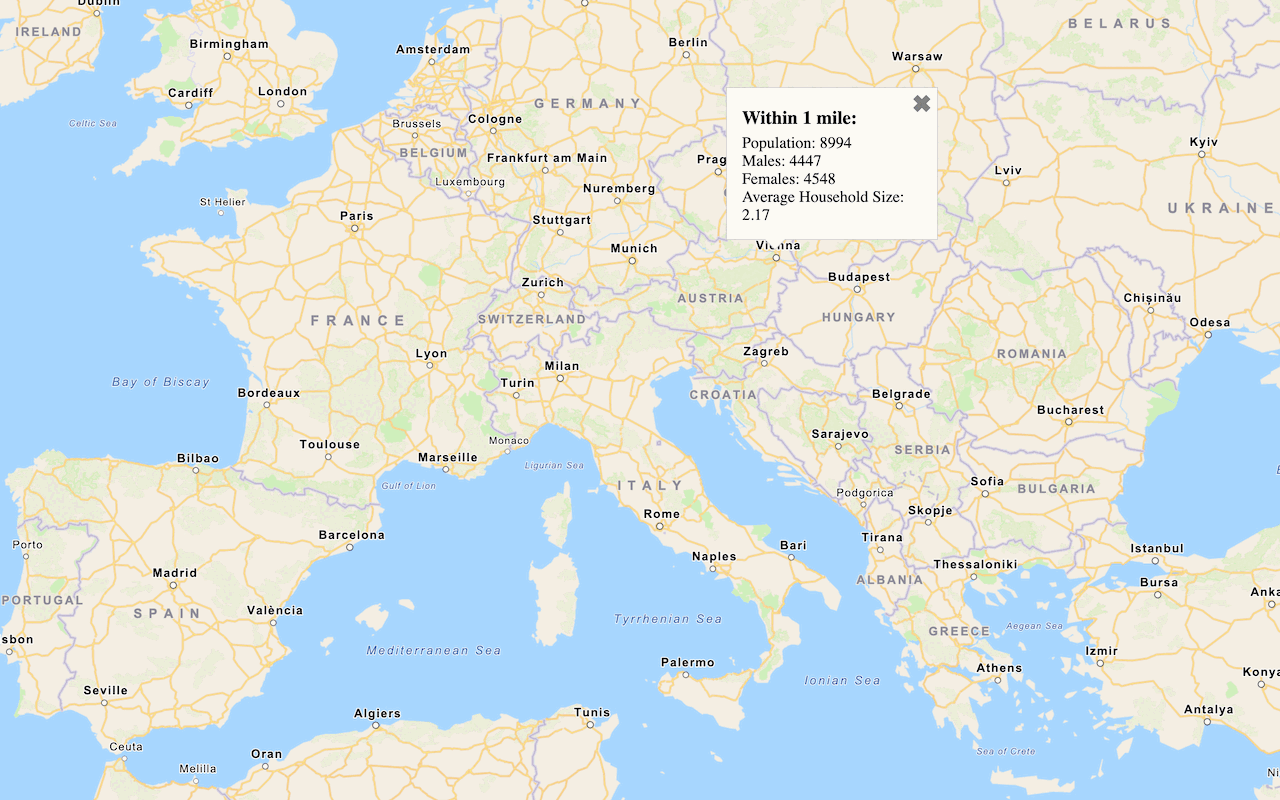
Get global data
Query demographic information for locations around the world with the GeoEnrichment service.

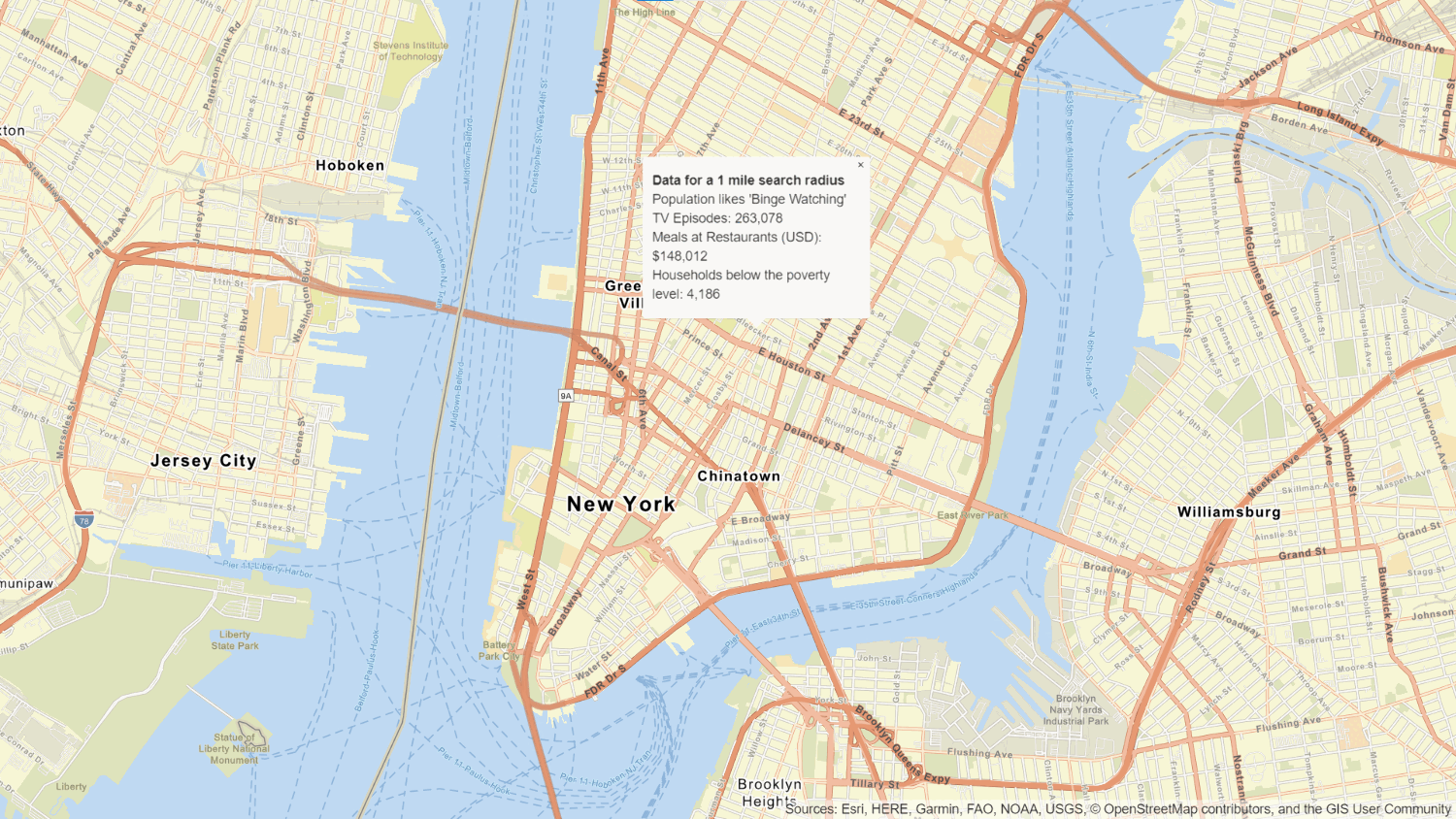
Get local data
Query regional facts, spending trends, and psychographics with the GeoEnrichment service.

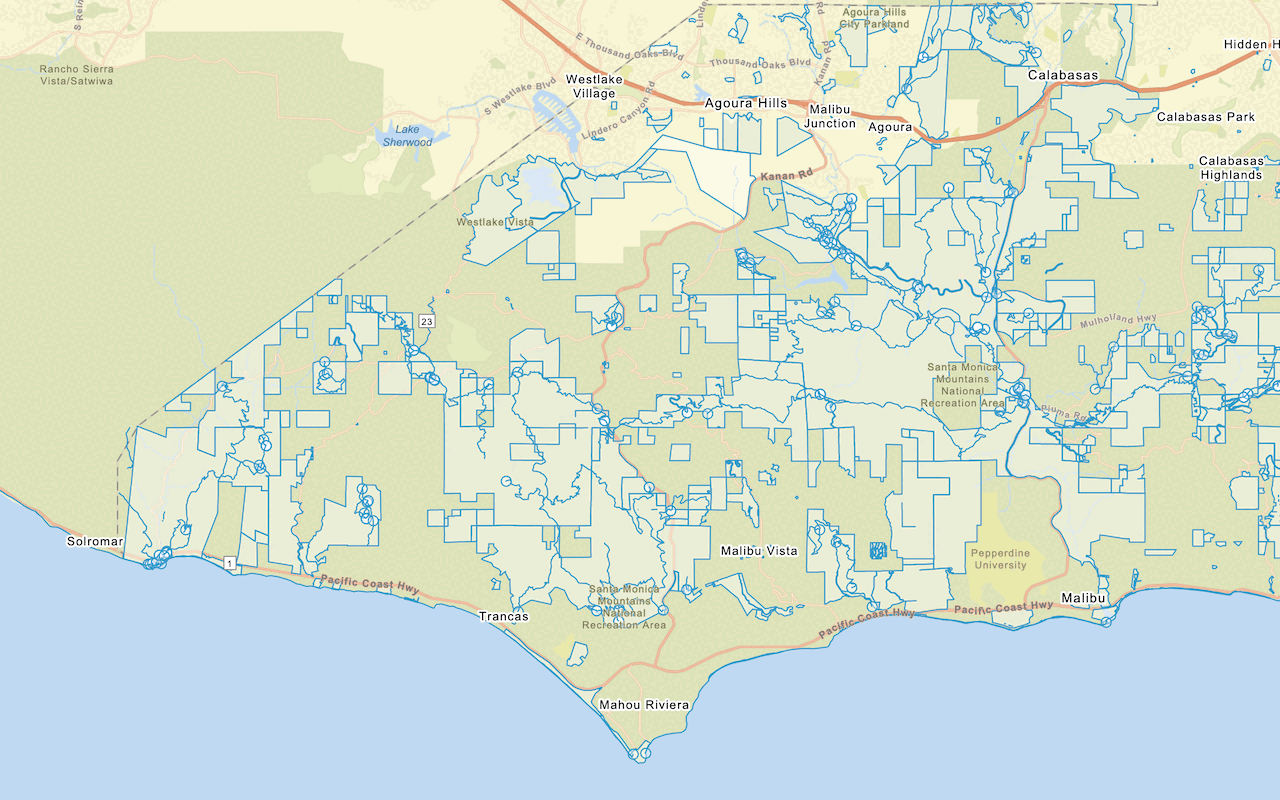
Add a feature layer
Add features from feature layers to a map.