A map is a collection of layers. You use a map together with a map view to display layers of geographic data in 2D. Most applications contain a basemap layer to display geographic data with streets or satellite imagery. The data for a basemap layer is typically provided by basemap services, such as the basemap styles service or static basemap tiles service.
You can use basemap layers to:
- Display different types of geographic data of the world for a map.
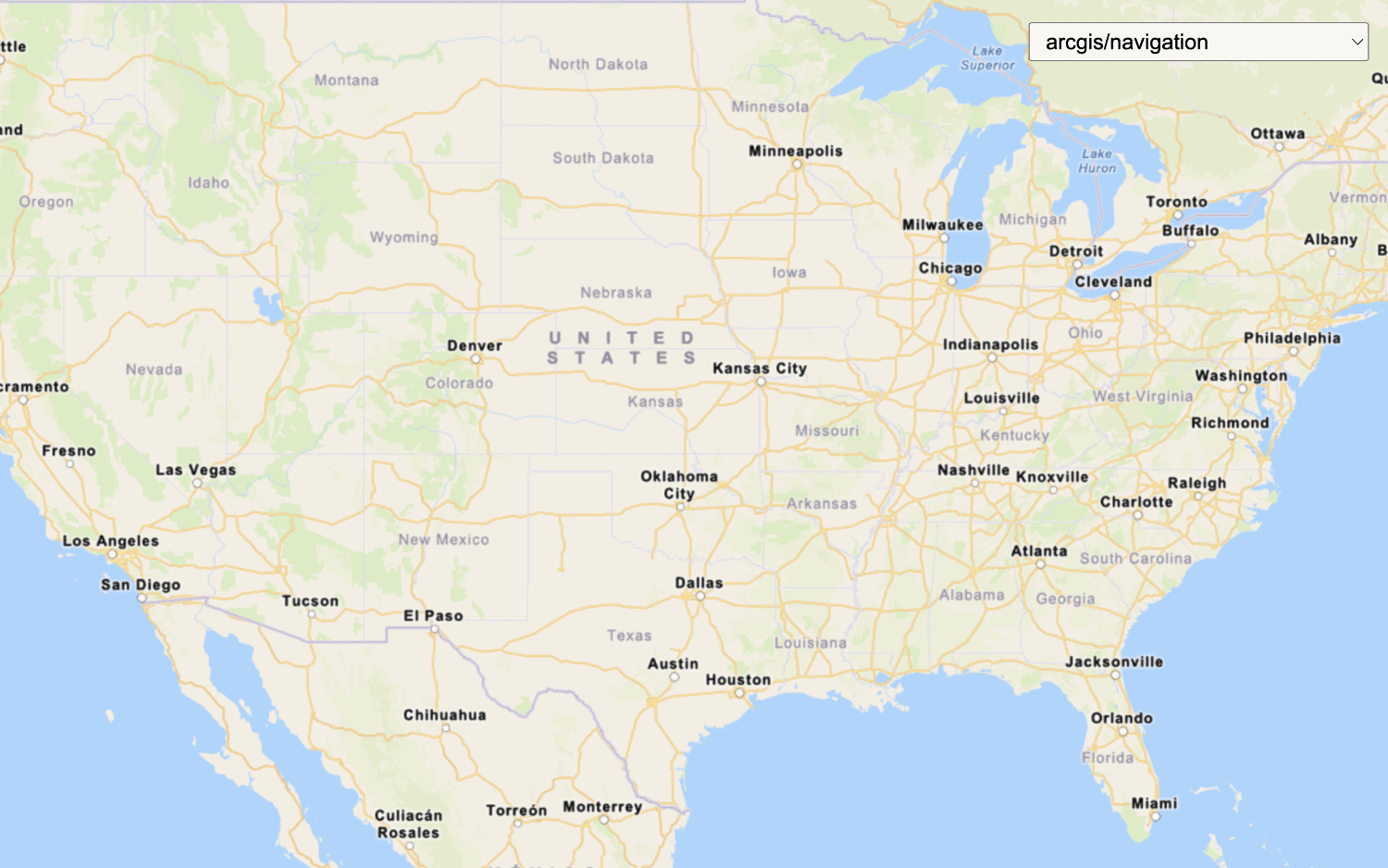
- Display vector tile styles such as streets, navigation, outdoor, and light gray canvas.
- Display map tiles for oceans, satellite, imagery, and hillshade.
- Display custom vector basemap styles with your own colors, glyphs, and fonts.
Basemap styles service
The basemap styles service is a location service that provides basemap styles and data for the extent of the world. The service includes ArcGIS and OSM styles. There are default basemap styles such as streets, navigation, light gray canvas, and imagery. The data for each style is provided through vector tile layers and map tile layers hosted in ArcGIS and is stored in a Web Mercator spatial reference.
How to access basemap styles service
To access vector basemap layers, you reference both the main Esri Leaflet plugin and the vector plugin.
- Reference the Esri Leaflet and vector plugins.
- Set the access token and define a basemap style enumeration.
- Instantiate the
vectorclass and pass the basemap enumeration.Basemap Layer - Add it to the map.
Example
This example loads and displays the arcgis/streets style from the basemap styles service. To see all of the basemap style enumerations available, go to the Basemap styles service API reference.
<!-- Esri Leaflet -->
<script src="https://unpkg.com/esri-leaflet@3.0.14/dist/esri-leaflet.js"
integrity="sha512-oUArlxr7VpoY7f/dd3ZdUL7FGOvS79nXVVQhxlg6ij4Fhdc4QID43LUFRs7abwHNJ0EYWijiN5LP2ZRR2PY4hQ=="
crossorigin=""></script>
<!-- Vector basemap layer plugin -->
<script src="https://unpkg.com/esri-leaflet-vector@4.2.7/dist/esri-leaflet-vector.js"
integrity="sha512-7rLAors9em7cR3/583gZSvu1mxwPBUjWjdFJ000pc4Wpu+fq84lXF1l4dbG4ShiPQ4pSBUTb4e9xaO6xtMZIlA=="
crossorigin=""></script>
<script>
const accessToken = "YOUR_ACCESS_TOKEN";
const basemapEnum = "arcgis/streets";
const map = L.map('map', {
minZoom: 2
}).setView([34.02,-118.805], 13);
L.esri.Vector.vectorBasemapLayer(basemapEnum, {
token: accessToken,
version: 2
}).addTo(map);
</script>Static basemap tiles service
The static basemap tiles service is a location service that provides raster basemap tiles for the extent of the world. The service supports default basemap styles such as streets, navigation, outdoor, and light gray canvas. The tiles are supplied as 512x512 .png files in a Web Mercator spatial reference.
How to access static basemap tiles service
To access static basemap tiles, you reference both the main Esri Leaflet plugin and the esri-leaflet-static-basemap-tile plugin.
- Reference the Esri Leaflet and static basemap tile plugins.
- Set the access token and define a basemap style enumeration.
- Instantiate the
staticclass and pass the basemap enumeration.Basemap Tile Layer - Add it to the map.
Example
This example loads and displays the arcgis/outdoor style from the static basemap tiles service. To see all of the basemap style enumerations available, go to the Static basemap tiles service API reference.
<!-- Esri Leaflet -->
<script src="https://unpkg.com/esri-leaflet@3.0.14/dist/esri-leaflet.js"></script>
<!-- Static basemap tile plugin -->
<script src="https://unpkg.com/esri-leaflet-static-basemap-tile@1/dist/esri-leaflet-static-basemap-tile.js"></script>
<script>
const accessToken = "YOUR_ACCESS_TOKEN";
const basemapEnum = "arcgis/outdoor";
const map = L.map("map", {
minZoom: 2
}).setView([37.1174, -91.2996], 5);
L.esri.Static.staticBasemapTileLayer(basemapEnum, {
token: accessToken
}).addTo(map);
</script>Tutorials

Display a map
Create and display a map with the basemap styles service.

Change the basemap style
Switch a basemap style in a map using the basemap styles service.

Change the static basemap tiles style
Change the basemap style in a map using the static basemap tiles service.

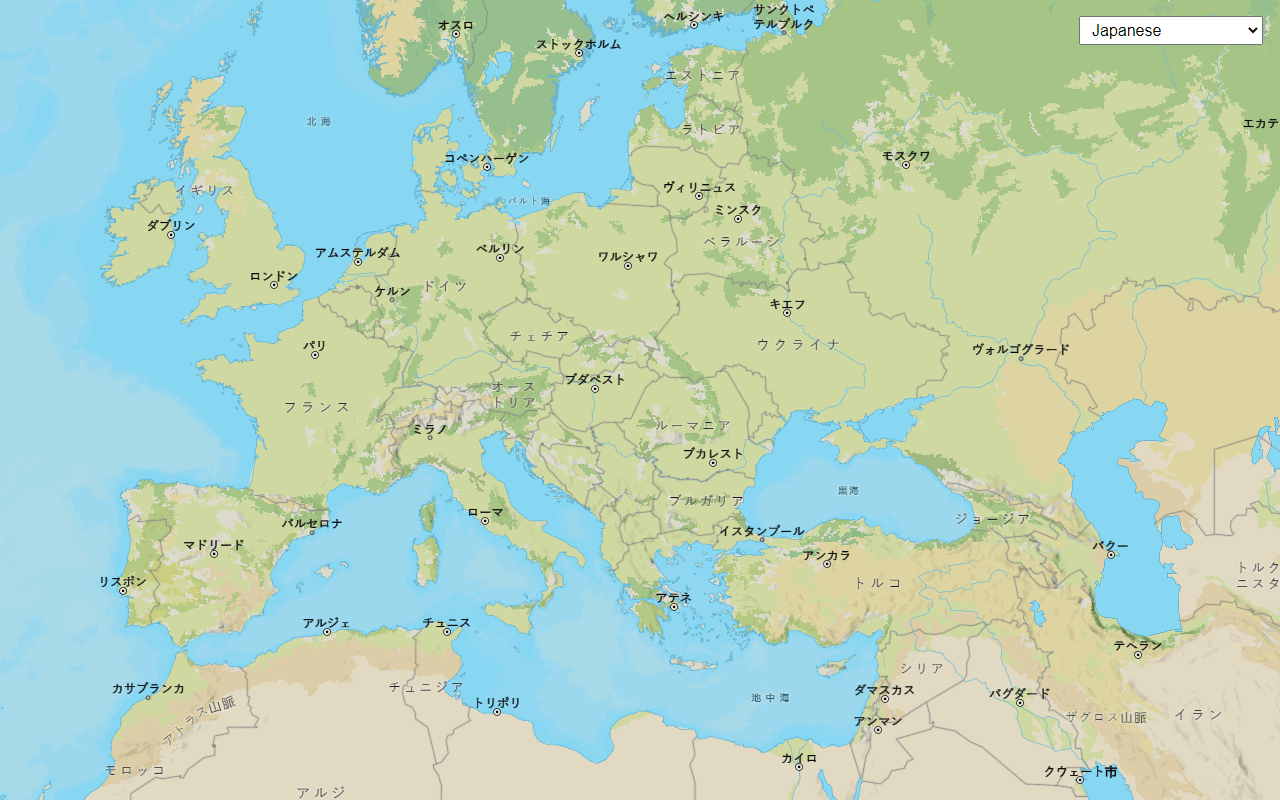
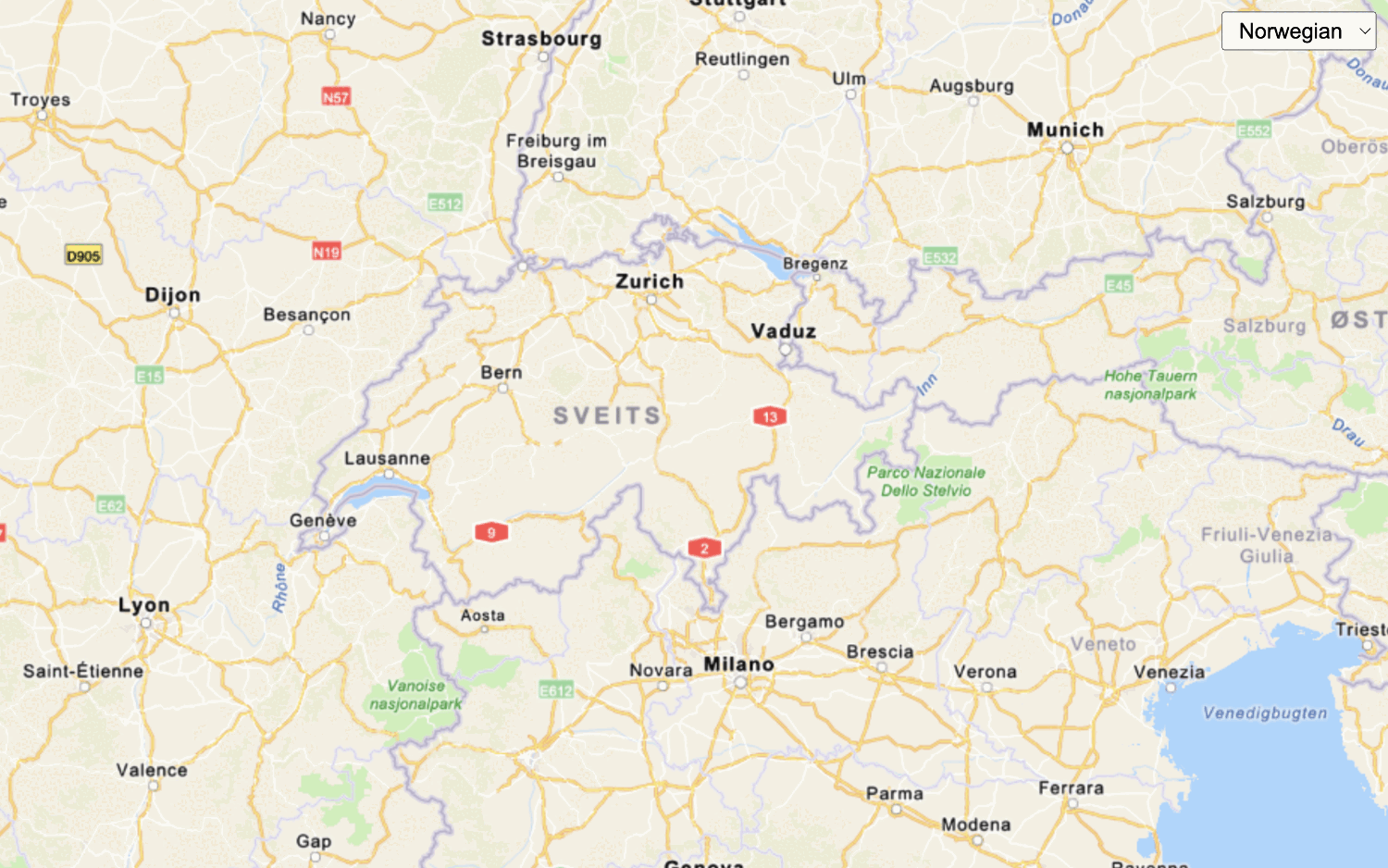
Change language labels for basemap styles
Switch the language of place labels on a basemap.

Change language labels for static basemap tiles
Switch the language labels on static basemap tiles.