Learn how to perform a hot spot feature analysis with the spatial analysis service.
A feature analysis is the process of using the spatial analysis service to perform server-side geometric and analytic operations on feature data. All feature analysis requests are job requests. The easiest way to programmatically run an analysis request to the spatial analysis service is to use ArcGIS REST JS, which provides a Job class that handles long- running operations.
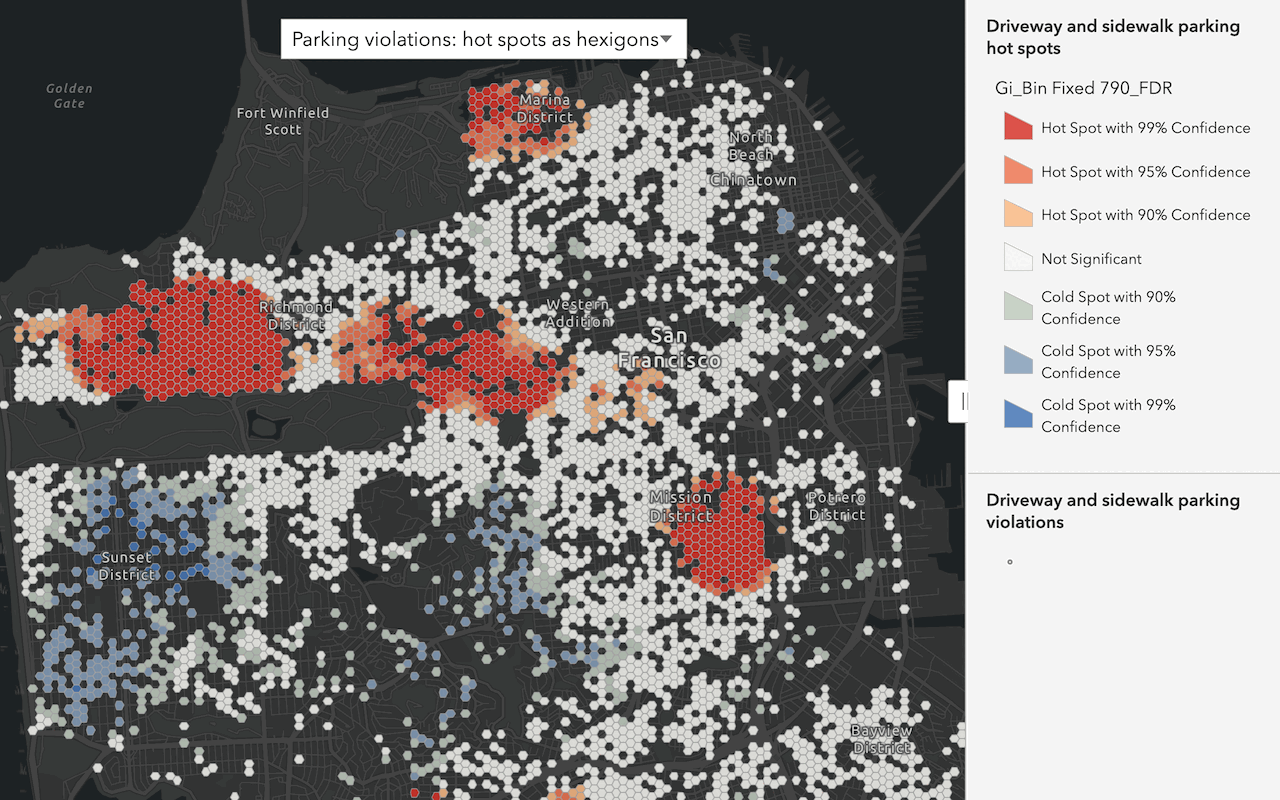
In this tutorial, you use ArcGIS REST JS to perform a hot spot analysis to find statistically significant clusters of parking violations.
Prerequisites
An ArcGIS Location Platform or ArcGIS Online account.
Steps
Get the starter app
- Go to the Display a map tutorial and download the solution.
- Unzip the folder and open it in a text editor of your choice, such as Visual Studio Code. The starter app includes the following:
- callback.html: This contains callback as part of the authentication process.
- index.html: This contains app logic and the OAuth 2.0 code necessary to perform the authentication.
Set up authentication
Create a new OAuth credential to register the application.
- Go to the Create OAuth credentials for user authentication tutorial to create an OAuth credential.
- Copy the Client ID and Redirect URL from your OAuth credentials item and paste them to a safe location. They will be used in a later step.
Set developer credentials
-
In both the
index.htmlandcallback.htmlfiles, replaceYOURand_CLIENT _ID YOURwith the client ID and redirect URL of your OAuth credentials._REDIRECT _URL index.htmlUse dark colors for code blocks /* Use for user authentication */ const clientId = "YOUR_CLIENT_ID"; // Your client ID from OAuth credentials const redirectUri = "YOUR_REDIRECT_URI"; // The redirect URL registered in your OAuth credentials const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ clientId, redirectUri, portal: "https://www.arcgis.com/sharing/rest" // Your portal URL }) const accessToken = session.token;callback.htmlUse dark colors for code blocks arcgisRest.ArcGISIdentityManager.completeOAuth2({ clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials portal: "https://www.arcgis.com/sharing/rest" // Your portal URL }) -
Run the app and ensure you can sign in successfully.
If you are unable to sign in, make sure you have the correct redirect URL and port. This URL varies based on your application and typically takes the format of
httpsor:// <server >[ :port]/callback.html http. For example, if you are running an application on://my-arcgis-app :/auth http, set://127.0.0.1 :5500/ httpas your redirect URL in the index.html and callback.html file and your developer credential. They all have to match!://127.0.0.1 :5500/callback.html
Add script references
In addition to Leaflet and Esri Leaflet, reference the Esri Leaflet renderers plugin to render the analysis results on your map. You also reference the Portal helper class from ArcGIS REST JS to obtain the spatial analysis service URL.
-
Add references to the renderer plugin and ArcGIS REST JS
Portalhelper class.Use dark colors for code blocks <!-- ArcGIS REST JS used for user authentication. --> <script src="https://unpkg.com/@esri/arcgis-rest-request@4/dist/bundled/request.umd.js"></script> <!-- Load Leaflet from CDN --> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css" crossorigin="" /> <script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js" crossorigin=""></script> <!-- Load Esri Leaflet from CDN --> <script src="https://unpkg.com/esri-leaflet@3.0.14/dist/esri-leaflet.js"></script> <script src="https://unpkg.com/esri-leaflet-vector@4.2.7/dist/esri-leaflet-vector.js"></script> <!-- Load Esri Leaflet Renderers from CDN --> <script src="https://unpkg.com/esri-leaflet-renderers@3.0.1" crossorigin=""></script> <!-- ArcGIS REST JS used for spatial analysis URL --> <script src="https://unpkg.com/@esri/arcgis-rest-portal@4/dist/bundled/portal.umd.js"></script>
Update the map
-
Update the map's viewpoint to
[37.760, -122.445]and a zoom level of13to focus in San Fransisco, CA. Then, update the basemap toarcgis/human-geography.Use dark colors for code blocks const map = L.map("map", { minZoom: 2 }).setView([37.760, -122.445], 13); const basemapEnum = "arcgis/human-geography"; L.esri.Vector.vectorBasemapLayer(basemapEnum, { token: accessToken }).addTo(map);
Display parking violations
To perform feature analysis, you need to provide feature data as input. In this tutorial, you use the SF parking violations hosted feature layer as input data for the hot spot analysis.
-
Add the parking violation feature layer and the corresponding vector tile layer to the
pointsandpointsvariables.VTL Use dark colors for code blocks const points = "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/sf_traffic_parking_violations_sa_osapi/FeatureServer/0"; const pointsVTL = "https://vectortileservices3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/sf_traffic_parking_violations_sa_osapi/VectorTileServer"; -
To optimize the rendering, add the SF parking violations vector tile layer to the map.
Use dark colors for code blocks const points = "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/sf_traffic_parking_violations_sa_osapi/FeatureServer/0"; const pointsVTL = "https://vectortileservices3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/sf_traffic_parking_violations_sa_osapi/VectorTileServer"; map.createPane("vtl"); map.getPane("vtl").style.zIndex = 800; const vtlLayer = L.esri.Vector.vectorTileLayer(pointsVTL, { pane: "vtl" }).addTo(map); -
Run the application. You should see the vector tile layer rendered on the map.
Get the analysis URL
To make a request to the spatial analysis service, you need to get the URL first. The analysis service URL is unique to your organization.
-
Call the
getoperation from ArcGIS REST JS to obtain the analysis URL. Pass inSelf accessto theToken authenticationproperty.Use dark colors for code blocks const getAnalysisUrl = async (session) => { const portalSelf = await arcgisRest.getSelf({ authentication: session }); return portalSelf.helperServices.analysis.url; };
Make the request
Use the Job class and set the operation and params required for the selected analysis.
-
Create a function that submits a
Jobrequest to the spatial analysis service using your organization's analysis URL. Set theparamsrequired for a hot spot analysis and authenticate usingsession.Use dark colors for code blocks const runAnalysis = async () => { const analysisUrl = await getAnalysisUrl(session); const operationUrl = `${analysisUrl}/FindHotSpots/submitJob`; const params = { analysisLayer: { url: points }, shapeType: "Hexagon", outputName: { serviceProperties: { name: `Leaflet_find_hot_spots_${new Date().getTime()}` } } //Outputs results as a hosted feature service. }; const jobReq = await arcgisRest.Job.submitJob({ url: operationUrl, params: params, authentication: session }); // get all the results, this will start monitoring and trigger events const jobResp = await jobReq.getAllResults(); // jobResp.aggregatedLayer.value.url return jobResp; }; -
Create an HTML
divelement calledstatusand a loader to display the job status.Use dark colors for code blocks <div id="status" style="visibility: hidden;"> <span class="loader"></span> <div id="info"></div> </div> <div id="map"></div> -
Apply CSS styling to the
statusand the loader.Use dark colors for code blocks #status { width: 400px; background-color: #303336; color: #edffff; z-index: 1000; position: absolute; font-family: Arial, Helvetica, sans-serif; top: 50%; left: 50%; transform: translate(-50%, -50%); display: flex; flex-direction: row; justify-content: center; padding: 5px; border-radius: 5px; gap: 10px; align-content: center; align-items: center; margin: auto; } .loader { width: 24px; height: 24px; border: 5px solid #edffff; border-bottom-color: #303336; border-radius: 50%; display: inline-block; box-sizing: border-box; animation: rotation 2s linear infinite; } @keyframes rotation { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } } -
Create a function called
showto control the visibility and content of the status element.Info Use dark colors for code blocks const showInfo = (visible, msg) => { const statusUi = document.getElementById("status"); !visible ? (statusUi.style.visibility = "hidden") : (statusUi.style.visibility = "visible"); const infoUi = document.getElementById("info"); infoUi.innerText = msg; }; const runAnalysis = async () => { const analysisUrl = await getAnalysisUrl(session); const operationUrl = `${analysisUrl}/FindHotSpots/submitJob`; const params = { analysisLayer: { url: points }, shapeType: "Hexagon", outputName: { serviceProperties: { name: `Leaflet_find_hot_spots_${new Date().getTime()}` } } //Outputs results as a hosted feature service. }; const jobReq = await arcgisRest.Job.submitJob({ url: operationUrl, params: params, authentication: session }); // get all the results, this will start monitoring and trigger events const jobResp = await jobReq.getAllResults(); // jobResp.aggregatedLayer.value.url return jobResp; }; -
Use the function to dynamically update the status element with the current status of the analysis.
Use dark colors for code blocks const runAnalysis = async () => { const analysisUrl = await getAnalysisUrl(session); const operationUrl = `${analysisUrl}/FindHotSpots/submitJob`; const params = { analysisLayer: { url: points }, shapeType: "Hexagon", outputName: { serviceProperties: { name: `Leaflet_find_hot_spots_${new Date().getTime()}` } } //Outputs results as a hosted feature service. }; const jobReq = await arcgisRest.Job.submitJob({ url: operationUrl, params: params, authentication: session }); showInfo(true, "Initializing analysis..."); // listen to the status event to get updates every time the job status is checked. jobReq.on(arcgisRest.JOB_STATUSES.Status, (jobInfo) => { showInfo(true, "Hot spot analysis running..."); }); // get all the results, this will start monitoring and trigger events const jobResp = await jobReq.getAllResults(); // jobResp.aggregatedLayer.value.url return jobResp; }; -
Call the
runfunction and store its response inAnalysis job.Response Use dark colors for code blocks const showInfo = (visible, msg) => { const statusUi = document.getElementById("status"); !visible ? (statusUi.style.visibility = "hidden") : (statusUi.style.visibility = "visible"); const infoUi = document.getElementById("info"); infoUi.innerText = msg; }; const runAnalysis = async () => { const analysisUrl = await getAnalysisUrl(session); const operationUrl = `${analysisUrl}/FindHotSpots/submitJob`; const params = { analysisLayer: { url: points }, shapeType: "Hexagon", outputName: { serviceProperties: { name: `Leaflet_find_hot_spots_${new Date().getTime()}` } } //Outputs results as a hosted feature service. }; const jobReq = await arcgisRest.Job.submitJob({ url: operationUrl, params: params, authentication: session }); showInfo(true, "Initializing analysis..."); // listen to the status event to get updates every time the job status is checked. jobReq.on(arcgisRest.JOB_STATUSES.Status, (jobInfo) => { showInfo(true, "Hot spot analysis running..."); }); // get all the results, this will start monitoring and trigger events const jobResp = await jobReq.getAllResults(); // jobResp.aggregatedLayer.value.url return jobResp; }; const jobResponse = await runAnalysis()
Display results
The results of a feature analysis are returned as feature data.
-
Add the layer to the map by accessing the URL of the resulting hosted feature layer from the job's response. Then, hide the status element.
Use dark colors for code blocks L.esri.featureLayer({ url: jobResponse.hotSpotsResultLayer.value.url, token: accessToken }).addTo(map); showInfo(false, "");
Run the app
Run the application and navigate to your localhost, for example https.
After signing in, a request is sent to the spatial analysis service to perform a hot spot analysis. When the job is complete, the results of the analysis will display on the map. The analysis can take up to a minute to complete.
What's next?
To learn how to perform other types of feature analysis, go to the related tutorials in the Spatial analysis services guide:

Find and extract data
Find data with attribute and spatial queries using find analysis operations.

Combine data
Overlay, join, and dissolve features using combine analysis operations.

Summarize data
Aggregate and summarize features using summarize analysis operations.

Discover patterns in data
Find patterns and trends in data using spatial analysis operations.