Learn how to add a custom vector basemap layer to a map.
A basemap layer provides the visual context for a map. You can use the default basemap layer styles provided by the basemap styles service or you can create your own custom styles with the ArcGIS Vector Tile Style Editor for specific mapping applications.
In this tutorial you display a styled vector basemap layer in a map. You can view the basemap layer style in the vector tile style editor here.
Prerequisites
An ArcGIS Location Platform or ArcGIS Online account.
Steps
Get the starter app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials so your application can access location services.
Add the vector tile layer
You can display a vector tile layer by either using its service URL or item ID. You can find a layer's item ID by accessing it in your portal or the ArcGIS Vector Tile Style Editor.
-
Go to the Forest and Parks Canvas vector tile layer in your portal and find its item ID. The ID is at the end of the URL.
-
Change the
basemapfromEnum arcgis/streetsto the custom item ID.Use dark colors for code blocks /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "https://www.arcgis.com/sharing/rest" // Your portal URL // }) // const accessToken = session.token; const map = L.map("map", { minZoom: 2 }) map.setView([34.02, -118.805], 13); const basemapEnum = "6976148c11bd497d8624206f9ee03e30"; L.esri.Vector.vectorBasemapLayer(basemapEnum, { token: accessToken }).addTo(map);
Run the app
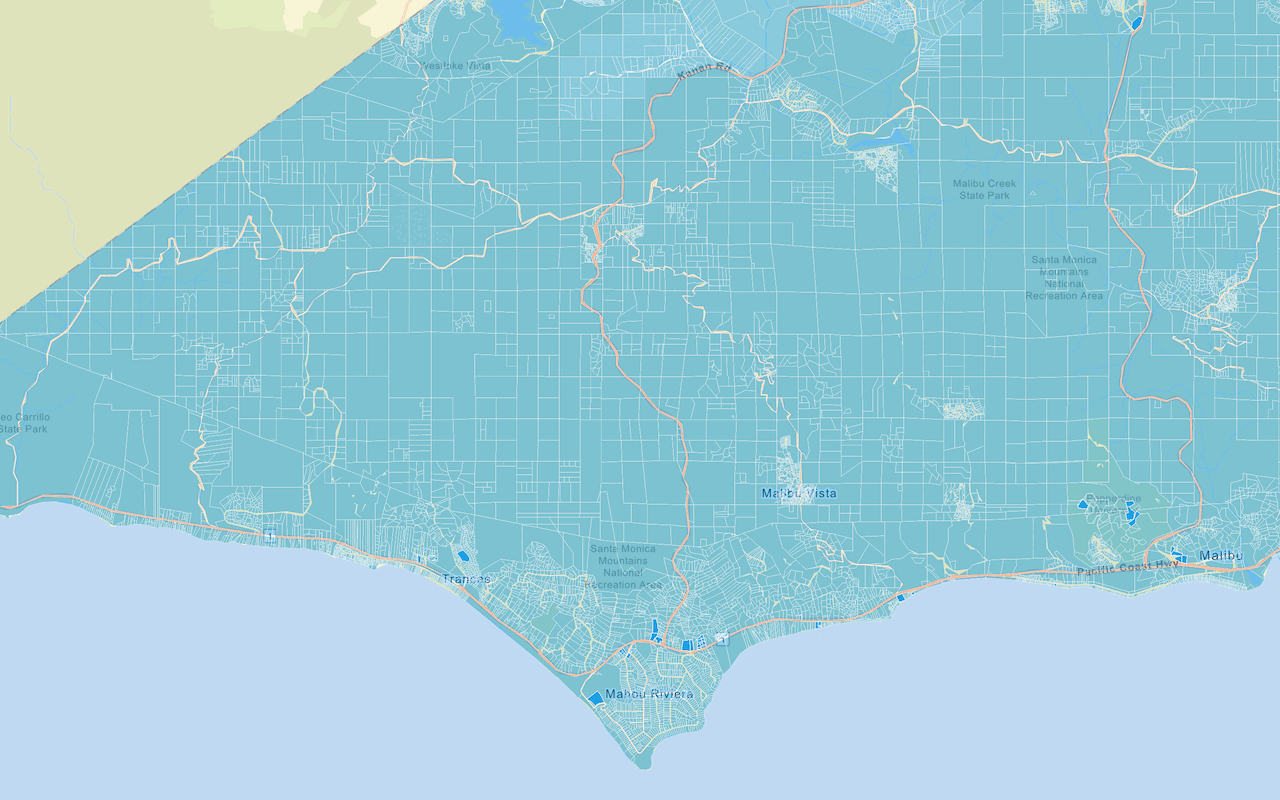
Run the app.
It should display the Forest and Parks Canvas vector basemap layer.What's next?
Learn how to use additional ArcGIS location services in these tutorials: