Learn how to use data-driven styling to apply symbol colors and styles to feature layers.
A feature layer is a dataset in a feature service hosted in ArcGIS. Each feature layer contains features with a single geometry type (point, line, or polygon), and a set of attributes.
In this tutorial, you apply different styles to enhance the visualization of the Trailheads, Trails, and Parks and Open Spaces feature layers.
Prerequisites
An ArcGIS Location Platform or ArcGIS Online account.
Steps
Get the starter app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials so your application can access location services.
Update the basemap
A topographic basemap layer is typically used when displaying hiking trails.
-
Update the basemap layer to use
arcgis/outdoor.Use dark colors for code blocks /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; const map = L.map("map", { minZoom: 2 }).setView([34.02, -118.805], 13); const basemapEnum = "arcgis/outdoor"; L.esri.Vector.vectorBasemapLayer(basemapEnum, { token: accessToken }).addTo(map);
Load a hiker icon
To use an image as an icon for point features, you use the Icon class. To style the trailheads from the Trailheads feature layer, reference the hiker icon URL.
-
Create a new
Iconthat references the hiker icon URL and specify theicon.Size Use dark colors for code blocks L.esri.Vector.vectorBasemapLayer(basemapEnum, { token: accessToken }).addTo(map); const hikerIcon = L.icon({ iconUrl: "http://static.arcgis.com/images/Symbols/NPS/npsPictograph_0231b.png", iconSize: [18, 18] });
Style trailheads (points)
Use the Feature and Marker classes to style and display trailheads.
-
Add a
Feature. Set theLayer urlproperty to the Trailheads URL.Use dark colors for code blocks const hikerIcon = L.icon({ iconUrl: "http://static.arcgis.com/images/Symbols/NPS/npsPictograph_0231b.png", iconSize: [18, 18] }); const trailheads = L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trailheads/FeatureServer/0", }) .addTo(map); -
Create a custom
Markerat each trailhead location withpoint. Set the marker'sTo Layer iconproperty to the hiker icon.Use dark colors for code blocks const hikerIcon = L.icon({ iconUrl: "http://static.arcgis.com/images/Symbols/NPS/npsPictograph_0231b.png", iconSize: [18, 18] }); const trailheads = L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trailheads/FeatureServer/0", pointToLayer: (geojson, latlng) => { return L.marker(latlng, { icon: hikerIcon }); } }) .addTo(map); -
Run the application to view hiker icons at the location of each trailhead.
Style trails (lines) by elevation gain
To visualize the elevation gain of a trail in the Trails (lines) feature layer, add a style definition that defines Path options.
-
Create a new
Panein the map by calling thecreatemethod.Pane Use dark colors for code blocks const trailheads = L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trailheads/FeatureServer/0", pointToLayer: (geojson, latlng) => { return L.marker(latlng, { icon: hikerIcon }); } }) .addTo(map); map.createPane("trails"); -
Add a
Featureto theLayer trailspane. Set theurlproperty to the Trails URL.Use dark colors for code blocks map.createPane("trails"); L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trails/FeatureServer/0", pane: "trails", }) .addTo(map); -
Define a
stylefunction to render the line features in magenta.Use dark colors for code blocks map.createPane("trails"); L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trails/FeatureServer/0", pane: "trails", style: (feature) => { return { color: "#BA55D3", }; } }) .addTo(map); -
Set the
widthof each trail feature dynamically based on itsELEVproperty. The_GAIN weightof the feature is determined by thewidthof the trail.Use dark colors for code blocks map.createPane("trails"); L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trails/FeatureServer/0", pane: "trails", style: (feature) => { const width = 3 + (4 * feature.properties.ELEV_GAIN) / 2300; return { color: "#BA55D3", weight: width }; } }) .addTo(map); -
Run the app to view trails of differing widths based on elevation gain.
Display bike-friendly trails
You can style and display certain features, such as bike-friendly trails, by constructing a SQL query and a style definition in a new pane.
-
Create a new
Panein your map by calling thecreatemethod.Pane Panes control the order in which layers render to the map. To change the ordering of a layer, get the pane containing the layer with
getand set the pane'sPane style.z.Index Use dark colors for code blocks L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trails/FeatureServer/0", pane: "trails", style: (feature) => { const width = 3 + (4 * feature.properties.ELEV_GAIN) / 2300; return { color: "#BA55D3", weight: width }; } }) .addTo(map); map.createPane("bikeTrails"); -
Create a
Feature. Set theLayer urlto the to the Trails URL and thepanetobike.Trails Use dark colors for code blocks map.createPane("bikeTrails"); L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trails/FeatureServer/0", pane: "bikeTrails", }) .addTo(map); -
Set the
whereSQL clause to return the features that are bike-friendly.Use dark colors for code blocks map.createPane("bikeTrails"); L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trails/FeatureServer/0", pane: "bikeTrails", where: "USE_BIKE = 'YES'", }) .addTo(map); -
Set the
styleto render the trails as dashed white lines.Use dark colors for code blocks map.createPane("bikeTrails"); L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trails/FeatureServer/0", pane: "bikeTrails", where: "USE_BIKE = 'YES'", style: () => { return { color: "#FFFFFF", dashArray: "2, 3", dashOffset: "2", weight: "1.5" }; } }) .addTo(map); -
Run the app to view the locations of bike-friendly trails in relation to other hiking trails.
Style park areas (polygons)
You can define different style options for each unique attribute value. Add a style definition to render the polygon features from the Parks and Open Space feature layer with different colors based on the type of land they represent.
-
Add a
Feature. Set theLayer urlproperty to the Parks and Open Space URL.Use dark colors for code blocks L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trails/FeatureServer/0", pane: "bikeTrails", where: "USE_BIKE = 'YES'", style: () => { return { color: "#FFFFFF", dashArray: "2, 3", dashOffset: "2", weight: "1.5" }; } }) .addTo(map); L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Parks_and_Open_Space/FeatureServer/0", }) .addTo(map); -
Add a
stylethat renders a differentfillfor each unique value of theColor TYPEfield.Use dark colors for code blocks L.esri .featureLayer({ url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Parks_and_Open_Space/FeatureServer/0", style: (feature) => { let style = { color: null // no outline color }; if (feature.properties.TYPE === "Natural Areas") { style.fillColor = "#9E559C"; } else if (feature.properties.TYPE === "Regional Open Space") { style.fillColor = "#A7C636"; } else if (feature.properties.TYPE === "Local Park") { style.fillColor = "#149ECE"; } else { style.fillColor = "#ED5151"; } return style; } }) .addTo(map); -
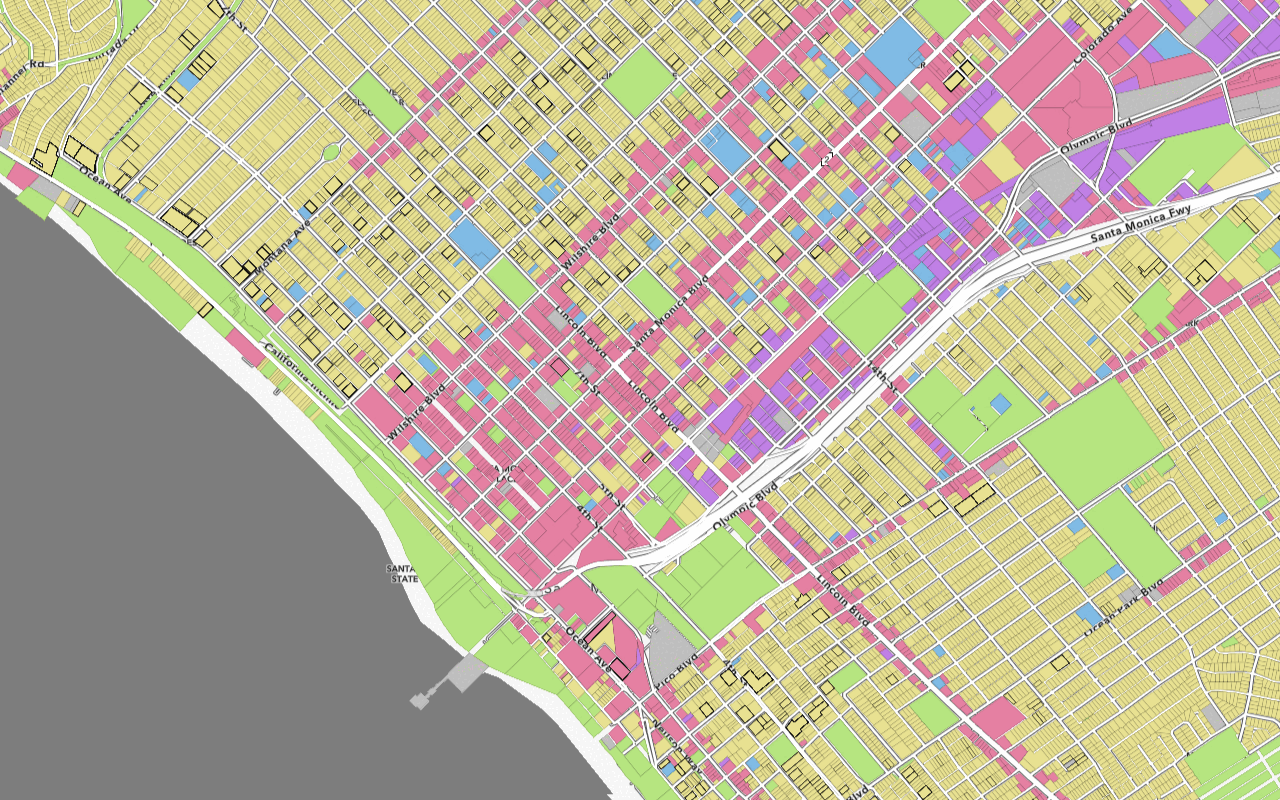
Run the app to view different park areas in different colors according to their type.
Run the app
Run the app.
You should now see the styled trailheads, trails, and parks layers.What's next?
Learn how to use additional ArcGIS location services in these tutorials: