Learn how to use a URL to access and display a feature layer in a map.

A map contains layers of geographic data. A map contains a basemap layer and, optionally, one or more data layers. This tutorial shows you how to access and display a feature layer in a map. You access feature layers with an item ID or URL. You will use URLs to access the Trailheads, Trails, and Parks and Open Spaces feature layers and display them in a map.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Your system meets the system requirements.
Steps
Open the Xcode project
-
To start the tutorial, complete the Display a map tutorial or download and unzip the solution.
-
Open the
.xcodeprojfile in Xcode. -
If you downloaded the solution, get an access token and set the API key.
An API Key gives your app access to secure resources used in this tutorial.
-
Go to the Create an API key tutorial to obtain a new API key access token using your ArcGIS Location Platform or ArcGIS Online account. Ensure that the following privilege is enabled: Location services > Basemaps > Basemap styles service. Copy the access token as it will be used in the next step.
-
In Xcode, in the Project Navigator, click AppDelegate.swift.
-
In the editor, set the
APIproperty on theKey AGSwith your access token.ArcGIS Runtime Environment AppDelegate.swiftUse dark colors for code blocks func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { AGSArcGISRuntimeEnvironment.apiKey = "YOUR_ACCESS_TOKEN" return true }
-
Add a feature layer to the map
-
In the project navigator, open the ViewController.swift file. Update the
setupmethod to create anMap() AGSto access the trail heads data and anService Feature Table AGSto view it. Add the layer to the map's operational layers.Feature Layer -
An
AGSis effectively an in-memory database of the features from a service URL.Service Feature Table -
An
AGSandFeature Layer AGSwork together to request, cache locally, and display features on a map.Service Feature Table -
Operational layers are map layers that users can interact with and appear overlaid on top of the basemap.
-
The trail heads feature service was created in advance for this tutorial. Review the Style a feature layer tutorial to learn how.
ViewController.swiftUse dark colors for code blocks private func setupMap() { let map = AGSMap(basemapStyle: .arcGISTopographic) let featureLayer: AGSFeatureLayer = { let featureServiceURL = URL(string: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trailheads/FeatureServer/0")! let trailheadsTable = AGSServiceFeatureTable(url: featureServiceURL) return AGSFeatureLayer(featureTable: trailheadsTable) }() map.operationalLayers.add(featureLayer) mapView.map = map mapView.setViewpoint( AGSViewpoint( latitude: 34.09042, longitude: -118.71511, scale: 200_000 ) ) } -
-
Press Command + R to run the app.
If you are using the Xcode simulator your system must meet these minimum requirements: macOS Big Sur 11.3, Xcode 13, iOS 13. If you are using a physical device, then refer to the system requirements.
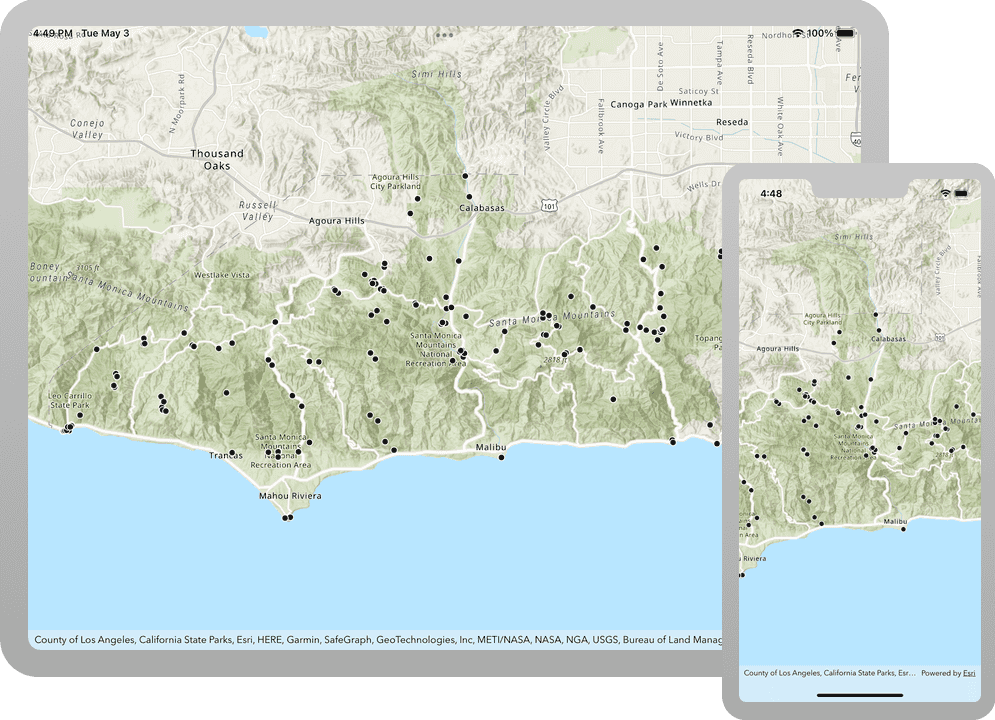
You should see point, line, and polygon features (representing trailheads, trails, and parks) draw on the map for an area in the Santa Monica Mountains.
What's Next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: