Learn how to use an ArcGIS portal item to access and display a feature layer in a map.

You can host a variety of geographic data and other resources using ArcGIS Online. These portal items can also define how the data is presented. A web map or web scene, for example, not only defines the layers for a map or scene, but also how layers are symbolized, the minimum and/or maximum scales at which they display, and several other properties. Likewise, a hosted feature layer contains the data for the layer and also defines the symbols and other display properties for how it is presented. When you add a map, scene, or layer from a portal item to your ArcGIS Runtime app, everything that has been saved with the item is applied in your app. Adding portal items to your ArcGIS Runtime app rather than creating them programmatically saves you from writing a lot of code, and can provide consistency across apps that use the same data.
In this tutorial, you will add a hosted feature layer to display trailheads in the Santa Monica Mountains of Southern California. The hosted layer defines the trailhead locations (points) as well as the symbols used to display them.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Your system meets the system requirements.
Steps
Open the Xcode project
-
To start the tutorial, complete the Display a map tutorial or download and unzip the solution.
-
Open the
.xcodeprojfile in Xcode. -
If you downloaded the solution, get an access token and set the API key.
An API Key gives your app access to secure resources used in this tutorial.
-
Go to the Create an API key tutorial to obtain a new API key access token using your ArcGIS Location Platform or ArcGIS Online account. Ensure that the following privilege is enabled: Location services > Basemaps > Basemap styles service. Copy the access token as it will be used in the next step.
-
In Xcode, in the Project Navigator, click AppDelegate.swift.
-
In the editor, set the
APIproperty on theKey AGSwith your access token.ArcGIS Runtime Environment AppDelegate.swiftUse dark colors for code blocks func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { AGSArcGISRuntimeEnvironment.apiKey = "YOUR_ACCESS_TOKEN" return true }
-
Add a feature layer to the map
-
Open the ViewController.swift file, update the
setupmethod to create anMap() AGSobject and anPortal AGSobject referencing the feature layer.Portal Item Each portal item has a unique
item, identified from its URL on ArcGIS Online.ID In your browser, go to the Trailheads Styled layer on ArcGIS Online and find the item ID at the end of the URL. It should be
2e4b3df6ba4b44969a3bc9827de746b3.The feature layer referenced with this portal item contains trailheads in and around the Santa Monica Mountains.
Use dark colors for code blocks Copy // Init map let map = AGSMap(basemapStyle: .arcGISTopographic) // Set mapView's view point mapView.setViewpoint(AGSViewpoint(latitude: 34.027, longitude: -118.805, scale: 100000)) // *** ADD *** let portal = AGSPortal(url: URL(string: "https://www.arcgis.com")!, loginRequired: false) let item = AGSPortalItem(portal: portal, itemID: "2e4b3df6ba4b44969a3bc9827de746b3") -
Create an
AGSobject from the portal item and a layer ID. Add the layer to the map's operational layers.Feature Layer A layer ID is required because a portal item may have more than one layer. For instance, when a feature service has 3 layers - trailheads (points), trails (polylines) and trail areas (polygons), the corresponding portal item would contain all three layers.
Use dark colors for code blocks Copy let item = AGSPortalItem(portal: portal, itemID: "2e4b3df6ba4b44969a3bc9827de746b3") // *** ADD *** let layer = AGSFeatureLayer(item: item, layerID: 0) mapView.map!.operationalLayers.add(layer) -
Press Command + R to run the app.
If you are using the Xcode simulator your system must meet these minimum requirements: macOS Big Sur 11.3, Xcode 13, iOS 13. If you are using a physical device, then refer to the system requirements.
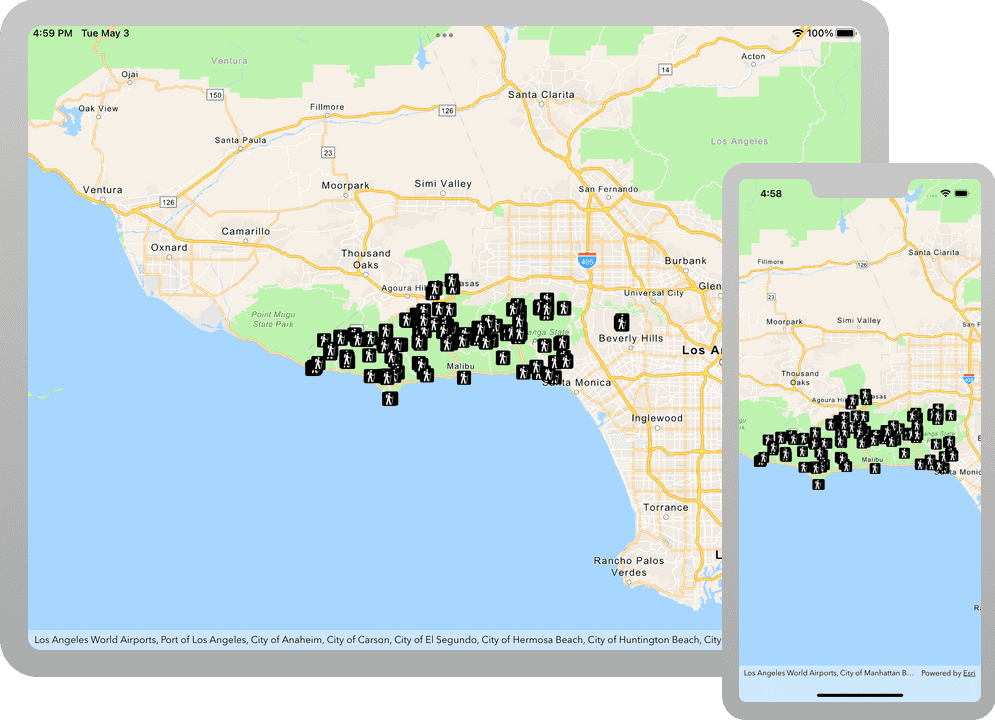
Your app should display a map with the trailheads centered on the Santa Monica Mountains.
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: