You can use graphics to display objects on top of the data in your map view while your app is running. A graphic is a type of geoelement that has a shape (geometry) and attributes. A graphic can have its own symbol, or can be displayed using a renderer. Graphics are added to a graphics overlay for display in the map view.

Graphics and graphics overlays allow you to do things like:
- Show updated locations for objects in the map view, such as moving vehicles.
- Display results from an analysis, geocoding, or routing operation.
- Allow the user to draw temporary sketches on top of the map.
- Store user input, such as a set of route stops to visit.
- Show ad hoc text labels to describe things on the map.
How graphics work
A map view has a graphics overlay collection that may contain zero or more graphics overlays. Each graphics overlay manages a collection of graphics that display on top of all data inside the map view. The graphics you add to a graphics overlay can have a mix of geometry types and attribute fields. Because they offer so much flexibility, graphics and graphics overlays are ideal for working with temporary geoelements that you need to display as your app runs.
Graphics in map views and scene views
The pattern for working with graphics is the same whether in a map view or scene view. In either case, the geoview has a collection of graphics overlays that contain a collection of graphics. When working with a scene view, additional 3D properties and symbol types are available that are not applicable when working with a map view.
For more information about working with graphics in 3D, see Add graphics to a scene view.
Graphics overlays
An
AGSGraphicsOverlay
is a container for temporary graphics that display in your geoview. Graphics you add to graphics overlays are created at run time and are not persisted when the application closes.
The following code shows how to create a new graphics overlay and add it to your map view.
//create a graphics overlay
let overlay = AGSGraphicsOverlay()
//add the graphics overlay to the geo view
self.geoView.graphicsOverlays.add(overlay)
Unlike a feature layer, which always contains features of a single geometry type, a graphics overlay can contain graphics with a variety of geometry types (a mix of points, lines, and polygons, in other words). A feature layer has a consistent schema (the same set of attributes), while graphics in a graphics overlay can each have a distinct set of attributes.
For more information and a description of when to use each, see the Features and graphics topic.
Graphics
Graphics are created at run time and only persist for as long as the app is running. You can create them to show geocode candidates, routes, results from analysis operations, and so on. They are also commonly used to show input from the user, such as a click or touch on the display.
An
AGSGraphic
uses the following to represent an object on the map view:
- Geometry: a point, line, or polygon that represents the object's location and shape.
- Attributes: a collection of one or more pairs of fields and values that describe the object.
- Symbol: an object that controls the visual representation of the graphic's geometry on the display.
Draw order (z-index)
A graphic's z-index defines the draw order of that graphic within its graphics overlay. It is primarily intended for use when working with graphics in a 2D map view.
If the z-index is not set, the graphics will render in the order in which they were added to the graphics overlay, the first graphic added is rendered lowermost and subsequent graphics on top. In rare cases, the rendering algorithm may change the display order to provide more efficient rendering. If ordering is important, set the z-index explicitly on each graphic. You can also place graphics of the same geometry type in their own graphics overlay and manage the order of the graphics overlays in the map view.
Work with graphics
Because they are both geoelements, you can work with graphics in much the same way as you would with features. Graphics can be symbolized using attribute values, identified using a tap or click from the user, and selected in the display. You can update graphics' geometry to move them on the view and update their attributes to reflect their current state. Unlike features, graphics are not persisted when the app closes.
Add a graphics overlay and a graphic
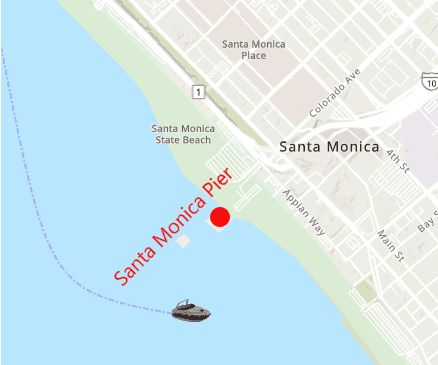
The following example shows how to create a graphics overlay, add a single graphic, and add the overlay to a map view.
-
Create a new
AGSGraphicsOverlay. -
Create a
AGSGeometryto define the graphic's shape and geographic location. -
Create a symbol to display the graphic.
- You can also do this by defining a
AGSRendererfor the graphics overlay. See Styles and data visualization for more information about symbolizing geoelements.
- You can also do this by defining a
-
Create a new
AGSGraphicusing the geometry and symbol.- Optionally, you can define a set of attributes for the graphic.
-
Add the graphic to the graphics overlay.
-
Add the graphics overlay to the map view.
//create a graphics overlay
let overlay = AGSGraphicsOverlay()
//create a point for the graphic location
let pierLocation = AGSPoint(x: -118.4978, y: 34.0086, spatialReference: .wgs84())
//create a red circle symbol
let redCircleSymbol = AGSSimpleMarkerSymbol(style: .circle, color: .red, size: 10)
//create a graphic using the point and the symbol
let pierGraphic = AGSGraphic(geometry: pierLocation, symbol: redCircleSymbol)
//add the graphic to the graphics overlay
overlay.graphics.add(pierGraphic)
//add the graphics overlay to the map view
self.mapView.graphicsOverlays.add(overlay)
Symbolize
ArcGIS Runtime provides a comprehensive API for creating and modifying symbols for every type of geometry. Symbols define properties such as color, size, and style that define how the graphic is displayed. There are specialized symbols for representing objects with text or images and you can create advanced symbols that combine multiple symbol layers. See Styles and data visualization to learn about the available symbol types.
There are two ways to symbolize a graphic.
- Apply a symbol directly to the graphic. Graphics expose a symbol property that you can use to define the symbol.
- Apply a renderer to the graphics overlay. A renderer is a collection of one or more symbols that are applied to all graphics in the graphics overlay. A renderer allows you to do things like control symbology based on attribute values.
If you define a renderer for a graphics overlay, you do not need to assign symbols to the individual graphics it contains. Assigning a symbol directly to a graphic overrides the symbology defined by the renderer of the graphics overlay.
Display text
To display text on the map view as a graphic, create a graphic with a point, line, or polygon to define the location for your text. You can then provide a
AGSTextSymbol
that defines the font, color, size, and text to display.
//create a point for the graphic location
let pierLocation = AGSPoint(x: -118.4978, y: 34.0086, z: 500.0, spatialReference: .wgs84())
//define a text symbol to show the name of the pier
let pierTextSymbol = AGSTextSymbol(text: "Santa Monica Pier",
color: UIColor(red: 230/255.0, green: 0, blue: 0, alpha: 1),
size: 10,
horizontalAlignment: .left,
verticalAlignment: .bottom)
//create a graphic using the point and the symbol
let pierGraphic = AGSGraphic(geometry: pierLocation, symbol: pierTextSymbol)
//add the graphic to the graphics overlay
graphicsOverlay.graphics.add(pierGraphic)
Identify
A graphic can contain descriptive information in the form of attributes. Attributes are a collection of pairs of keys (field names) and values that are defined when you create a graphic. Your app can identify a graphic in the view from a click or tap and return its attributes. You can then display these attributes in a suitable UI element, such as a callout, pop-up, or dialog.
The following example shows how you can identify a graphics overlay in response to a tap on the map view.
//identify graphics at the tapped location
self.geoView.identify(self.graphicsOverlay, screenPoint: screenPoint, tolerance: 44, returnPopupsOnly: false, maximumResults: 10) { (identifyResult: AGSIdentifyGraphicsOverlayResult) -> Void in
if let error = identifyResult.error {
print(error.localizedDescription)
return
}
//if a graphics is found then show an alert
for graphic in (identifyResult.graphics) {
print(graphic.attributes.value(forKey: "Name")!)
}
}
Select
Select graphics to highlight them on the display. You can select zero, one, or several graphics in a graphics overlay. Each graphic's selection state is represented with a selected property that is either true or false.
The following example finds all graphics in the graphics overlay that have a "type" attribute of "pier" and selects them on the display.
//select all graphics with a "type" attribute of pier.
let graphics = graphicsOverlay.graphics as! [AGSGraphic]
let pierGraphics = graphics.filter { $0.attributes["type"] as? String == "pier" }
pierGraphics.forEach {
graphic in graphic.isSelected = true
}
Move graphics
To move a graphic, you only need to update its geometry. This is much more efficient than creating a new graphic and replacing the existing one. Updating a graphic's geometry will cause it to immediately display at the new location. Use this technique to animate the display of moving geoelements.
//create a new point a little north of the original position
let originalPosition = boatGraphic.geometry as! AGSPoint
let newPosition = AGSPoint(x:originalPosition.x, y: originalPosition.y + 0.1, spatialReference: .wgs84())
//update with the new geometry
boatGraphic.geometry = newPosition