Learn how to create and display a map from a web map stored in ArcGIS.

A web map contains the definition of a map, including properties such as the basemap, initial extent, layers, styles, pop-ups, and labels. You can author and save web maps using the Map Viewer or ArcGIS Pro and share them in ArcGIS. Each web map is stored as an item in ArcGIS Online or ArcGIS Enterprise, allowing you to access a web map from a portal using its item ID and display it in your app.
In this tutorial, you use a web map's item ID to display a map of
trails, trailheads and parks in the Santa Monica Mountains
. The web map is hosted in ArcGIS Online.Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Your system meets the system requirements.
Steps
Open the Xcode project
-
To start the tutorial, complete the Display a map tutorial or download and unzip the solution.
-
Open the
.xcodeprojfile in Xcode. -
If you downloaded the solution, get an access token and set the API key.
An API Key gives your app access to secure resources used in this tutorial.
-
Go to the Create an API key tutorial to obtain a new API key access token using your ArcGIS Location Platform or ArcGIS Online account. Ensure that the following privilege is enabled: Location services > Basemaps > Basemap styles service. Copy the access token as it will be used in the next step.
-
In Xcode, in the Project Navigator, click AppDelegate.swift.
-
In the editor, set the
APIproperty on theKey AGSwith your access token.ArcGIS Runtime Environment AppDelegate.swiftUse dark colors for code blocks func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { AGSArcGISRuntimeEnvironment.apiKey = "YOUR_ACCESS_TOKEN" return true }
-
Get the web map item ID
You can use ArcGIS tools to create and view web maps. Use the Map Viewer to identify the web map item ID. This item ID will be used later in the tutorial.
- Go to the LA Trails and Parks web map
in the Map Viewer in ArcGIS Online. This web map displays
trails, trailheads and parks in the Santa Monica Mountains
. - Make a note of the item ID at the end of the browser's URL. The item ID should be
41281c51f9de45edaf1c8ed44bb10e30
.
Display the web map
You can create a map from a web map using the web map's item ID. Use the AGS class to access the web map, and the AGS class to create and display a map from it.
-
In Xcode, in the Project Navigator, click ViewController.swift.
-
In the editor, modify the
setupfunction to create anMap() AGSfor the web map. To do this, provide the web map's item ID and anPortal Item AGSreferencing ArcGIS Online.Portal ViewController.swiftUse dark colors for code blocks 24 25 29 30Change line Change line Change line private func setupMap() { let portal = AGSPortal.arcGISOnline(withLoginRequired: false) let itemID = "41281c51f9de45edaf1c8ed44bb10e30" let portalItem = AGSPortalItem(portal: portal, itemID: itemID) }The
AGSobject is created using a convenience function that points to ArcGIS Online. This is the equivalent of:Portal Use dark colors for code blocks Copy AGSPortal(url: URL(string: "https://www.arcgis.com")!, loginRequired: false) -
Create an
AGSusing theMap AGS. To display the map, set thePortal Item map'sView mapproperty to this newAGS.Map ViewController.swiftUse dark colors for code blocks 24 25 26 27 28 29 32 33Add line. Add line. private func setupMap() { let portal = AGSPortal.arcGISOnline(withLoginRequired: false) let itemID = "41281c51f9de45edaf1c8ed44bb10e30" let portalItem = AGSPortalItem(portal: portal, itemID: itemID) let map = AGSMap(item: portalItem) mapView.map = map } -
Press Command + R to run the app.
If you are using the Xcode simulator your system must meet these minimum requirements: macOS Big Sur 11.3, Xcode 13, iOS 13. If you are using a physical device, then refer to the system requirements.
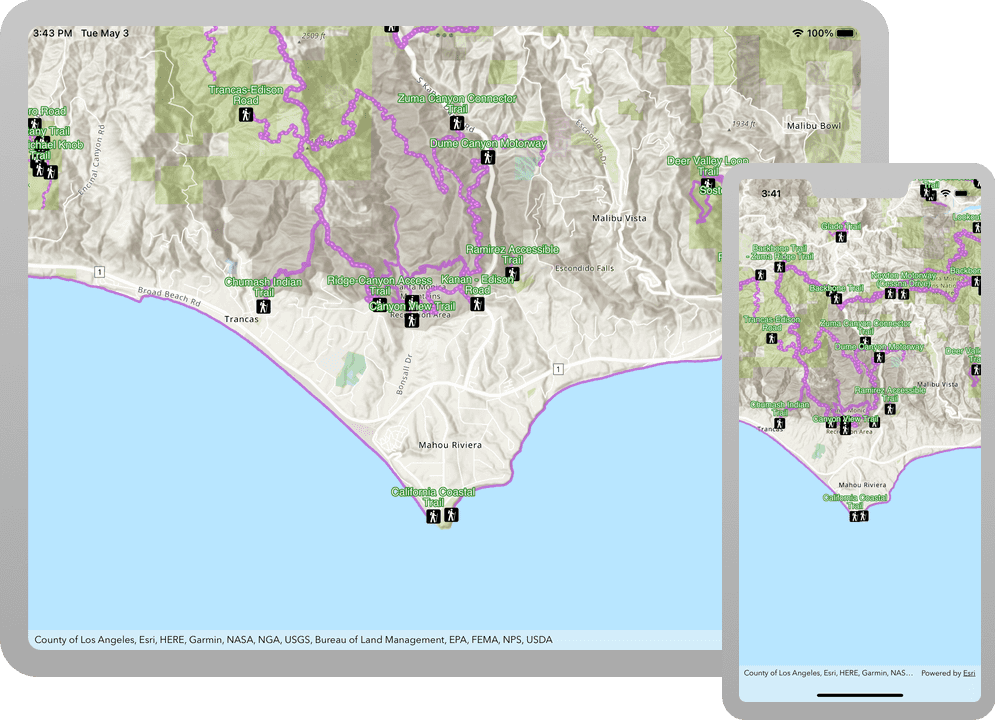
You should see a map of
trails, trailheads and parks in the Santa Monica Mountains
. Pinch, drag, and double-tap the map view to explore the map.What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: