Learn how to display a map from a mobile map package (MMPK).

In this tutorial you will display a fully interactive map from a mobile map package (MMPK). The map contains a basemap layer and data layers and does not require a network connection.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Your system meets the system requirements.
Steps
Open the Xcode project
-
To start the tutorial, complete the Display a map tutorial or download and unzip the solution.
-
Open the
.xcodeprojfile in Xcode.
Add a mobile map package
You will add a mobile map package (MMPK) to your Xcode project. To get an .mmpk file, you can complete the Create a mobile map package tutorial or download its solution.
Once you have the mobile map package:
- In Xcode's app menu, click File > Add Files to "...".
- Navigate to and select the
.mmpkfile. If you used the tutorial solution, it will be namedMahou.Riviera Trails.mmpk - Choose Options, select the Copy items if needed checkbox, and ensure the project target is selected in Add to targets. Click Add.
Open the mobile map package and display a map
Select a map from the maps contained in a mobile map package, and display it in a map view. Use the AGS class to access the mobile map package, and load it to read its contents.
-
In Xcode, in the Project Navigator, click ViewController.swift.
-
In the editor, modify the
setupfunction to create anMap() AGSreferencing the mobile map package you added to the project.Mobile Map Package ViewController.swiftUse dark colors for code blocks 24 25 29 30Change line Change line Change line private func setupMap() { let mobileMapPackage = AGSMobileMapPackage( name: "MahouRivieraTrails" ) }The file name must match exactly, but the file extension is not required. The name reflects the
Mahouadded to the bundle.Riviera Trails.mmpk If you sideload or download the
.mmpkfile, you should provide the full file URL to the file's location on the device. -
Load the
AGSand check that it loads without error. Display the first map in the package in the map view.Mobile Map Package ViewController.swiftUse dark colors for code blocks 24 25 26 27 28 29 40 41Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. private func setupMap() { let mobileMapPackage = AGSMobileMapPackage( name: "MahouRivieraTrails" ) mobileMapPackage.load { [weak self] error in if let error = error { print("Error loading the mmpk: \(error.localizedDescription)") return } if let map = mobileMapPackage.maps.first { self?.mapView.map = map } } }An
AGScan contain many maps in aMobile Map Package mapsarray.Loading the mobile map package is an asynchronous process, and the Runtime API takes care of reading the file on a thread that will not block the UI.
-
Press Command + R to run the app.
If you are using the Xcode simulator your system must meet these minimum requirements: macOS Big Sur 11.3, Xcode 13, iOS 13. If you are using a physical device, then refer to the system requirements.
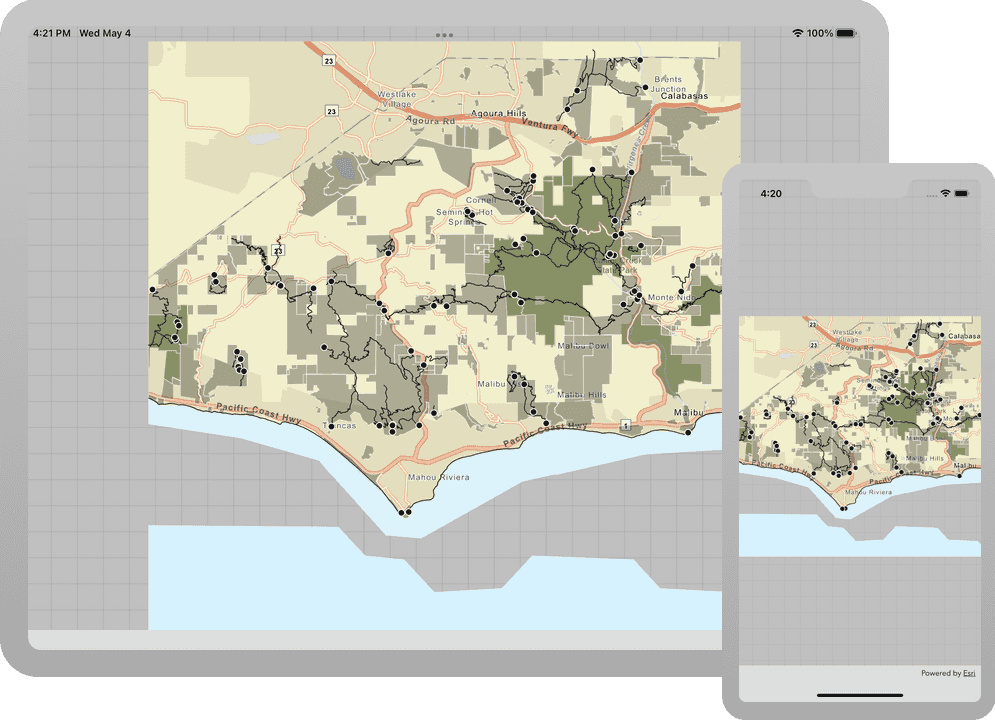
You should see a map of trail heads, trails, and parks for the area south of the Santa Monica mountains. You will be able to pinch (to zoom and rotate), drag, and double-tap the map view to explore the map.
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: