Learn how to create and display a scene with a basemap layer and an elevation layer. Set properties of the scene's camera to control the 3D perspective.

Like a map, a scene contains layers of geographic data. It contains a basemap layer and, optionally, one or more data layers. To provide a realistic view of the terrain, you can also add elevation layers to define the height of the surface across the scene. The 3D perspective of the scene is controlled by the scene's camera, which defines the position of the scene observer in 3D space.
In this tutorial, you create and display a scene using the imagery basemap layer. The surface of the scene is defined with an elevation layer and the camera is positioned to display an area of the Santa Monica Mountains in the scene view.
The scene and code will be used as the starting point for other 3D tutorials.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Your system meets the system requirements.
Steps
Create a new Xcode project
Use Xcode to create a single view iOS app and configure it to reference the API.
-
Open Xcode. In the menu bar, click File > New > Project > iOS > Single View App > Next.
- In the Choose options window, set the following properties:
- Product Name:
<your app name> - Language: Swift
- User interface: Storyboard
- Organization Identifier:
<your organization>
- Product Name:
- Uncheck all other options.
- Click Next > Create.
- In the Choose options window, set the following properties:
-
Add a reference to the API by following the instructions in Get the API - Configure a project.
-
If you downloaded the solution, get an access token and set the API key.
An API Key gives your app access to secure resources used in this tutorial.
-
Go to the Create an API key tutorial to obtain a new API key access token using your ArcGIS Location Platform or ArcGIS Online account. Ensure that the following privilege is enabled: Location services > Basemaps > Basemap styles service. Copy the access token as it will be used in the next step.
-
In Xcode, in the Project Navigator, click AppDelegate.swift.
-
In the editor, set the
APIproperty on theKey AGSwith your access token.ArcGIS Runtime Environment AppDelegate.swiftUse dark colors for code blocks func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { AGSArcGISRuntimeEnvironment.apiKey = "YOUR_ACCESS_TOKEN" return true }
-
Add a scene view to the UI
A scene view is a UI component that displays a scene. It also handles user interactions with the scene, including navigating with touch gestures. Use Xcode and the storyboard editor to add a scene view to the UI and connect it to the view controller source code. Set the scene view size to fill the entire device display.
-
In the Project Navigator, click ViewController.swift.
-
In the editor, add an
importstatement to reference the API and add an@namedIB Outlet sceneand of typeView AGS. This will provide a reference to the scene view that you will create in the storyboard.Scene View ViewController.swiftUse dark colors for code blocks 15 16 18 19 20 22 23 24 25 26 27 28Add line. Add line. import UIKit import ArcGIS class ViewController: UIViewController { @IBOutlet var sceneView: AGSSceneView! override func viewDidLoad() { super.viewDidLoad() } }AGSis a subclass ofScene View UI.View -
In the Project Navigator, click Main.storyboard to open the storyboard editor.
-
In the menu, click View > Show Library to display the object library.
-
In the object library browser:
- Type
uiviewor scroll down to find View. - Drag and drop a new view on to the storyboard's main view.
- Type
-
At the bottom right of the storyboard editor, click Add New Constraints. In the panel:
- Type
0for the top, right, bottom, and left constraints. - Click Add 4 Constraints.
The new view expands to fill the display.
- Type
-
In the menu, click View > Inspectors > Show Identity Inspector. In the Inspectors panel, set Custom Class > Class to
AGS.Scene View This sets the type of the new view to
AGS.Scene View -
In the storyboard editor, right-click on the yellow View Controller icon to display the Connections panel. Drag the sceneView outlet connector to the new
AGSview on the storyboard.Scene View This connects the
AGSin the storyboard to theScene View sceneoutlet created earlier in theView Viewclass.Controller
Add a scene
Use the scene view to display a scene centered on the Santa Monica Mountains in California. The scene will contain an imagery basemap layer.
-
In Xcode, in the Project Navigator, click ViewController.swift.
-
In the editor, define a private method named
setup. InScene() setupcreate anScene() AGS.Scene ViewController.swiftUse dark colors for code blocks 19 20 21 22 28 29 30 31 32 33 34Add line. Add line. Add line. Add line. Add line. class ViewController: UIViewController { @IBOutlet var sceneView: AGSSceneView! private func setupScene() { let scene = AGSScene(basemapStyle: .arcGISImageryStandard) } override func viewDidLoad() { super.viewDidLoad() } } -
Create a new
AGSand add a newSurface AGSto it to define the base surface for the scene. Set the newly created surface as the base surface of theArcGIS Tiled Elevation Source scene.An elevation source can define a surface with 3D terrain in a scene. Without an elevation source, the default globe surface is used to display the scene.
ViewController.swiftUse dark colors for code blocks 23 24 25 26 37 38Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. private func setupScene() { let scene = AGSScene(basemapStyle: .arcGISImageryStandard) let elevationSurface: AGSSurface = { let elevationServiceURL = URL(string: "https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer")! let elevationSource = AGSArcGISTiledElevationSource(url: elevationServiceURL) let surface = AGSSurface() surface.elevationSources.append(elevationSource) surface.elevationExaggeration = 2.5 return surface }() scene.baseSurface = elevationSurface } -
Set the initial viewpoint of the
sceneusing anView AGSand anPoint AGS.Camera The position from which you view the scene is defined by an
AGS. The following properties of the camera are used to define an observation point in the scene:Camera - 3D location: Latitude, longitude, and altitude
- Heading: Azimuth of the camera's direction
- Pitch: Up and down angle
- Roll: Side-to-side angle
ViewController.swiftUse dark colors for code blocks 36 37Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. scene.baseSurface = elevationSurface let initialViewpoint = AGSViewpoint( center: AGSPoint(x: -118.805, y: 34.027, spatialReference: .wgs84()), scale: 10000, camera: AGSCamera( location: AGSPoint(x: -118.804, y: 33.909, z: 5330.0, spatialReference: .wgs84()), heading: 355.0, pitch: 72.0, roll: 0.0 ) ) scene.initialViewpoint = initialViewpoint -
Set the
sceneproperty of thesceneoutlet to the newView AGS.Scene ViewController.swiftUse dark colors for code blocks 49 50 52 53Add line. scene.initialViewpoint = initialViewpoint sceneView.scene = scene } -
In the
View'sController viewmethod, callDid Load setuponce the view has loaded.Scene() ViewController.swiftUse dark colors for code blocks 31 32 33 35 36Add line. override func viewDidLoad() { super.viewDidLoad() setupScene() }
Get an access token
You need an access token to use the location services used in this tutorial.
-
Go to the Create an API key tutorial to obtain an access token using your ArcGIS Location Platform or ArcGIS Online account.
-
Ensure that the following privilege is enabled: Location services > Basemaps > Basemap styles service.
-
Copy the access token as it will be used in the next step.
To learn more about other ways to get an access token, go to Types of authentication.
Set your API key
-
In the Project Navigator, click AppDelegate.swift.
-
In the editor, add an
importstatement to reference the API and in theApp'sDelegate application(method, set the_:did Finish Launching With Options :) apiproperty on theKey AGSwith your access token.ArcGIS Runtime Environment AppDelegate.swiftUse dark colors for code blocks 15 16 18 19 20 21 22 23 24 25 27 28 29 30 31 32 33 34 35 36 37 38Add line. Add line. import UIKit import ArcGIS @main class AppDelegate: UIResponder, UIApplicationDelegate { func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { AGSArcGISRuntimeEnvironment.apiKey = "YOUR_ACCESS_TOKEN" return true } // MARK: UISceneSession Lifecycle func application(_ application: UIApplication, configurationForConnecting connectingSceneSession: UISceneSession, options: UIScene.ConnectionOptions) -> UISceneConfiguration { // Called when a new scene session is being created. // Use this method to select a configuration to create the new scene with. return UISceneConfiguration(name: "Default Configuration", sessionRole: connectingSceneSession.role) } } -
Press Command + R to run the app.
If you are using the Xcode simulator your system must meet these minimum requirements: macOS Big Sur 11.3, Xcode 13, iOS 13. If you are using a physical device, then refer to the system requirements.
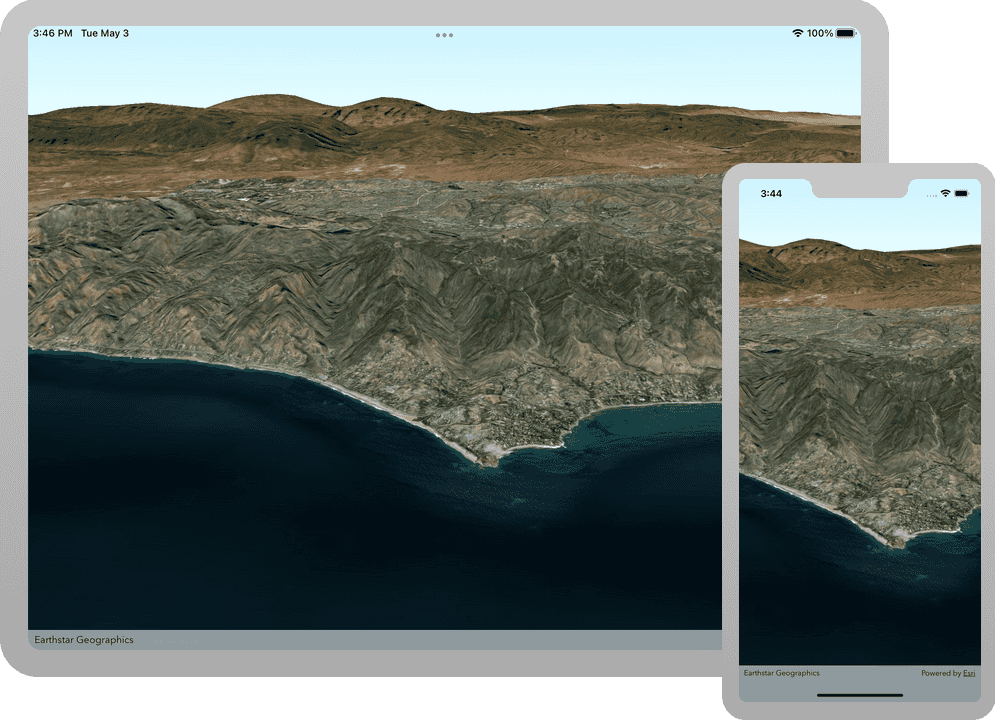
You should see a scene with the imagery basemap layer centered on the Santa Monica Mountains in California. Drag, pinch, and rotate on the scene view to explore the scene.
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: