Learn how to perform and display a viewshed analysis in a 3D scene.

Viewshed analysis determines the visibility of terrain, buildings, and other 3D objects from an observer's location within a scene (using a specified field of view). The result indicates which areas are visible and which are obstructed when viewed from the observer's perspective.
In this tutorial, you will perform and display a viewshed analysis in a web scene. Your viewshed analysis will show visibility (visible or obstructed) and can be used to determine which hotspots in the Yosemite Valley are visible from a specified observer's perspective.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Your system meets the system requirements.
Steps
Open the Xcode project
-
To start this tutorial, first complete the Display a web scene tutorial or download and unzip the solution.
-
Open the
.xcodeprojfile in Xcode. -
If you downloaded the solution, get an access token and set the API key.
An API Key gives your app access to secure resources used in this tutorial.
-
Go to the Create an API key tutorial to obtain a new API key access token using your ArcGIS Location Platform or ArcGIS Online account. Ensure that the following privilege is enabled: Location services > Basemaps > Basemap styles service. Copy the access token as it will be used in the next step.
-
In Xcode, in the Project Navigator, click AppDelegate.swift.
-
In the editor, set the
APIproperty on theKey AGSwith your access token.ArcGIS Runtime Environment AppDelegate.swiftUse dark colors for code blocks func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { AGSArcGISRuntimeEnvironment.apiKey = "YOUR_ACCESS_TOKEN" return true }
-
Get the web scene item ID
You can use ArcGIS tools to create and view web scenes. Use the Scene Viewer to identify the web scene item ID. This item ID will be used later in the tutorial.
- Go to the Yosemite Valley Hotspots web scene in the Scene Viewer in ArcGIS Online. This web scene displays terrain and hotspots in the Yosemite Valley.
- Make a note of the item ID at the end of the browser's URL. The item ID should be 7558ee942b2547019f66885c44d4f0b1.
Update the scene
-
In Xcode, in the Project Navigator, click ViewController.swift.
-
In the editor, modify the
setupmethod to create anScene() AGSfor the web scene. To do this, create a portal item providing the web scene's item ID and anScene AGSreferencing ArcGIS Online.Portal ViewController.swiftUse dark colors for code blocks 28 29 30 31 33 34 35 36 37 36Change line private func setupScene() { let scene: AGSScene = { let portal = AGSPortal.arcGISOnline(withLoginRequired: false) let item = AGSPortalItem(portal: portal, itemID: "7558ee942b2547019f66885c44d4f0b1") return AGSScene(item: item) }() sceneView.scene = scene }
Add a UI to control the viewshed analysis
To control the viewshed analysis, some UI elements are required.
-
Create a private
UInamedSlider slider. The slider changes the viewshed's maximum distance by expanding or contracting the size of the observer's field of view. ThemaximumandValue minimumproperties define the range of values the user can select to calculate the viewshed. You set an action on the slider using a selector for a method that will be added in a later step.Value ViewController.swiftUse dark colors for code blocks 50Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. private lazy var slider: UISlider = { let slider = UISlider() slider.maximumValue = 12_000 slider.minimumValue = 1_000 slider.value = 3_000 slider.addTarget(self, action: #selector(sliderValueDidChange), for: .allTouchEvents) return slider }() -
Define a private method named
setupand assign theU I() slideras well as a"button to the navigation bar. The clear button removes the viewshed from the scene. You set an action on the clear button using a selector for a method that will be added in a later step.Clear" ViewController.swiftUse dark colors for code blocks 42 43 44 45 46 47 48 49 50Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. private lazy var slider: UISlider = { let slider = UISlider() slider.maximumValue = 12_000 slider.minimumValue = 1_000 slider.value = 3_000 slider.addTarget(self, action: #selector(sliderValueDidChange), for: .allTouchEvents) return slider }() private func setupUI() { navigationItem.titleView = slider navigationItem.rightBarButtonItem = UIBarButtonItem( title: "Clear", style: .plain, target: self, action: #selector(clearScene) ) } -
Define a method named
sliderand assign it theValue Did Change( _:) @objckeyword. This method updates the viewshed'smaxto a value specified by the slider. TheDistance @objcmethod keyword exposes the method to Objective-C, a necessary step for using theUIAPI.Slider ViewController.swiftUse dark colors for code blocks 51 52 53 54 55 56 57 58 59 60Add line. Add line. Add line. Add line. private func setupUI() { navigationItem.titleView = slider navigationItem.rightBarButtonItem = UIBarButtonItem( title: "Clear", style: .plain, target: self, action: #selector(clearScene) ) } @objc func sliderValueDidChange(_ sender: UISlider) { viewshed.maxDistance = Double(sender.value) } -
Define a method named
clearand assign it theScene( _:) @objckeyword. This method hides the viewshed from the scene view. The@objcmethod keyword exposes the method to Objective-C, a necessary step for using theUIAPI.Bar Button Item ViewController.swiftUse dark colors for code blocks 61 62 63 64 65Add line. Add line. Add line. Add line. @objc func sliderValueDidChange(_ sender: UISlider) { viewshed.maxDistance = Double(sender.value) } @objc func clearScene(_ sender: UIBarButtonItem) { clearViewshed() } -
In
view, call the methodDid Load() setup.U I() ViewController.swiftUse dark colors for code blocks 20 21 22 23 25 26Add line. override func viewDidLoad() { super.viewDidLoad() setupScene() setupUI() } -
In Xcode, in the Project Navigator, click Main.storyboard.
-
In the editor, select
View. In the menu bar, click Editor > Embed In > Navigation Controller.Controller Embedding
Viewwithin a Navigation Controller places a navigation bar at the top ofController View. The navigation bar contains the UI elements.Controller -
To verify that your UI is set up properly, press <Command+R> to run the app. You should see a slider and a "Clear" button contained by the navigation bar and the app should load the Yosemite Valley Hotspots web scene.
Create a viewshed analysis
Visual analyses are used to help you make sense of complex 3D data contained by a scene. Use a AGS to perform and display a viewshed analysis using a 3D point to define the observer's location.
-
In Xcode, in the Project Navigator, click ViewController.swift.
-
In the editor, create a private lazy
AGSnamedLocation Viewshed viewshed. Upon launch, the viewshed should not be visible.ViewController.swiftUse dark colors for code blocks 88Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. private lazy var viewshed: AGSLocationViewshed = { let viewshed = AGSLocationViewshed( location: AGSPointMake3D(0, 0, 0, 0, .wgs84()), heading: 0, pitch: 90, horizontalAngle: 360, verticalAngle: 180, minDistance: 10, maxDistance: Double(slider.value) ) viewshed.isVisible = false return viewshed }() -
Define a private method named
setupto add the viewshed to the scene.Analysis Overlay() The viewshed analysis is added to a scene view using an analysis overlay. An analysis overlay is a container for analyses. It can be used to display visual analyses in a scene view. You can add more than one analysis overlay and they are displayed on top of all other layers.
ViewController.swiftUse dark colors for code blocks 75 76 77 78 79 80 81 82 83 84 85 86 87 88Add line. Add line. Add line. Add line. Add line. private lazy var viewshed: AGSLocationViewshed = { let viewshed = AGSLocationViewshed( location: AGSPointMake3D(0, 0, 0, 0, .wgs84()), heading: 0, pitch: 90, horizontalAngle: 360, verticalAngle: 180, minDistance: 10, maxDistance: Double(slider.value) ) viewshed.isVisible = false return viewshed }() private func setupAnalysisOverlay() { let analysisOverlay = AGSAnalysisOverlay() sceneView.analysisOverlays.add(analysisOverlay) analysisOverlay.analyses.add(viewshed) } -
Define a private method named
setthat receives a point as a parameter. This method is used to set the location of the viewshed and make it visible, if it is not visible already.Viewshed Location(point :) ViewController.swiftUse dark colors for code blocks 89 90 91 92 93 94Add line. Add line. Add line. Add line. Add line. Add line. private func setupAnalysisOverlay() { let analysisOverlay = AGSAnalysisOverlay() sceneView.analysisOverlays.add(analysisOverlay) analysisOverlay.analyses.add(viewshed) } private func setViewshedLocation(point: AGSPoint) { viewshed.location = point if !viewshed.isVisible { viewshed.isVisible = true } } -
Define a private method named
clear. This method is used to hide the viewshed.Viewshed() ViewController.swiftUse dark colors for code blocks 95 96 97 98 99 100 101Add line. Add line. Add line. private func setViewshedLocation(point: AGSPoint) { viewshed.location = point if !viewshed.isVisible { viewshed.isVisible = true } } private func clearViewshed() { viewshed.isVisible = false } -
In
view, callDid Load() setup.Analysis Overlay() ViewController.swiftUse dark colors for code blocks 20 21 22 23 24 25 27 28Add line. override func viewDidLoad() { super.viewDidLoad() setupScene() setupUI() setupAnalysisOverlay() }
Display the viewshed analysis with touch events
Touch events determine where to place the observer for the viewshed analysis. A user will long-press and drag to reveal and move the observer's location.
-
Extend
Viewto conform to theController AGSprotocol and include the four long-press geoview touch delegate methods.Geo View Touch Delegate ViewController.swiftUse dark colors for code blocks Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. extension ViewController: AGSGeoViewTouchDelegate { func geoView(_ geoView: AGSGeoView, didLongPressAtScreenPoint screenPoint: CGPoint, mapPoint: AGSPoint) { } func geoView(_ geoView: AGSGeoView, didMoveLongPressToScreenPoint screenPoint: CGPoint, mapPoint: AGSPoint) { } func geoView(_ geoView: AGSGeoView, didEndLongPressAtScreenPoint screenPoint: CGPoint, mapPoint: AGSPoint) { } func geoViewDidCancelLongPress(_ geoView: AGSGeoView) { } } -
When the user begins, moves, and ends a long-press touch event, call
set. Using all three touch delegate methods together allows the user to reveal the observer location with a long-press touch event and move the observer by dragging their finger around the screen.Viewshed Location(point :) ViewController.swiftUse dark colors for code blocks 112 113 114 115 117 118 119 120 121 123 124 125 126 127 129 130 131 132 133 134 135 136Add line. Add line. Add line. extension ViewController: AGSGeoViewTouchDelegate { func geoView(_ geoView: AGSGeoView, didLongPressAtScreenPoint screenPoint: CGPoint, mapPoint: AGSPoint) { setViewshedLocation(point: mapPoint) } func geoView(_ geoView: AGSGeoView, didMoveLongPressToScreenPoint screenPoint: CGPoint, mapPoint: AGSPoint) { setViewshedLocation(point: mapPoint) } func geoView(_ geoView: AGSGeoView, didEndLongPressAtScreenPoint screenPoint: CGPoint, mapPoint: AGSPoint) { setViewshedLocation(point: mapPoint) } func geoViewDidCancelLongPress(_ geoView: AGSGeoView) { } } -
When the user cancels the long-press touch event, call
clear.Viewshed() This may happen, for instance, when you have the magnifier visible and attempt to take a screenshot using the home/lock button combination.
ViewController.swiftUse dark colors for code blocks 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 135 136 137 138Add line. extension ViewController: AGSGeoViewTouchDelegate { func geoView(_ geoView: AGSGeoView, didLongPressAtScreenPoint screenPoint: CGPoint, mapPoint: AGSPoint) { setViewshedLocation(point: mapPoint) } func geoView(_ geoView: AGSGeoView, didMoveLongPressToScreenPoint screenPoint: CGPoint, mapPoint: AGSPoint) { setViewshedLocation(point: mapPoint) } func geoView(_ geoView: AGSGeoView, didEndLongPressAtScreenPoint screenPoint: CGPoint, mapPoint: AGSPoint) { setViewshedLocation(point: mapPoint) } func geoViewDidCancelLongPress(_ geoView: AGSGeoView) { clearViewshed() } } -
In the
setupmethod, assignScene() ViewtoController scene.View.touch Delegate
This step bridges scene user touch interactions with View via the AGS protocol.
private func setupScene() {
let scene: AGSScene = {
let portal = AGSPortal.arcGISOnline(withLoginRequired: false)
let item = AGSPortalItem(portal: portal, itemID: "7558ee942b2547019f66885c44d4f0b1")
return AGSScene(item: item)
}()
sceneView.scene = scene
sceneView.touchDelegate = self
}
Run the app
Press Command + R to run the app.
If you are using the Xcode simulator your system must meet these minimum requirements: macOS Big Sur 11.3, Xcode 13, iOS 13. If you are using a physical device, then refer to the system requirements.
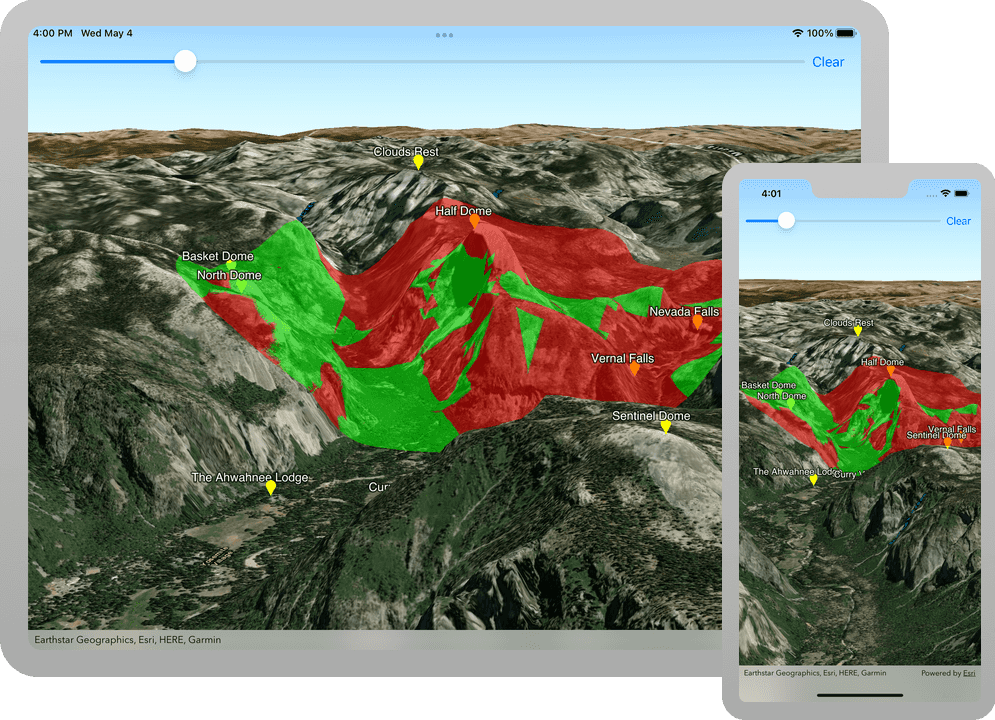
You should see a scene of hotspots in the Yosemite Valley. Long-press and drag to display and move a viewshed analysis to explore the visibility of terrain from various locations.
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: