Apply a unique value with alternate symbols at different scales.

Use case
When a layer is symbolized with unique value symbology, you can specify the visible scale range for each unique value. This is an effective strategy to limit the amount of detailed data at smaller scales without having to make multiple versions of the layer, each with a unique definition query.
Once scale ranges are applied to unique values, you can further refine the appearance of features within those scale ranges by establishing alternate symbols to different parts of the symbol class scale range.
How to use the sample
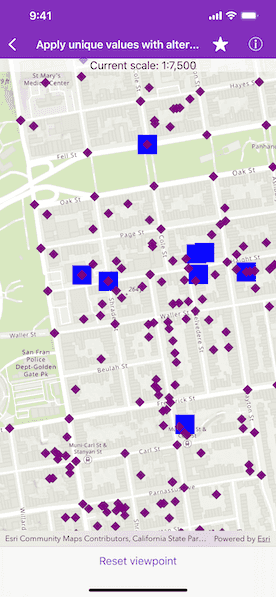
Zoom in and out of the map to see alternate symbols at each scale. The symbology changes according to the following scale ranges: 0-5,000, 5,000-10,000, 10,000-20,000. To go back to the initial viewpoint, tap "Reset viewpoint".
How it works
- Create an
AGSFeatureLayerusing the service URL and add it to the map's list of operational layers. - Create two alternate symbols (a blue square and a yellow diamond) to be used as alternate symbols. To create an alternate symbol:
i. Create a symbol usingAGSSimpleMarkerSymbol.
ii. Convert the simple marker symbol to anAGSMultilayerSymbolusingAGSSimpleMarkerSymbol.toMultilayerSymbol().
iii. Set the multilayer symbol'sreferencePropertiesto the valid scale ranges with the blue square and yellow diamond. - Create a third multilayer symbol to be used to create an
AGSUniqueValueclass. - Create a unique value using the red triangle from step 3 and the list of alternate symbols from step 2.
- Create an
AGSUniqueValueRendererand add the unique value from step 4 to it. - Create a purple diamond simple marker and convert it to a multilayer symbol to be used as the default symbol.
- Set the unique value renderer's
defaultSymbolproperty to the purple diamond from step 6. - Set the unique value renderer's
fieldNamesproperty to "req_type". - Apply this unique value renderer to the renderer on feature layer.
Relevant API
- AGSMultilayerSymbol
- AGSSimpleMarkerSymbol
- AGSSymbolReferenceProperties
- AGSUniqueValue
- AGSUniqueValueRenderer
About the data
The San Francisco 311 incidents layer in this sample displays point features related to crime incidents such as graffiti and tree damage that have been reported by city residents.
Tags
alternate symbols, scale based rendering, symbology, unique value, unique value renderer
Sample Code
// Copyright © 2022 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import UIKit
import ArcGIS
class ApplyUniqueValuesAlternateSymbolsViewController: UIViewController {
@IBOutlet var mapView: AGSMapView! {
didSet {
// Set the map and its initial viewpoint.
mapView.map = AGSMap(basemapStyle: .arcGISTopographic)
featureLayer.renderer = makeUniqueValueRenderer()
mapView.map?.operationalLayers.add(featureLayer)
mapView.setViewpoint(viewpoint)
// Add a handler to update the current label.
mapView.viewpointChangedHandler = { [weak self] in
DispatchQueue.main.async {
self?.changeScaleLabel()
}
}
}
}
@IBOutlet var currentScaleLabel: UILabel!
@IBOutlet var resetViewpointBarButtonItem: UIBarButtonItem!
/// Respond to the bar button item being tapped.
@IBAction func resetViewpointTapped(_ button: UIBarButtonItem) {
// Set the viewpoint with animation.
mapView.setViewpoint(viewpoint, duration: 5, curve: .easeInOutSine)
}
/// The feature service URL.
static let featureServiceURL = URL(string: String("https://sampleserver6.arcgisonline.com/arcgis/rest/services/SF311/FeatureServer/0"))!
/// The feature layer set in San Francisco, CA.
let featureLayer = AGSFeatureLayer(featureTable: AGSServiceFeatureTable(url: featureServiceURL))
let viewpoint = AGSViewpoint(center: AGSPoint(x: -13631205.660131, y: 4546829.846004, spatialReference: .webMercator()), scale: 7_500)
/// The formatter used to generate strings from scale values.
private let scaleFormatter: NumberFormatter = {
let numberFormatter = NumberFormatter()
numberFormatter.numberStyle = .decimal
numberFormatter.maximumFractionDigits = 0
return numberFormatter
}()
/// Create the unique values renderer for the feature layer.
func makeUniqueValueRenderer() -> AGSUniqueValueRenderer {
// Create the default symbol.
let symbol = AGSSimpleMarkerSymbol(style: .triangle, color: .red, size: 30)
// Convert the symbol to a multi layer symbol.
let multiLayerSymbol = symbol.toMultilayerSymbol()
multiLayerSymbol.referenceProperties = AGSSymbolReferenceProperties(minScale: 5_000, maxScale: 0)
// Create alternate symbols for the unique value.
let alternateSymbols = createAlternateSymbols()
// Create a unique value with alternate symbols.
let uniqueValue = AGSUniqueValue(description: "unique values based on request type", label: "unique value", symbol: multiLayerSymbol, values: ["Damaged Property"], alternateSymbols: alternateSymbols)
// Create a unique values renderer.
let uniqueValueRenderer = AGSUniqueValueRenderer()
// Create and append the unique value.
uniqueValueRenderer.uniqueValues.append(uniqueValue)
// Set the field name.
uniqueValueRenderer.fieldNames = ["req_type"]
// Create and set the default symbol.
let defaultSymbol = AGSSimpleMarkerSymbol(style: .diamond, color: .purple, size: 15)
uniqueValueRenderer.defaultSymbol = defaultSymbol.toMultilayerSymbol()
// Set the unique value renderer on the feature layer.
return uniqueValueRenderer
}
/// Create alternate symbols for the unique value renderer.
func createAlternateSymbols() -> [AGSMultilayerPointSymbol] {
// Create the alternate symbol for the mid range scale.
let alternateSymbol = AGSSimpleMarkerSymbol(style: .square, color: .blue, size: 30)
// Convert the symbol to a multilayer symbol.
let alternateSymbolMultilayer1 = alternateSymbol.toMultilayerSymbol()
// Set the reference properties.
alternateSymbolMultilayer1.referenceProperties = AGSSymbolReferenceProperties(minScale: 10_000, maxScale: 5_000)
// Create the alternate symbol for the high range scale.
let alternateSymbol2 = AGSSimpleMarkerSymbol(style: .diamond, color: .yellow, size: 30)
// Convert the symbol to a multilayer symbol.
let alternateSymbolMultilayer2 = alternateSymbol2.toMultilayerSymbol()
// Set the reference properties.
alternateSymbolMultilayer2.referenceProperties = AGSSymbolReferenceProperties(minScale: 20_000, maxScale: 10_000)
// Return both alternate symbols.
return [alternateSymbolMultilayer1, alternateSymbolMultilayer2]
}
/// Update the label to display the current scale.
func changeScaleLabel() {
let mapScale = scaleFormatter.string(from: mapView.mapScale as NSNumber)!
currentScaleLabel.text = "Current scale: 1:\(mapScale)"
}
override func viewDidLoad() {
super.viewDidLoad()
// Add the source code button item to the right of navigation bar.
(self.navigationItem.rightBarButtonItem as? SourceCodeBarButtonItem)?.filenames = ["ApplyUniqueValuesAlternateSymbolsViewController"]
}
}