Display a layer from an ArcGIS map image layer service.

Use case
Map image layers are also referred to as dynamic map services. These services generate images dynamically on the server and send the resulting image to the requesting client. This is useful when rendering complex cartography or large amounts of data in a connected environment, as the client simply displays the image that the server returns. This can result in more accurate and faster-performing layers.
How to use the sample
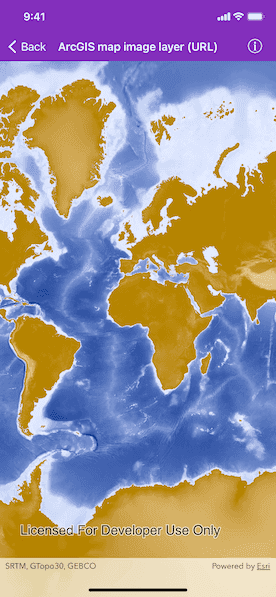
Open the sample and view the map image layer. As you navigate the map, the layer issues image requests for the new map extent. The resulting images are rendered on the screen.
How it works
- Create an
AGSMap. - Create an
AGSArcGISMapImageLayerwith the URL to a map image service. - Add it to the map's
operationalLayersarray.
Relevant API
- AGSArcGISMapImageLayer
Tags
display, image, layer, map
Sample Code
// Copyright 2016 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import UIKit
import ArcGIS
class MILUsingURLViewController: UIViewController {
@IBOutlet private weak var mapView: AGSMapView!
private var map: AGSMap!
override func viewDidLoad() {
super.viewDidLoad()
// add the source code button item to the right of navigation bar
(self.navigationItem.rightBarButtonItem as! SourceCodeBarButtonItem).filenames = ["MILUsingURLViewController"]
// create a map image layer using a url
let mapImageLayer = AGSArcGISMapImageLayer(url: URL(string: "https://sampleserver5.arcgisonline.com/arcgis/rest/services/Elevation/WorldElevations/MapServer")!)
// initialize the map
self.map = AGSMap()
// add the image layer to the map
self.map.operationalLayers.add(mapImageLayer)
self.mapView.map = self.map
}
}