Load ArcGIS vector tiled layers using custom styles.


Use case
Vector tile basemaps can be created in ArcGIS Pro and published as offline packages or online services. You can create a custom style tailored to your needs and easily apply them to your map. AGSArcGISVectorTiledLayer has many advantages over traditional raster based basemaps (AGSArcGISTiledLayer), including smooth scaling between different screen DPIs, smaller package sizes, and the ability to rotate symbols and labels dynamically.
How to use the sample
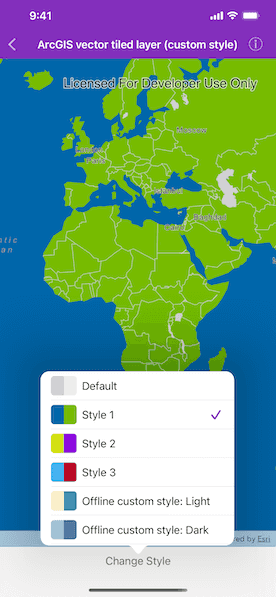
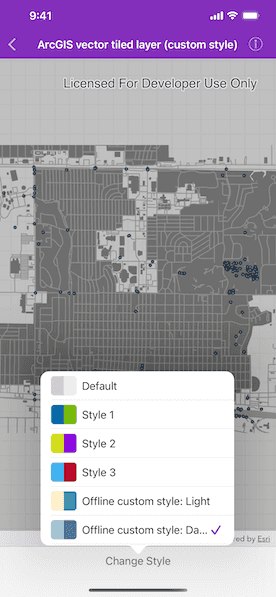
Pan and zoom to explore the vector tile basemap.
How it works
- Construct an
AGSArcGISVectorTiledLayerwith the URL of a custom style from AGOL.- Follow these steps to create a vector tiled layer with a custom style from offline resources:
AGSVectorTileCacheusing the name of the local vector tile package.
ii. Create anAGSPortalItemusing the URL of a custom style.
iii. Create anAGSExportVectorTilesTaskusing the portal item.
iv. Get theAGSExportVectorTilesJobusingAGSExportVectorTilesTask.exportStyleResourceCacheJob(withDownloadDirectory:).
v. Start the job usingAGSExportVectorTilesJob.start(statusHandler:completion:).
vi. Once the job is complete, construct anAGSArcGISVectorTiledLayerusing the vector tile cache and theAGSItemResourceCachefrom the job's result. - Create an
AGSBasemapfrom theAGSArcGISVectorTiledLayer. - Assign the
AGSBasemapto the map'sbasemap.
Relevant API
- AGSArcGISVectorTiledLayer
- AGSExportVectorTilesTask
- AGSItemResourceCache
- AGSMap
- AGSVectorTileCache
Tags
tiles, vector, vector basemap, vector tiled layer, vector tiles
Sample Code
//
// Copyright 2016 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
//
import UIKit
protocol VectorStylesVCDelegate: AnyObject {
func vectorStylesViewController(_ vectorStylesViewController: VectorStylesViewController, didSelectItemWithID itemID: String)
}
class VectorStylesViewController: UITableViewController {
/// The item IDs of the custom styles.
var itemIDs: [String] = []
/// The item ID of the selected style.
var selectedItemID: String?
weak var delegate: VectorStylesVCDelegate?
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = super.tableView(tableView, cellForRowAt: indexPath)
// Indicate the displayed item.
cell.accessoryType = itemIDs[indexPath.row] == selectedItemID ? .checkmark : .none
return cell
}
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
let itemID = itemIDs[indexPath.row]
delegate?.vectorStylesViewController(self, didSelectItemWithID: itemID)
// Indicate that the previous item has been deselected.
if let previousItemID = selectedItemID, let previousRow = itemIDs.firstIndex(of: previousItemID) {
tableView.cellForRow(at: IndexPath(row: previousRow, section: 0))?.accessoryType = .none
}
// Indicate which cell has been selected.
tableView.cellForRow(at: indexPath)?.accessoryType = .checkmark
selectedItemID = itemID
}
}