Change the appearance of a feature layer with a renderer.


Use case
A feature layer hosted on ArcGIS Online has a preset renderer and will display in an ArcGIS Runtime application with that renderer. However, for example, the color associated with the original renderer may be unsuitable for a company with staff or clients who are color blind, or for presentation with a different set of basemap and operational layers. In these cases, the renderer on the feature layer's data can be set to a more suitable color.
How to use the sample
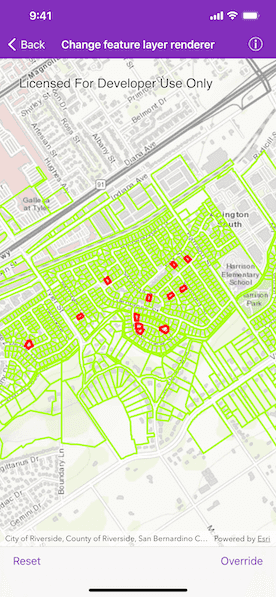
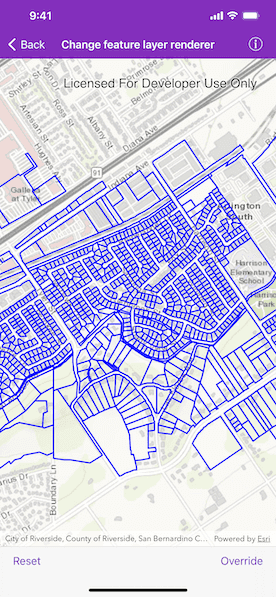
Tap the bottom right button in the toolbar to change the renderer on the feature layer. The original renderer displays red and green outlines. The override renderer displays blue outlines. Tap the bottom left button to reset to the original renderer.
How it works
- Create an
AGSServiceFeatureTablefrom a URL. - Create an
AGSFeatureLayerfrom the service feature table. - Create a line symbol using
AGSSimpleLineSymbol. - Create a new renderer (in this case, an
AGSSimpleRenderer) with the line symbol. - Update the feature layer's
AGSRenderer.
Relevant API
- AGSFeatureLayer.resetRenderer
- AGSServiceFeatureTable
- AGSSimpleRenderer
About the data
This sample displays a feature layer in Riverside, California, displaying which parcels do not have pool permits.
Tags
feature layer, renderer, visualization
Sample Code
// Copyright 2016 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import UIKit
import ArcGIS
class OverrideRendererViewController: UIViewController {
@IBOutlet private weak var mapView: AGSMapView!
private var featureLayer: AGSFeatureLayer!
override func viewDidLoad() {
super.viewDidLoad()
// add the source code button item to the right of navigation bar
(self.navigationItem.rightBarButtonItem as! SourceCodeBarButtonItem).filenames = ["OverrideRendererViewController"]
// initialize map with topographic basemap
let map = AGSMap(basemapStyle: .arcGISTopographic)
// assign map to the map view's map
mapView.map = map
mapView.setViewpoint(AGSViewpoint(targetExtent: AGSEnvelope(xMin: -1.30758164047166E7, yMin: 4014771.46954516, xMax: -1.30730056797177E7, yMax: 4016869.78617381, spatialReference: .webMercator())))
// initialize feature table using a url to feature server url
let featureTable = AGSServiceFeatureTable(url: URL(string: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/PoolPermits/FeatureServer/0")!)
// initialize feature layer with feature table
let featureLayer = AGSFeatureLayer(featureTable: featureTable)
// add the feature layer to the operational layers on the map view
map.operationalLayers.add(featureLayer)
// store the feature layer for later use
self.featureLayer = featureLayer
}
@IBAction private func overrideRenderer() {
// create a symbol to be used in the renderer
let symbol = AGSSimpleLineSymbol(style: AGSSimpleLineSymbolStyle.solid, color: .blue, width: 2)
// create a new renderer using the symbol just created
let renderer = AGSSimpleRenderer(symbol: symbol)
// assign the new renderer to the feature layer
self.featureLayer.renderer = renderer
}
@IBAction private func resetRenderer() {
// reset the renderer to default
self.featureLayer.resetRenderer()
}
}