Use annotation sublayers to gain finer control of annotation layer subtypes.

Use case
Annotation, which differs from labels by having a fixed place and size, is typically only relevant at particular scales. Annotation sublayers allow for finer control of annotation by allowing properties (like visibility in the map and legend) to be set and others to be read (like name) on subtypes of an annotation layer.
An annotation dataset which marks valves as "Opened" or "Closed", might be set to display the "Closed" valves over a broader range of scales than the "Opened" valves, if the "Closed" data is considered more relevant by the map's author. Regardless, the user can be given a manual option to set visibility of annotation sublayers on and off, if required.
How to use the sample
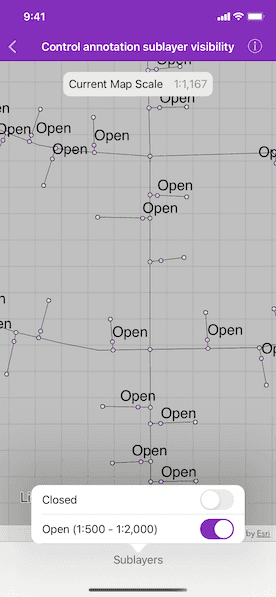
Open the sample and take note of the visibility of the annotation. Zoom in and out to see the annotation turn on and off based on scale ranges set on the data.
Tap the "Sublayers" button and use the switches to manually set "Open" and "Closed" annotation sublayers visibility to on or off.
How it works
- Load an
AGSMobileMapPackagethat contains anAGSAnnotationLayer. - Get the sublayers from the map package's annotation layers with
subLayerContentsproperty. - Toggle the
isVisibleproperty to set visibility of each sublayer manually. - To determine if a sublayer is visible at the current scale of the map view, use the
AGSLayerContent.isVisible(atScale:)method, by passing in the map's current scale.
Relevant API
- AGSAnnotationLayer
- AGSAnnotationSublayer
- AGSLayerContent
Offline data
This sample uses the Gas Device Anno Mobile Map Package. It is downloaded from ArcGIS Online automatically.
About the data
The scale ranges were set by the map's author using ArcGIS Pro:
- The "Open" annotation sublayer has its maximum scale set to 1:500 and its minimum scale set to 1:2000.
- The "Closed" annotation sublayer has no minimum or maximum scales set, so will be drawn at all scales.
Tags
annotation, scale, text, utilities, visualization
Sample Code
//
// Copyright © 2019 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
//
import UIKit
protocol ControlAnnotationSublayerVisibilitySublayerCellDelegate: AnyObject {
func sublayerCellDidToggleSwitch(_ sublayerCell: ControlAnnotationSublayerVisibilitySublayerCell)
}
/// A `UITableViewCell` subclass that displays a label on the left and a switch
/// on the right.
class ControlAnnotationSublayerVisibilitySublayerCell: UITableViewCell {
/// The switch displayed as the cell's accessory views. Changes to the
/// switch's value are reported through the delegate.
let `switch` = UISwitch()
weak var delegate: ControlAnnotationSublayerVisibilitySublayerCellDelegate?
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
`switch`.addTarget(self, action: #selector(switchValueChanged), for: .valueChanged)
accessoryView = `switch`
}
@objc
private func switchValueChanged() {
delegate?.sublayerCellDidToggleSwitch(self)
}
}