Create and save a map as a portal item (i.e. web map).




Use case
Maps can be created programmatically in code and then serialized and saved as an ArcGIS web map. A web map can be shared with others and opened in various applications and APIs throughout the platform, such as ArcGIS Pro, ArcGIS Online, the JavaScript API, Collector, and Explorer.
How to use the sample
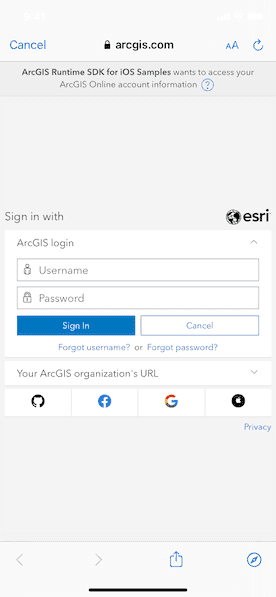
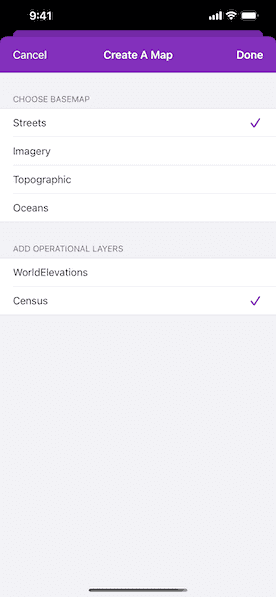
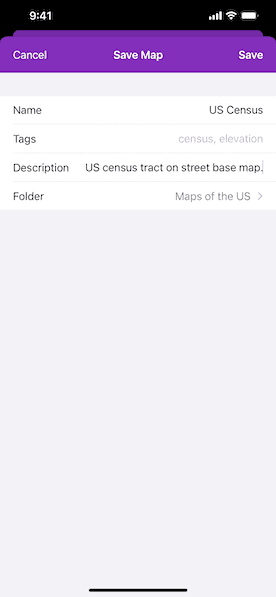
Enter a username and password for an ArcGIS Online named user account (such as your ArcGIS for Developers account). Select the basemap and layers to add to the map. Tap the "Save" button. Provide a title, tags, description, and folder. Save the map.
How it works
- Add an
AGSOAuthConfigurationto the sharedAGSAuthenticationManager'soAuthConfigurationsarray and remove all credentials from thecredentialCache. - Create a new
AGSPortalinstance and load it to invoke the authentication challenge. - Access the user's portal content by using
AGSPortalUser.fetchContent(completion:). Then get the array ofAGSPortalFolders. - Create an
AGSMapwith anAGSBasemapStyleand a few operational layers. - Save the map by using
AGSMap.save(as:portal:tags:folder:itemDescription:thumbnail:forceSaveToSupportedVersion:completion:)and a new map is saved with the specified title, tags, and folder.
Relevant API
- AGSMap
- AGSMap.save
- AGSPortal
Tags
ArcGIS Online, ArcGIS Pro, portal, publish, share, web map
Sample Code
// Copyright 2016 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import UIKit
import ArcGIS
protocol CreateOptionsViewControllerDelegate: AnyObject {
func createOptionsViewController(_ createOptionsViewController: CreateOptionsViewController, didSelectBasemap basemap: AGSBasemap, layers: [AGSLayer])
}
class CreateOptionsViewController: UITableViewController {
private let basemapStyles: KeyValuePairs<String, AGSBasemapStyle> = [
"Streets": .arcGISStreets,
"Imagery": .arcGISImageryStandard,
"Topographic": .arcGISTopographic,
"Oceans": .arcGISOceans
]
private let layers: [AGSLayer] = {
let layerURLs = [
URL(string: "https://sampleserver5.arcgisonline.com/arcgis/rest/services/Elevation/WorldElevations/MapServer")!,
URL(string: "https://sampleserver5.arcgisonline.com/arcgis/rest/services/Census/MapServer")!
]
return layerURLs.map { AGSArcGISMapImageLayer(url: $0) }
}()
private var selectedBasemapIndex: Int = 0
private var selectedLayerIndices: IndexSet = []
weak var delegate: CreateOptionsViewControllerDelegate?
// MARK: - UITableViewDataSource
override func numberOfSections(in tableView: UITableView) -> Int {
return 2
}
override func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
return section == 0 ? "Choose Basemap" : "Add Operational Layers"
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return section == 0 ? basemapStyles.count : layers.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "OptionCell", for: indexPath)
switch indexPath.section {
case 0:
let basemapStyle = basemapStyles[indexPath.row]
cell.textLabel?.text = basemapStyle.key
// Accesory view.
if selectedBasemapIndex == indexPath.row {
cell.accessoryType = .checkmark
} else {
cell.accessoryType = .none
}
default:
let layer = layers[indexPath.row]
cell.textLabel?.text = layer.name
// Accessory view.
if selectedLayerIndices.contains(indexPath.row) {
cell.accessoryType = .checkmark
} else {
cell.accessoryType = .none
}
}
return cell
}
// MARK: - UITableViewDelegate
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
switch indexPath.section {
case 0:
// Create a IndexPath for the previously selected index.
let previousSelectionIndexPath = IndexPath(row: selectedBasemapIndex, section: 0)
selectedBasemapIndex = indexPath.row
tableView.reloadRows(at: [indexPath, previousSelectionIndexPath], with: .none)
case 1:
// Check if already selected.
if selectedLayerIndices.contains(indexPath.row) {
// Remove the selection.
selectedLayerIndices.remove(indexPath.row)
} else {
selectedLayerIndices.update(with: indexPath.row)
}
tableView.reloadRows(at: [indexPath], with: .none)
default:
break
}
}
// MARK: - Actions
@IBAction func cancelAction() {
// Dissmiss the view if canceled is tapped.
dismiss(animated: true)
}
@IBAction private func doneAction() {
// Create a basemap with the selected basemap index.
let basemap = AGSBasemap(style: basemapStyles[selectedBasemapIndex].value)
// Create an array of the selected operational layers.
let selectedLayers = selectedLayerIndices.map { layers[$0].copy() as! AGSLayer }
delegate?.createOptionsViewController(self, didSelectBasemap: basemap, layers: selectedLayers)
}
}