Use a custom dictionary style created from a web style or style file to symbolize features using a variety of attribute values.

Use case
When symbolizing geoelements in your map, you may need to convey several pieces of information with a single symbol. You could try to symbolize such data using a unique value renderer, but as the number of fields and values increases, that approach becomes impractical. With a dictionary renderer you can build each symbol on-the-fly, driven by one or more attribute values, and handle a nearly infinite number of unique combinations.
How to use the sample
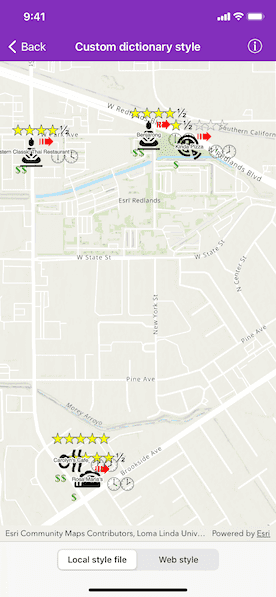
Toggle between the dictionary symbols from the web style and style file. Pan and zoom around the map to see the symbology from the chosen dictionary symbol style. The web style and style file are slightly different to each other to give a visual indication of the switch between the two.
How it works
- Create an
AGSPortalItem, referring to anAGSPortaland the item ID of the web style. - Based on the style selected:
- Web style: create a new
AGSDictionarySymbolStylefrom the portal item usingAGSDictionarySymbolStyle.init(portalItem:). - Style file: create a new
AGSDictionarySymbolStyleusingAGSDictionarySymbolStyle.init(url:)with a URL to the style file on local disk.
- Web style: create a new
- Create a new
AGSDictionaryRenderer, providing the dictionary symbol style. - Apply the dictionary renderer to a feature layer.
- Add the feature layer to the map's operational layers.
Relevant API
- AGSDictionaryRenderer
- AGSDictionarySymbolStyle
- AGSPortal
- AGSPortalItem
About the data
The data used in this sample is from a feature layer showing a subset of restaurants in Redlands, CA hosted as a feature service with attributes for rating, style, health score, and open hours.
The feature layer is symbolized using a dictionary renderer that displays a single symbol for all of these variables. The renderer uses symbols from a custom restaurant dictionary style created from a stylx file and a web style, available as items from ArcGIS Online, to show unique symbols based on several feature attributes. The symbols it contains were created using ArcGIS Pro. The logic used to apply the symbols comes from an Arcade script embedded in the stylx file (which is a SQLite database), along with a JSON string that defines expected attribute names and configuration properties.
Additional information
For information about creating your own custom dictionary style, see the open source dictionary renderer toolkit on GitHub.
Tags
dictionary, military, portal, portal item, renderer, style, stylx, unique value, visualization
Sample Code
// Copyright 2020 Esri
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import UIKit
import ArcGIS
class CustomDictionaryStyleViewController: UIViewController {
// MARK: Storyboard views
/// The map view managed by the view controller.
@IBOutlet var mapView: AGSMapView! {
didSet {
mapView.map = AGSMap(basemapStyle: .arcGISTopographic)
mapView.setViewpoint(
AGSViewpoint(
latitude: 34.0543,
longitude: -117.1963,
scale: 1e4
)
)
}
}
/// The segmented control to toggle between style file and web style.
@IBOutlet var segmentedControl: UISegmentedControl!
// MARK: Instance properties
/// A feature layer showing a subset of restaurants in Redlands, CA.
let featureLayer: AGSFeatureLayer = {
// Create restaurants feature table from the feature service URL.
let restaurantFeatureTable = AGSServiceFeatureTable(
url: URL(string: "https://services2.arcgis.com/ZQgQTuoyBrtmoGdP/arcgis/rest/services/Redlands_Restaurants/FeatureServer/0")!
)
// Create the restaurants layer.
return AGSFeatureLayer(featureTable: restaurantFeatureTable)
}()
/// A dictionary renderer created from a custom symbol style dictionary file
/// (.stylx) on local disk.
let dictionaryRendererFromStyleFile: AGSDictionaryRenderer = {
// The URL to the symbol style dictionary from shared resources.
let restaurantStyleURL = Bundle.main.url(forResource: "Restaurant", withExtension: "stylx")!
// Create the dictionary renderer from the style file.
let restaurantStyle = AGSDictionarySymbolStyle(url: restaurantStyleURL)
return AGSDictionaryRenderer(dictionarySymbolStyle: restaurantStyle)
}()
/// A dictionary renderer created from a custom symbol style hosted on
/// ArcGIS Online.
let dictionaryRendererFromWebStyle: AGSDictionaryRenderer = {
// The restaurant web style.
let item = AGSPortalItem(
portal: .arcGISOnline(withLoginRequired: false),
itemID: "adee951477014ec68d7cf0ea0579c800"
)
// Create the dictionary renderer from the web style.
let restaurantStyle = AGSDictionarySymbolStyle(portalItem: item)
// Map the input fields in the feature layer to the
// dictionary symbol style's expected fields for symbols.
return AGSDictionaryRenderer(dictionarySymbolStyle: restaurantStyle, symbologyFieldOverrides: ["healthgrade": "Inspection"], textFieldOverrides: [:])
}()
// MARK: Methods
@IBAction func segmentedControlValueChanged(_ sender: UISegmentedControl) {
let isStyleFile = sender.selectedSegmentIndex == 0
// Apply the dictionary renderer to the feature layer.
featureLayer.renderer = isStyleFile ? dictionaryRendererFromStyleFile : dictionaryRendererFromWebStyle
}
func setupUI() {
mapView.map?.operationalLayers.add(featureLayer)
segmentedControl.isEnabled = true
segmentedControlValueChanged(segmentedControl)
}
// MARK: UIViewController
override func viewDidLoad() {
super.viewDidLoad()
// Add the source code button item to the right of navigation bar.
(self.navigationItem.rightBarButtonItem as? SourceCodeBarButtonItem)?.filenames = ["CustomDictionaryStyleViewController"]
featureLayer.load { [weak self] error in
guard let self = self else { return }
if let error = error {
self.presentAlert(error: error)
} else {
self.setupUI()
}
}
}
}