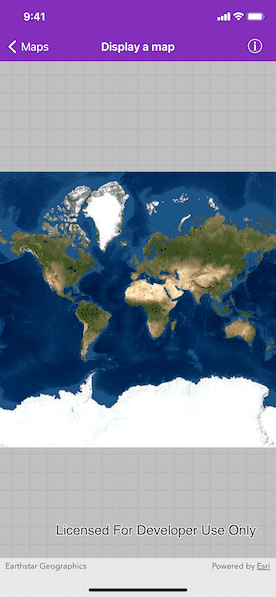
Display a map with an imagery basemap.

Use case
The map is the fundamental building block of any GIS application and is used to specify how geographic data is organized and communicated to your users.
How to use the sample
Run the sample to view the map. Pan and zoom to navigate the map.
How it works
- Create an
AGSMapobject with anAGSBasemapStyle.arcGISImageryStandardbasemap style. - Create an
AGSMapViewobject to display the map. - Set the map to the map view.
Relevant API
- AGSBasemapStyle
- AGSMap
- AGSMapView
Tags
basemap style, map
Sample Code
DisplayMapViewController.swift
// Copyright 2016 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import UIKit
import ArcGIS
class DisplayMapViewController: UIViewController {
@IBOutlet private weak var mapView: AGSMapView!
override func viewDidLoad() {
super.viewDidLoad()
// initialize map with a basemap
let map = AGSMap(basemapStyle: .arcGISImageryStandard)
// assign the map to the map view
self.mapView.map = map
// add the source code button item to the right of navigation bar
(self.navigationItem.rightBarButtonItem as! SourceCodeBarButtonItem).filenames = ["DisplayMapViewController"]
}
}