Display annotation from a feature service URL.

Use case
Annotation is useful for displaying text that you don't want to move or resize when the map is panned or zoomed (unlike labels which will move and resize). You can use annotation to place text at a fixed size, position, orientation, font, and so on. You may choose to do this for cartographic reasons or because the exact placement of the text is important.
How to use the sample
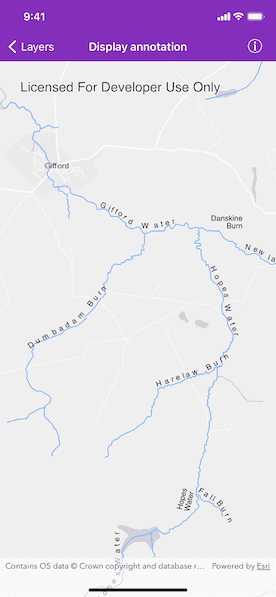
Pan and zoom to see names of waters and burns in a small region of Scotland.
How it works
- Create an
AGSMapwith a light gray canvas and a viewpoint near the data. - Create an
AGSFeatureLayerfrom a feature service URL. - Create an
AGSAnnotationLayerfrom a feature layer URL. - Add both layers to the operational layers of the map and add it to an
AGSMapView.
Relevant API
- AGSAnnotationLayer
- AGSFeatureLayer
About the data
Data derived from Ordnance Survey OpenRivers. Contains OS data © Crown copyright and database right 2018.
The annotation layer contains two sublayers of rivers in East Lothian, Scotland, which were set by the author to only be visible within the following scale ranges:
- Water (1:50,000 - 1:100,000) - A large stream, as defined in the Scots language
- Burn (1:25,000 - 1:75,000) - A brook or small stream, as defined in the Scots language
Additional information
Annotation is only supported from feature services hosted on an ArcGIS Enterprise server.
Tags
annotation, cartography, labels, placement, reference scale, text, utility
Sample Code
// Copyright 2020 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import UIKit
import ArcGIS
class DisplayAnnotationViewController: UIViewController {
@IBOutlet private weak var mapView: AGSMapView! {
didSet {
// Assign the map to the map view.
mapView.map = makeMap()
mapView.setViewpoint(AGSViewpoint(latitude: 55.882436, longitude: -2.725610, scale: 72223.819286))
}
}
func makeMap() -> AGSMap {
let map = AGSMap(basemapStyle: .arcGISLightGray)
// Create a feature layer.
let featureServiceURL = URL(string: "https://services1.arcgis.com/6677msI40mnLuuLr/arcgis/rest/services/East_Lothian_Rivers/FeatureServer/0")!
let featureTable = AGSServiceFeatureTable(url: featureServiceURL)
let riverFeatureLayer = AGSFeatureLayer(featureTable: featureTable)
// Create an annotation layer.
let riverFeatureLayerURL = URL(string: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/RiversAnnotation/FeatureServer/0")!
let annotationLayer = AGSAnnotationLayer(url: riverFeatureLayerURL)
// Add both layers to the operational layers.
map.operationalLayers.add(riverFeatureLayer)
map.operationalLayers.add(annotationLayer)
return map
}
override func viewDidLoad() {
super.viewDidLoad()
// Add the source code button item to the right of navigation bar.
(self.navigationItem.rightBarButtonItem as! SourceCodeBarButtonItem).filenames = ["DisplayAnnotationViewController"]
}
}