Display dimension features from a mobile map package.

Use case
Dimensions show specific lengths or distances on a map. A dimension may indicate the length of a land parcel, or the distance between two features, such as a fire hydrant and the corner of a building.
How to use the sample
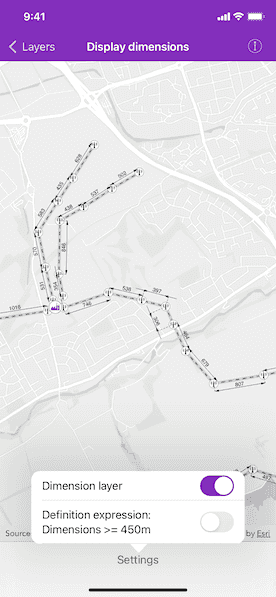
When the sample loads, it will automatically display the map containing dimension features from the mobile map package. Control the visibility of the dimension layer and apply a definition expression to show dimensions greater than or equal to 450m in length using the toggles.
Note: The minimum scale range of the sample is set to 1:40,000 to maintain readability of the dimension features.
How it works
- Create an
AGSMobileMapPackagespecifying the path to the .mmpk file. - Load the mobile map package (mmpk).
- After the mmpk successfully loads, get the map from the mmpk and assign it to the map view.
- Loop through the map's layers to find the
AGSDimensionLayer. - Control the dimension layer's visibility with the
isVisibleproperty and set a definition expression using thedefinitionExpressionproperty.
Relevant API
- AGSDimensionLayer
- AGSMobileMapPackage
About the data
This sample shows a subset of the network of pylons, substations, and power lines around Edinburgh, Scotland within a Edinburgh Pylon Dimensions mobile map package. The data was digitized from satellite imagery and is intended to be used for illustrative purposes only.
Additional information
Dimension layers can be taken offline from a feature service hosted on ArcGIS Enterprise 10.9 or later, using the AGSGeodatabaseSyncTask. Dimension layers are also supported in mobile map packages or mobile geodatabases created in ArcGIS Pro 2.9 or later.
Tags
definition expression, dimension, distance, layer, length, mmpk, mobile map package, utility
Sample Code
// Copyright 2021 Esri
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// https://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import UIKit
import ArcGIS
class DisplayDimensionsViewController: UIViewController {
// MARK: Storyboard views
/// The map view managed by the view controller.
@IBOutlet var mapView: AGSMapView! {
didSet {
loadMobileMapPackage()
}
}
@IBOutlet var settingsBarButtonItem: UIBarButtonItem!
// MARK: Properties
/// The dimension layer. Will be `nil` until the mmpk has finished loading.
var dimensionLayer: AGSDimensionLayer!
// MARK: Methods
/// Initiates loading of the mobile map package.
func loadMobileMapPackage() {
// The mobile map package used by this sample.
let mobileMapPackage = AGSMobileMapPackage(fileURL: Bundle.main.url(forResource: "Edinburgh_Pylon_Dimensions", withExtension: "mmpk")!)
mobileMapPackage.load { [weak self] error in
guard let self = self else { return }
let result: Result<AGSMap, Error>
if let map = mobileMapPackage.maps.first {
result = .success(map)
} else if let error = error {
result = .failure(error)
} else {
fatalError("MMPK doesn't contain a map.")
}
self.mobileMapPackageDidLoad(with: result)
}
}
/// Called in response to the mobile map package load operation completing.
/// - Parameter result: The result of the load operation.
func mobileMapPackageDidLoad(with result: Result<AGSMap, Error>) {
switch result {
case .success(let map):
// Set a minScale to maintain dimension readability.
map.minScale = 4e4
mapView.map = map
// Get the dimension layer.
if let layer = map.operationalLayers.first(where: { $0 is AGSDimensionLayer }) as? AGSDimensionLayer {
dimensionLayer = layer
settingsBarButtonItem.isEnabled = true
}
case .failure(let error):
presentAlert(error: error)
}
}
// MARK: UIViewController
@IBSegueAction
func makeSettingsViewController(_ coder: NSCoder) -> DisplayDimensionsSettingsViewController? {
let settingsViewController = DisplayDimensionsSettingsViewController(
coder: coder,
dimensionLayer: dimensionLayer
)
settingsViewController?.modalPresentationStyle = .popover
settingsViewController?.presentationController?.delegate = self
return settingsViewController
}
override func viewDidLoad() {
super.viewDidLoad()
// Add the source code button item to the right of navigation bar.
(navigationItem.rightBarButtonItem as? SourceCodeBarButtonItem)?.filenames = ["DisplayDimensionsViewController", "DisplayDimensionsSettingsViewController"]
}
}
extension DisplayDimensionsViewController: UIPopoverPresentationControllerDelegate {
func adaptivePresentationStyle(for controller: UIPresentationController, traitCollection: UITraitCollection) -> UIModalPresentationStyle {
return .none
}
}