Get the draw status of your map view or scene view to know when all layers in the map or scene have finished drawing.

Use case
You may want to display a loading indicator while layers are loading, which could then be removed on completed.
How to use the sample
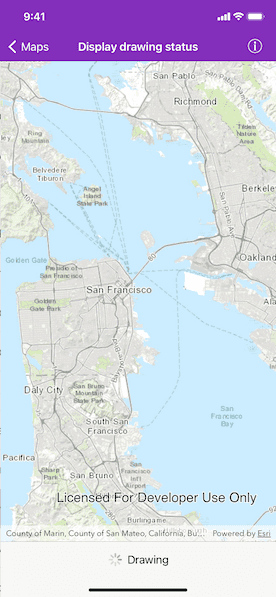
Pan and zoom around the map. Observe drawing status of the map in the toolbar.
How it works
- Create an instance of
AGSMapView. - Using KVO, add an observer for
drawStatusof typeAGSDrawStatus. It could either beinProgressorcompletedbased on if the map is currently drawing or not. - Every time it changes the
UIActivityIndicatorViewis shown or hidden.
Relevant API
- AGSDrawStatus
- AGSMap
- AGSMapView
Tags
draw, loading, map, render
Sample Code
MapViewDrawStatusViewController.swift
// Copyright 2016 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import UIKit
import ArcGIS
class MapViewDrawStatusViewController: UIViewController {
@IBOutlet private weak var mapView: AGSMapView!
@IBOutlet private weak var activityIndicatorView: UIView!
private var map: AGSMap?
/// The observation of the map view's draw status.
private var drawStatusObservation: NSKeyValueObservation?
override func viewDidLoad() {
super.viewDidLoad()
// Add the source code button item to the right of navigation bar.
(self.navigationItem.rightBarButtonItem as! SourceCodeBarButtonItem).filenames = ["MapViewDrawStatusViewController"]
// Instantiate the map with topographic basemap.
map = AGSMap(basemapStyle: .arcGISTopographic)
// Add a feature layer.
let featureTable = AGSServiceFeatureTable(url: URL(string: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/DamageAssessment/FeatureServer/0")!)
let featureLayer = AGSFeatureLayer(featureTable: featureTable)
map?.operationalLayers.add(featureLayer)
// Assign the map to mapView.
mapView.map = map
mapView.setViewpoint(AGSViewpoint(targetExtent: AGSEnvelope(xMin: -13639984, yMin: 4537387, xMax: -13606734, yMax: 4558866, spatialReference: .webMercator())))
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
drawStatusObservation = mapView.observe(\.drawStatus, options: .initial) { [weak self] (mapView, _) in
DispatchQueue.main.async {
self?.activityIndicatorView.isHidden = mapView.drawStatus == .completed
}
}
}
override func viewDidDisappear(_ animated: Bool) {
super.viewDidDisappear(animated)
drawStatusObservation = nil
}
}