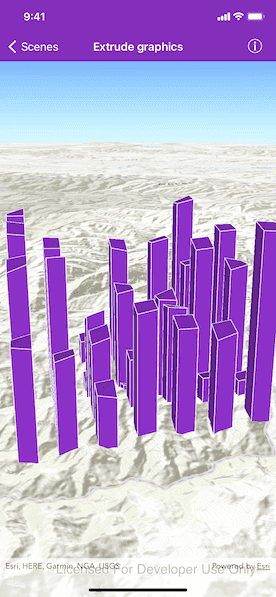
Extrude graphics based on an attribute value.

Use case
Graphics representing features can be vertically extruded to represent properties of the data that might otherwise go unseen. Extrusion can add visual prominence to data beyond what may be offered by varying the color, size, or shape of symbol alone. For example, graphics representing wind turbines in a wind farm application can be extruded by a real-world "height" attribute so that they can be visualized in a landscape. Likewise, census data can be extruded by a thematic "population" attribute to visually convey population levels across a country.
How to use the sample
Once the sample is launched, notice that the graphics are extruded to the level set in their height property. Pan and zoom to explore.
How it works
- Create an
AGSScenewith atopographic()basemap. - Set the scene to an
AGSSceneView. - Create an
AGSGraphicsOverlayandAGSSimpleRenderer. - Set the renderer's
extrusionModeproperty tobaseHeight. - Specify the attribute name of the graphic that the extrusion mode will use by setting the renderer's
extrusionExpressionproperty to[height]. - Apply the renderer to the graphics overlay.
- Create graphics and specify the attributes with the key
height.
Relevant API
- AGSExtrusionMode
- AGSRendererSceneProperties
- AGSScene
- AGSSimpleRenderer
About the data
This sample uses World Elevation data from ArcGIS REST Services.
Tags
3D, extrude, extrusion, height, scene, visualization
Sample Code
//
// Copyright 2016 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
//
import UIKit
import ArcGIS
class ExtrudeGraphicsViewController: UIViewController {
@IBOutlet var sceneView: AGSSceneView!
private let graphicsOverlay = AGSGraphicsOverlay()
private let cameraStartingPoint = AGSPoint(x: 83, y: 28.4, z: 20000, spatialReference: .wgs84())
private let squareSize: Double = 0.01
private let spacing: Double = 0.01
private let maxHeight = 10000
override func viewDidLoad() {
super.viewDidLoad()
// add the source code button item to the right of navigation bar
(self.navigationItem.rightBarButtonItem as! SourceCodeBarButtonItem).filenames = ["ExtrudeGraphicsViewController"]
// Initialize scene with topographic basemap style.
let scene = AGSScene(basemapStyle: .arcGISTopographic)
// assign scene to the scene view
self.sceneView.scene = scene
// set the viewpoint camera
let camera = AGSCamera(location: self.cameraStartingPoint, heading: 10, pitch: 70, roll: 0)
self.sceneView.setViewpointCamera(camera)
// add graphics overlay
graphicsOverlay.sceneProperties?.surfacePlacement = .drapedBillboarded
self.sceneView.graphicsOverlays.add(graphicsOverlay)
// simple renderer with extrusion property
let renderer = AGSSimpleRenderer()
let lineSymbol = AGSSimpleLineSymbol(style: .solid, color: .white, width: 1)
renderer.symbol = AGSSimpleFillSymbol(style: .solid, color: .accentColor, outline: lineSymbol)
renderer.sceneProperties?.extrusionMode = .baseHeight
renderer.sceneProperties?.extrusionExpression = "[height]"
self.graphicsOverlay.renderer = renderer
// add base surface for elevation data
let surface = AGSSurface()
/// The url of the Terrain 3D ArcGIS REST Service.
let worldElevationServiceURL = URL(string: "https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer")!
let elevationSource = AGSArcGISTiledElevationSource(url: worldElevationServiceURL)
surface.elevationSources.append(elevationSource)
scene.baseSurface = surface
// add the graphics
self.addGraphics()
}
private func addGraphics() {
// starting point
let x = cameraStartingPoint.x - 0.01
let y = cameraStartingPoint.y + 0.25
// creating a grid of polygon graphics
for column in stride(from: 0.0, through: 6.0, by: 1.0) {
for row in stride(from: 0.0, through: 4.0, by: 1.0) {
let startingX = x + column * (squareSize + spacing)
let startingY = y + row * (squareSize + spacing)
let startingPoint = AGSPoint(x: startingX, y: startingY, spatialReference: nil)
let polygon = polygonForStartingPoint(startingPoint)
addGraphicForPolygon(polygon)
}
}
}
// the function returns a polygon starting at the given point
// with size equal to squareSize
private func polygonForStartingPoint(_ point: AGSPoint) -> AGSPolygon {
let polygon = AGSPolygonBuilder(spatialReference: .wgs84())
polygon.addPointWith(x: point.x, y: point.y)
polygon.addPointWith(x: point.x, y: point.y + squareSize)
polygon.addPointWith(x: point.x + squareSize, y: point.y + squareSize)
polygon.addPointWith(x: point.x + squareSize, y: point.y)
return polygon.toGeometry()
}
// add a graphic to the graphics overlay for the given polygon
private func addGraphicForPolygon(_ polygon: AGSPolygon) {
let rand = Int.random(in: 0...maxHeight)
let graphic = AGSGraphic(geometry: polygon, symbol: nil, attributes: nil)
graphic.attributes.setValue(rand, forKey: "height")
self.graphicsOverlay.graphics.add(graphic)
}
}