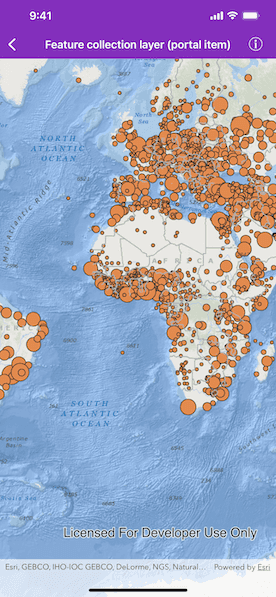
Create a feature collection layer from a portal item.

Use case
Feature collection layers are often used to hold features with mixed geometry or unstructured data. You can display feature collections stored in a portal, which are often used for showing content from a CSV or map notes.
How to use the sample
The feature collection is loaded from the portal item when the sample is opened.
How it works
- Create an
AGSPortal. - Create an
AGSPortalItem, referring to the portal and an item ID. - Verify that the item represents a feature collection.
- Create an
AGSFeatureCollectionfrom the item. - Create an
AGSFeatureCollectionLayer, referring to the feature collection. - Add the feature collection layer to the map's
operationalLayersproperty.
Relevant API
- AGSFeatureCollection
- AGSFeatureCollectionLayer
- AGSPortal
- AGSPortalItem
About the data
The sample uses a sample layer depicting world populations.
Tags
collection, feature collection, feature collection layer, id, item, map notes, portal
Sample Code
FeatureCollectionLayerFromPortalViewController.swift
// Copyright 2020 Esri
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import UIKit
import ArcGIS
class FeatureCollectionLayerFromPortalViewController: UIViewController {
// MARK: Storyboard views
/// The map view managed by the view controller.
@IBOutlet weak var mapView: AGSMapView! {
didSet {
mapView.map = AGSMap(basemapStyle: .arcGISOceans)
}
}
// MARK: UIViewController
override func viewDidLoad() {
super.viewDidLoad()
// Add the source code button item to the right of navigation bar.
(self.navigationItem.rightBarButtonItem as? SourceCodeBarButtonItem)?.filenames = [
"FeatureCollectionLayerFromPortalViewController"
]
// Create a portal item with portal item ID.
let featureCollectionPortalItemID = "32798dfad17942858d5eef82ee802f0b"
let portal = AGSPortal.arcGISOnline(withLoginRequired: false)
let portalItem = AGSPortalItem(portal: portal, itemID: featureCollectionPortalItemID)
// Load the portal item and add feature collection layer to the map.
portalItem.load { [weak self] (error: Error?) in
guard let self = self else { return }
if portalItem.type == .featureCollection {
let featureCollectionLayer = AGSFeatureCollectionLayer(
featureCollection: AGSFeatureCollection(item: portalItem)
)
self.mapView.map?.operationalLayers.add(featureCollectionLayer)
self.mapView.setViewpointScale(1e8)
} else if let error = error {
self.presentAlert(error: error)
}
}
}
}