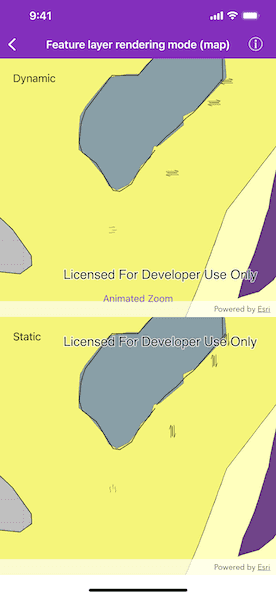
Render features statically or dynamically by setting the feature layer rendering mode.

Use case
In dynamic rendering mode, features and graphics are stored on the GPU. As a result, dynamic rendering mode is good for moving objects and for maintaining graphical fidelity during extent changes, since individual graphic changes can be efficiently applied directly to the GPU state. This gives the map or scene a seamless look and feel when interacting with it. The number of features and graphics has a direct impact on GPU resources, so large numbers of features or graphics can affect the responsiveness of maps or scenes to user interaction. Ultimately, the number and complexity of features and graphics that can be rendered in dynamic rendering mode is dependent on the power and memory of the device's GPU.
In static rendering mode, features and graphics are rendered only when needed (for example, after an extent change) and offloads a significant portion of the graphical processing onto the CPU. As a result, less work is required by the GPU to draw the graphics, and the GPU can spend its resources on keeping the UI interactive. Use this mode for stationary graphics, complex geometries, and very large numbers of features or graphics. The number of features and graphics has little impact on frame render time, meaning it scales well, and pushes a constant GPU payload. However, rendering updates is CPU and system memory intensive, which can have an impact on device battery life.
How to use the sample
Use the "Animated Zoom" button to trigger the same zoom animation on both static and dynamically maps.
How it works
- Create an
AGSMapViewfor eachdynamicMapViewandstaticMapView. - Create
AGSServiceFeatureTables for point, polygon, and polyline services. - Create
AGSFeatureLayers for each of theAGSServiceFeatureTables. - Make both a
dynamicandstaticAGSFeatureRenderingModefor each of the feature layers and add each to the corresponding map view'soperationalLayers. - Set the dynamic and static
AGSViewpoints for zoomed in and zoomed out usingAGSGeoView.setViewpoint(_:duration:completion:).
Relevant API
- AGSFeatureLayer
- AGSFeatureRenderingMode
- AGSMap
- AGSMapView
Tags
dynamic, feature layer, features, rendering, static
Sample Code
// Copyright 2018 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import UIKit
import ArcGIS
class FeatureLayerRenderingModeMapViewController: UIViewController {
@IBOutlet weak var dynamicMapView: AGSMapView!
@IBOutlet weak var staticMapView: AGSMapView!
private var zoomed = false
var zoomedInViewpoint: AGSViewpoint!
var zoomedOutViewpoint: AGSViewpoint!
override func viewDidLoad() {
super.viewDidLoad()
// add the source code button item to the right of navigation bar
(self.navigationItem.rightBarButtonItem as! SourceCodeBarButtonItem).filenames = ["FeatureLayerRenderingModeMapViewController"]
// points for zoomed in and zoomed out
let zoomedInPoint = AGSPoint(x: -118.37, y: 34.46, spatialReference: .wgs84())
let zoomedOutPoint = AGSPoint(x: -118.45, y: 34.395, spatialReference: .wgs84())
zoomedInViewpoint = AGSViewpoint(center: zoomedInPoint, scale: 650000, rotation: 0)
zoomedOutViewpoint = AGSViewpoint(center: zoomedOutPoint, scale: 50000, rotation: 90)
// assign maps to the map views
self.dynamicMapView.map = AGSMap()
self.staticMapView.map = AGSMap()
// create service feature tables using point,polygon, and polyline services
let pointTable = AGSServiceFeatureTable(url: URL(string: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/Energy/Geology/FeatureServer/0")!)
let polylineTable = AGSServiceFeatureTable(url: URL(string: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/Energy/Geology/FeatureServer/8")!)
let polygonTable = AGSServiceFeatureTable(url: URL(string: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/Energy/Geology/FeatureServer/9")!)
// create feature layers from the feature tables
let featureLayers: [AGSFeatureLayer] = [
AGSFeatureLayer(featureTable: polygonTable),
AGSFeatureLayer(featureTable: polylineTable),
AGSFeatureLayer(featureTable: pointTable)]
for featureLayer in featureLayers {
// add the layer to the dynamic view
featureLayer.renderingMode = AGSFeatureRenderingMode.dynamic
self.dynamicMapView.map?.operationalLayers.add(featureLayer)
// add the layer to the static view
let staticFeatureLayer = featureLayer.copy() as! AGSFeatureLayer
staticFeatureLayer.renderingMode = AGSFeatureRenderingMode.static
self.staticMapView.map?.operationalLayers.add(staticFeatureLayer)
}
// set the initial viewpoint
self.dynamicMapView.setViewpoint(zoomedOutViewpoint)
self.staticMapView.setViewpoint(zoomedOutViewpoint)
}
@IBAction func animateZoom(_ sender: Any) {
if zoomed {
self.dynamicMapView.setViewpoint(zoomedOutViewpoint, duration: 5, completion: nil)
self.staticMapView.setViewpoint(zoomedOutViewpoint, duration: 5, completion: nil)
} else {
self.dynamicMapView.setViewpoint(zoomedInViewpoint, duration: 5, completion: nil)
self.staticMapView.setViewpoint(zoomedInViewpoint, duration: 5, completion: nil)
}
zoomed.toggle()
}
}