Add, remove, or rearrange existing sublayers in a map image layer.


Use case
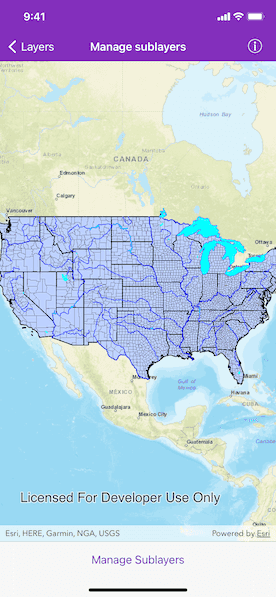
A map image layer may contain many sublayers such as different types of roads in a road network or city, county, and state borders in a US map. The user may only be interested in a subset of these sublayers. Or, perhaps showing all of the sublayers would show too much detail. In these cases, you can add, remove, or rearrange the order of the sublayers.
How to use the sample
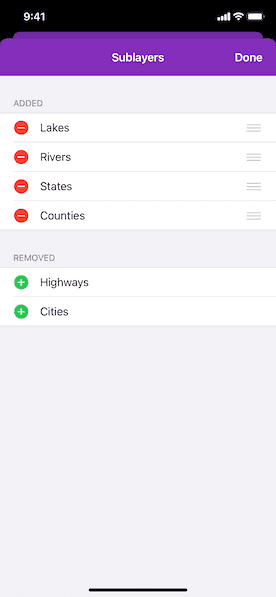
Tap the bottom button to display a list of sublayers. Tap the red button to remove a layer. Tap the green button to add a layer. Tap and drag the the right of a cell to rearrange the order of the layers.
How it works
- Create an
AGSArcGISMapImageLayerobject with the URL to a map image service. - Get all
AGSArcGISMapImageSublayers of the map image layer. - For each corresponding layer, add to, remove from, or rearrange the array of sublayers.
Relevant API
- AGSArcGISMapImageLayer
- AGSArcGISMapImageSublayer
Tags
layer, sublayer, visibility
Sample Code
//
// Copyright 2017 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import UIKit
import ArcGIS
class ManageSublayersViewController: UIViewController, MapImageSublayersViewControllerDelegate {
@IBOutlet private var mapView: AGSMapView!
private var workspaceID = "MyDatabaseWorkspaceIDSSR2"
private var removedMapImageSublayers = [AGSArcGISMapImageSublayer]()
private var mapImageLayer: AGSArcGISMapImageLayer!
override func viewDidLoad() {
super.viewDidLoad()
// add the source code button item to the right of navigation bar
(self.navigationItem.rightBarButtonItem as! SourceCodeBarButtonItem).filenames = ["ManageSublayersViewController", "MapImageSublayersViewController"]
// instantiate map with basemap
let map = AGSMap(basemapStyle: .arcGISStreets)
// initialize map image layer
let mapImageLayer = AGSArcGISMapImageLayer(url: URL(string: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer")!)
// add layer to map
map.operationalLayers.add(mapImageLayer)
// initial viewpoint
let envelope = AGSEnvelope(xMin: -13834661.666904, yMin: 331181.323482, xMax: -8255704.998713, yMax: 9118038.075882, spatialReference: .webMercator())
// assign map to map view
self.mapView.map = map
// set the viewpoint on map view
self.mapView.setViewpoint(AGSViewpoint(targetExtent: envelope))
// create sublayers from tableSublayerSource
self.createSublayers()
// store the map image layer for later use
self.mapImageLayer = mapImageLayer
}
private func createSublayers() {
// We will create 2 mapImageSublayers from tableSublayerSource with known workspaceID and dataSourceName
// These sublayers are not yet part of the mapImageLayer's sublayers, so will be shown as part of the
// removed sublayers array at first
// create tableSublayerSource from workspaceID and dataSourceName
let tableSublayerSource1 = AGSTableSublayerSource(workspaceID: self.workspaceID, dataSourceName: "ss6.gdb.rivers")
// create mapImageSublayer from tableSublayerSource
let mapImageSublayer1 = AGSArcGISMapImageSublayer(id: 4, source: tableSublayerSource1)
// assign a renderer to the sublayer
let renderer1 = AGSSimpleRenderer(symbol: AGSSimpleLineSymbol(style: .solid, color: .blue, width: 1))
mapImageSublayer1.renderer = renderer1
// name for the sublayer
mapImageSublayer1.name = "Rivers"
// create tableSublayerSource from workspaceID and dataSourceName
let tableSublayerSource2 = AGSTableSublayerSource(workspaceID: self.workspaceID, dataSourceName: "ss6.gdb.lakes")
// create mapImageSublayer from tableSublayerSource
let mapImageSublayer2 = AGSArcGISMapImageSublayer(id: 5, source: tableSublayerSource2)
// assign a renderer to the sublayer
let renderer2 = AGSSimpleRenderer(symbol: AGSSimpleFillSymbol(style: .solid, color: .cyan, outline: nil))
mapImageSublayer2.renderer = renderer2
// name for the sublayer
mapImageSublayer2.name = "Lakes"
removedMapImageSublayers.append(contentsOf: [mapImageSublayer1, mapImageSublayer2])
}
// MARK: - MapImageSublayersViewControllerDelegate
func mapImageSublayersViewController(_ controller: MapImageSublayersViewController, didCloseWith removedMapImageSublayers: [AGSArcGISMapImageSublayer]) {
self.removedMapImageSublayers = removedMapImageSublayers
}
// MARK: - Navigation
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "MapImageSublayersSegue",
let navigationController = segue.destination as? UINavigationController,
let controller = navigationController.viewControllers.first as? MapImageSublayersViewController {
controller.delegate = self
controller.preferredContentSize = CGSize(width: 300, height: 300)
controller.mapImageLayer = self.mapImageLayer
controller.removedMapImageSublayers = self.removedMapImageSublayers
}
}
}