Display a map from a mobile map package.

Use case
A .mmpk file is an archive containing the data (specifically, basemaps and features) used to display an offline map.
How to use the sample
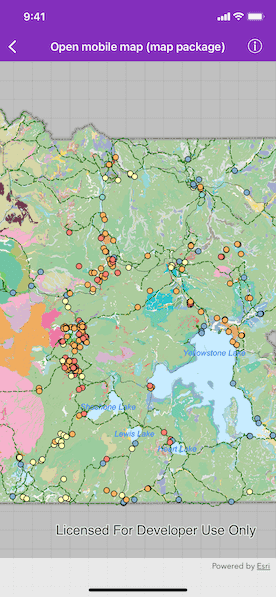
When the sample loads, it will automatically display the map in the mobile map package. Pan and zoom to observe the data from the mobile map package.
How it works
- Create an
AGSMobileMapPackagespecifying the path to the .mmpk file. - Load the mobile map package with the
AGSMobileMapPackage.load(completion:)method. - After it successfully loads, get the map from the .mmpk and add it to the map view.
Relevant API
- AGSMapView
- AGSMobileMapPackage
About the data
This sample shows points of interest within a Yellowstone Mobile Map Package hosted on ArcGIS Online.
Tags
mmpk, mobile map package, offline
Sample Code
OpenMobileMapViewController.swift
//
// Copyright 2016 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
//
import UIKit
import ArcGIS
class OpenMobileMapViewController: UIViewController {
@IBOutlet var mapView: AGSMapView!
private var mapPackage: AGSMobileMapPackage!
override func viewDidLoad() {
super.viewDidLoad()
// add the source code button item to the right of navigation bar
(self.navigationItem.rightBarButtonItem as! SourceCodeBarButtonItem).filenames = ["OpenMobileMapViewController"]
// initialize map package
self.mapPackage = AGSMobileMapPackage(name: "Yellowstone")
// load map package
self.mapPackage.load { [weak self] (error: Error?) in
guard let self = self else {
return
}
if let error = error {
self.presentAlert(error: error)
} else if let map = self.mapPackage.maps.first {
// assign the first map from the map package to the map view
self.mapView.map = map
} else {
self.presentAlert(message: "No mobile maps found in the map package")
}
}
}
}