Add OpenStreetMap as a basemap layer.

Use case
You may want to create a map with an OpenStreetMap; which is a free community-edited basemap.
How to use the sample
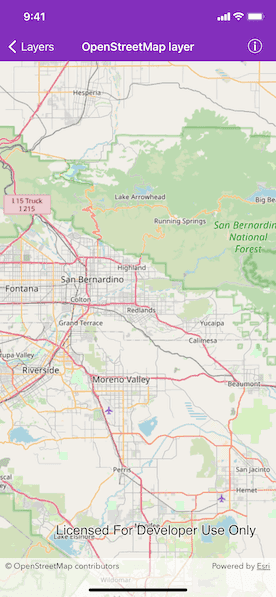
The OpenStreetMap basemap will display upon launch. Pan and zoom to explore the base layer.
How it works
- Create an instance of
AGSOpenStreetMapLayer. - Create an instance of
AGSMapusing the OpenStreetMap layer as the base layer. - Set the map to the map view's
mapproperty.
Relevant API
- AGSBasemapStyle
- AGSMap
- AGSMapView
- AGSOpenStreetMapLayer
Additional information
The attribution text will be set to the required OpenStreetMap attribution automatically.
Apps that expect to make many requests to OpenStreetMap should consider using an alternative tile server via the AGSWebTiledLayer class.
Esri now hosts an OpenStreetMap vector layer on ArcGIS Online that uses recent OpenStreetMap data in conjunction with a style matching the default OpenStreetMap style. This layer is not subject to the tile access restrictions that apply to tiles fetched from OpenStreetMap.org.
Tags
basemap, layers, map, open, OpenStreetMap, OSM, street
Sample Code
// Copyright 2018 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import UIKit
import ArcGIS
class OpenStreetMapLayerViewController: UIViewController {
@IBOutlet var mapView: AGSMapView! {
didSet {
// Assign the map to the map view.
mapView.map = makeMap()
mapView.setViewpoint(AGSViewpoint(latitude: 34.056295, longitude: -117.195800, scale: 577790.554289))
}
}
/// Create a map.
/// - Returns: An `AGSMap` object.
func makeMap() -> AGSMap {
// Create an OpenStreetMap layer that requests tiles from its servers.
let openStreetMapLayer = AGSOpenStreetMapLayer()
// Initialize a map and set the OpenStreetMap layer as its basemap.
let map = AGSMap(basemap: AGSBasemap(baseLayer: openStreetMapLayer))
return map
}
override func viewDidLoad() {
super.viewDidLoad()
// Add the source code button item to the right of navigation bar.
(navigationItem.rightBarButtonItem as? SourceCodeBarButtonItem)?.filenames = ["OpenStreetMapLayerViewController"]
}
}