Use pictures for markers.

Use case
When marking geo-elements on a map, using custom, unique symbols can be helpful for highlighting and differentiating between locations. For example, a tourism office may use pictures of landmarks as symbols on an online map or app, to help prospective visitors to orient themselves more easily around a city.
How to use the sample
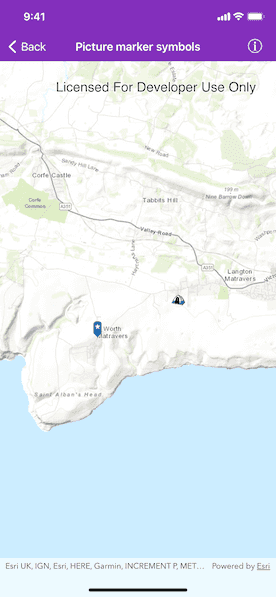
When launched, this sample displays a map with two picture marker symbols. Pan and zoom to explore the map.
How it works
- Create an
AGSPictureMarkerSymbolusing the URL to an online or local image. - Create an
AGSGraphicand set its symbol to the picture marker symbol.
Relevant API
- AGSPictureMarkerSymbol
About the data
The picture marker symbols in this sample are all constructed from different types of resources:
- Campsite symbol constructed from a URL.
- Blue pin with a star stored in the resource folder that comes with the application.
Tags
graphics, marker, picture, symbol, visualization
Sample Code
// Copyright 2016 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import UIKit
import ArcGIS
class PictureMarkerSymbolsViewController: UIViewController {
@IBOutlet var mapView: AGSMapView!
private let graphicsOverlay = AGSGraphicsOverlay()
override func viewDidLoad() {
super.viewDidLoad()
// add the source code button item to the right of navigation bar
(self.navigationItem.rightBarButtonItem as! SourceCodeBarButtonItem).filenames = ["PictureMarkerSymbolsViewController"]
// assign the map to the map view
self.mapView.map = AGSMap(basemapStyle: .arcGISTopographic)
let center = AGSPoint(x: -225166.5, y: 6551249, spatialReference: .webMercator())
self.mapView.setViewpoint(AGSViewpoint(center: center, scale: 1e5))
// add the graphics overlay to the map view
self.mapView.graphicsOverlays.add(graphicsOverlay)
// add picture marker symbol using a remote image
self.addPictureMarkerSymbolFromURL()
// add picture marker symbol using image in assets
self.addPictureMarkerSymbolFromImage()
}
private func addPictureMarkerSymbolFromURL() {
let url = URL(string: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/Recreation/FeatureServer/0/images/e82f744ebb069bb35b234b3fea46deae")!
let campsiteSymbol = AGSPictureMarkerSymbol(url: url)
// optionally set the size (if not set, the size in pixels of the image will be used)
campsiteSymbol.width = 24
campsiteSymbol.height = 24
// location for camp site
let campsitePoint = AGSPoint(x: -223560, y: 6552021, spatialReference: .webMercator())
// graphic for camp site
let graphic = AGSGraphic(geometry: campsitePoint, symbol: campsiteSymbol, attributes: nil)
// add the graphic to the overlay
self.graphicsOverlay.graphics.add(graphic)
}
private func addPictureMarkerSymbolFromImage() {
// image name
let imageName = "PinBlueStar"
// create pin symbol using the image
let pinSymbol = AGSPictureMarkerSymbol(image: UIImage(named: imageName)!)
// change offsets, so the symbol aligns properly to the point
pinSymbol.offsetY = pinSymbol.image!.size.height / 2
// location for pin
let pinPoint = AGSPoint(x: -226773, y: 6550477, spatialReference: .webMercator())
// graphic for pin
let graphic = AGSGraphic(geometry: pinPoint, symbol: pinSymbol, attributes: nil)
// add the graphic to the overlay
self.graphicsOverlay.graphics.add(graphic)
}
}