Display a WMS layer using a WMS service URL.

Use case
WMS is an OGC standard for displaying maps from images that are dynamically-generated on a web server. WMS is particularly useful for data that changes frequently, contains cartographically complex detail, or requires an open source data standard.
How to use the sample
The map will load automatically when the sample is opened. Pan and zoom to explore.
How it works
- Create an
AGSWMSLayerspecifying the URL of the service and the names of layers you want to display. Note: The name comes from theNameproperty, not theTitleproperty. On many services, the title is human-readable while the name is a numeric identifier. - After the
AGSWMSLayerloads, add it to the map'soperationalLayersarray.
Relevant API
- AGSMap
- AGSMapView
- AGSWMSLayer
About the data
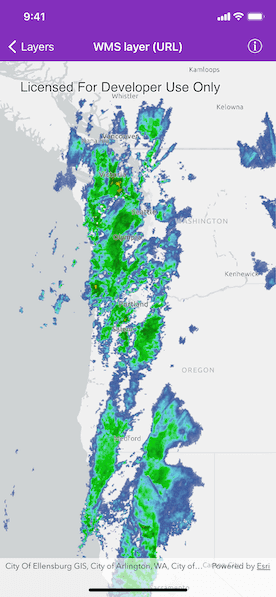
This sample uses a U.S. National Weather Service radar map. Because WMS services generate map images on-the-fly, this layer is always up-to-date with the latest NOAA NEXRAD radar observations.
Tags
OGC, web map service, WmsLayer
Sample Code
// Copyright 2017 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License");
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an "AS IS" BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
import UIKit
import ArcGIS
class WMSLayerUsingURLViewController: UIViewController {
@IBOutlet private weak var mapView: AGSMapView!
override func viewDidLoad() {
super.viewDidLoad()
// initialize the map with a light gray basemap
let map = AGSMap(basemapStyle: .arcGISLightGrayBase)
// assign the map to the map view
mapView.map = map
mapView.setViewpoint(AGSViewpoint(latitude: 39, longitude: -98, scale: 3.6978595474472E7))
// a URL to the GetCapabilities endpoint of a WMS service
let wmsServiceURL = URL(string: "https://nowcoast.noaa.gov/arcgis/services/nowcoast/radar_meteo_imagery_nexrad_time/MapServer/WMSServer?request=GetCapabilities&service=WMS")!
// the names of the layers to load at the WMS service
let wmsServiceLayerNames = ["1"]
// initialize the WMS layer with the service URL and uniquely identifying WMS layer names
let wmsLayer = AGSWMSLayer(url: wmsServiceURL, layerNames: wmsServiceLayerNames)
// load the WMS layer
wmsLayer.load { [weak self] (error) in
if let error = error {
self?.presentAlert(error: error)
} else if wmsLayer.loadStatus == .loaded {
// add the WMS layer to the map
map.operationalLayers.add(wmsLayer)
}
}
// add the source code button item to the right of navigation bar
(navigationItem.rightBarButtonItem as! SourceCodeBarButtonItem).filenames = ["WMSLayerUsingURLViewController"]
}
}