Maps and scenes provide interactive displays of geographic data that enable you to visualize and explore patterns, answer questions, and share insight. They can be opened, edited, and shared across the ArcGIS system and beyond. Maps are designed for interaction in two dimensions (2D) and scenes for interaction in three dimensions (3D).
See Scenes (3D) in this guide for more information about working with scenes.You can use a map to:
- Display a basemap layer such as streets or satellite imagery.
- Access and display data layers based on files or services, including data you have authored.
- Provide context for temporary points, lines, polygons, or text displayed as graphics.
- Inspect data layers and display information from attributes.
- Measure distance and explore spatial relationships between geometries.
- Save a collection of layers as a web map to be shared across ArcGIS.
How a map works
A map works together with a map view to display geographic content in two dimensions. A map contains a collection of layers including multiple data layers from online or local sources, and a basemap layer that gives geographic context. A map can also contain datasets that enable searches for addresses or place names, networks for solving routes, utility networks for tracing the flow of services such as water and electricity, and non-spatial tables. Maps can be created, displayed, edited, and saved. Because the format is based on the ArcGIS web map standard, these maps can be shared uniformly across the ArcGIS system.
For offline workflows (when you don't have network connectivity), you can open a map stored in a mobile map package. Mobile map packages can be created using ArcGIS Pro, ArcGIS Enterprise, or ArcGIS Online. See Offline maps, scenes, and data for more information about implementing offline workflows in your apps.
Map
A map contains a collection of layers displayed in the order in which they were added, with the most recently added layer being displayed above existing layers. You can use the map to change the display order of layers as well as to control which layers are visible, and expose this functionality with user interface controls such as lists, check boxes, or switches. A map also contains a collection of bookmarks, which, similar to a web browser bookmark, allow you to quickly navigate to a predefined area of the map.
You can open an existing map or create one entirely with code. To create a map, you typically first add a basemap layer and then one or more data layers.
// Authenticate with an API key access token or user authentication is required to access basemaps
// and other location services.
ArcGISRuntimeEnvironment.setApiKey("YOUR_ACCESS_TOKEN");
// Create a map with the standard imagery basemap style.
ArcGISMap map = new ArcGISMap(BasemapStyle.ARCGIS_IMAGERY_STANDARD);
You can also open a map stored in a portal (such as ArcGIS Online) using its URL.
ArcGISMap webMap = new ArcGISMap("https://www.arcgis.com/home/item.html?id=acc027394bc84c2fb04d1ed317aac674");
Layer
Each layer in a map references geographic data, either from an online service or from a local dataset. There are different types of layers that can be added to a map, each designed to display a particular type of data. Some layers display images, such as satellite imagery or aerial photography, while others are composed of a collection of features to represent real-world entities using point, line, or polygon geometries. In addition to geometry, features have attributes that provide details about the entity it represents.
The Layer class is the base class for all types of layers. The type of layer you create depends on the type of data you want to display. For example, to display feature data you can create a FeatureLayer that references an online service (such as a feature service) or a supported local dataset.
// Create a new trail heads feature layer from its URL.
FeatureLayer trailheadsLayer = new FeatureLayer(new ServiceFeatureTable(trailheadsURL));
// Create a new trails feature layer from its URL.
FeatureLayer trailsLayer = new FeatureLayer(new ServiceFeatureTable(trailsURL));
// Create a new open spaces feature layer from its URL.
FeatureLayer openSpacesLayer = new FeatureLayer(new ServiceFeatureTable(parksOpenSpace));
// Add all feature layers to the map.
map.getOperationalLayers().addAll(Arrays.asList(openSpacesLayer, trailsLayer, trailheadsLayer));
MapView
A map view is a user-interface control that displays a single map in your app. It contains built-in functionality that allows the user to explore the map by zooming in and out, recentering the map display, or getting additional information about elements in the map. It also manages graphics in one or more collections of graphics overlays. The graphics managed by the map view always display above all layers displayed in the map.
A map view control also allows you to:
- Access data for data layers and graphics.
- Display the current location as a point on the map.
- Identify and select features at a specified location.
- Export an image of the current display.
- Rotate the map display.
- Apply a time extent to filter the display of features.
- Filter layer data using attribute and spatial criteria.
Display a map by adding it to a MapView control. Changes you make to the map, such as adding, removing, or reordering layers, will immediately be reflected in the map view display. The ArcGISMap.setInitialViewpoint() property will determine the area of the map shown when the map loads. You can also use MapView.setViewpointAsync() and MapView.setViewpointRotationAsync() to programmatically change the map area or orientation shown in the display.
private MapView mapView;
// ...
// Create a new MapView object.
mapView = new MapView();
// Set the MapView with the map.
mapView.setMap(map);
// Set a Viewpoint for the MapView with a (Latitude, Longitude) and Scale.
mapView.setViewpoint(new Viewpoint(34.027, -118.805, 72223.819286));
Examples
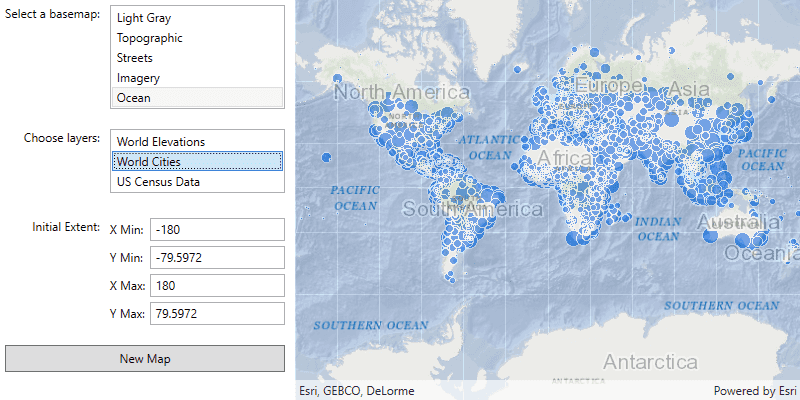
Create and display a map
You can display a basic map by creating one with a basemap layer, setting its initial extent, and adding it to a map view. To learn how to add additional data, see the Layers topic.
Steps
- Create a new
ArcGISMap, passing aBasemapStyleinto the constructor. - Optionally, add one or more data layers to the map.
- Assign the map to a
MapViewcontrol in your app. - Set the map view
Viewpointto focus on a specified area of the map.
ArcGISRuntimeEnvironment.setApiKey("YOUR_ACCESS_TOKEN");
// Create a new ArcGISMap and pass in a Basemap style into the constructor.
ArcGISMap map = new ArcGISMap(BasemapStyle.ARCGIS_NAVIGATION);
mapView = new MapView();
// Assign the map to the MapView control.
mapView.setMap(map);
// Set the map view Viewpoint to focus on a specified area of the map.
mapView.setViewpoint(new Viewpoint(34.027, -118.805, 72223.819286));
You can also create and save a web map using ArcGIS Pro or the ArcGIS Online map viewer and open it in your app.
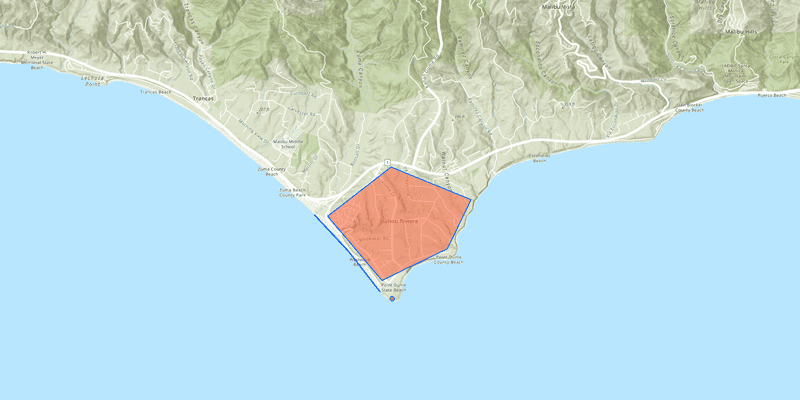
Display a web map
You can open a web map saved as an item in a portal, such as ArcGIS Online, using its item ID or URL. A portal item can be secured to only allow access for authorized users, in which case you must provide credentials for access. To learn how to access secured content, see Security and authentication.
Steps
- Create a
Portalobject to connect to the portal that hosts a web map you want to load. If you don't provide a portal URL, the connection defaults to ArcGIS Online. - Create a
PortalItemobject using the item ID for the item that stores the web map. - Create a new map, passing the portal item into the constructor.
- Assign the map to a
MapViewcontrol in your app.
ArcGISRuntimeEnvironment.setApiKey("YOUR_ACCESS_TOKEN");
// Create a Portal object to connect to the portal.
Portal portal = new Portal("https://www.arcgis.com", false);
String itemId = "41281c51f9de45edaf1c8ed44bb10e30";
// Create a PortalItem object using the item ID that references the web map.
PortalItem portalItem = new PortalItem(portal, itemId);
// Create a new map with the portal item ID.
ArcGISMap map = new ArcGISMap(portalItem);
mapView = new MapView();
// Assign the map to a MapView control in your application.
mapView.setMap(map);
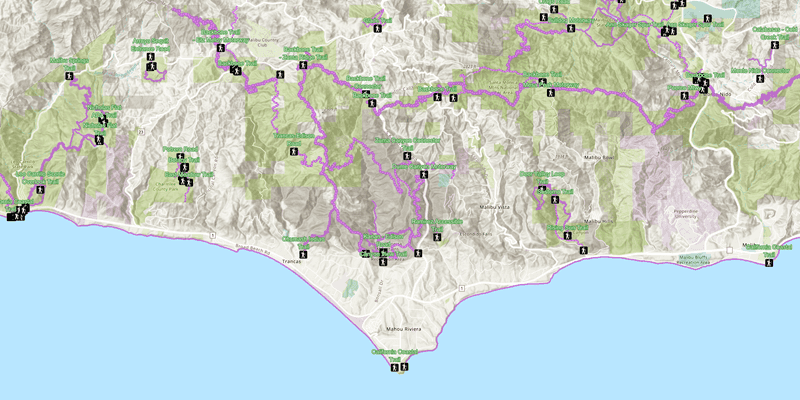
Display a mobile map
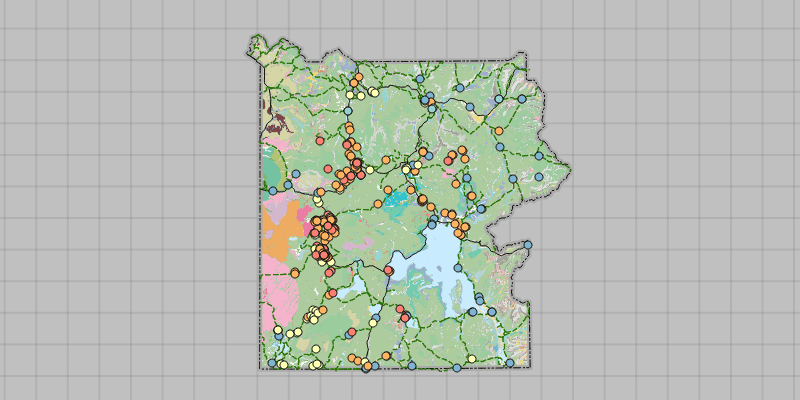
This example displays a map from a mobile map package. You can create your own mobile map (or scene) packages using ArcGIS Pro or download existing ones from ArcGIS Online. The Yellowstone mobile map package, for example, shows points of interest in Yellowstone National Park.
Steps
- Create a
MobileMapPackageusing the path to a local .mmpk file. - Call
MobileMapPackage.loadAsync()to load the package. - When the package loads, get the first map from the package using the
MobileMapPackage.getMaps()property. - Display the map in a
MapView.
ArcGISRuntimeEnvironment.setApiKey("YOUR_ACCESS_TOKEN");
mapView = new MapView();
final String mobileMapPackagePath =
new File(System.getProperty("user.dir"), "./MahouRivieraTrails.mmpk").getAbsolutePath();
// Create a MobileMapPackage using the path to a local .mmpk file.
mobileMapPackage = new MobileMapPackage(mobileMapPackagePath);
// Load the mobile map package asynchronously.
mobileMapPackage.loadAsync();
mobileMapPackage.addDoneLoadingListener(() -> {
if(mobileMapPackage.getLoadStatus() == LoadStatus.LOADED &&
mobileMapPackage.getMaps().size() > 0) {
// When the package loads, get the first map from the package.
// Display the map in a MapView.
mapView.setMap(mobileMapPackage.getMaps().get(0));
} else {
Alert alert =
new Alert(Alert.AlertType.ERROR, "Failed to load the mobile map package");
alert.show();
}
});
Use API key access tokens
An API Key access token can be used to authorize access to ArcGIS services and portal items from your app, as well as to monitor access to those services. You can use a single access token for all requests made by your app, or assign individual access tokens for any classes that implements ApiKeyResource.
Tutorials
Samples

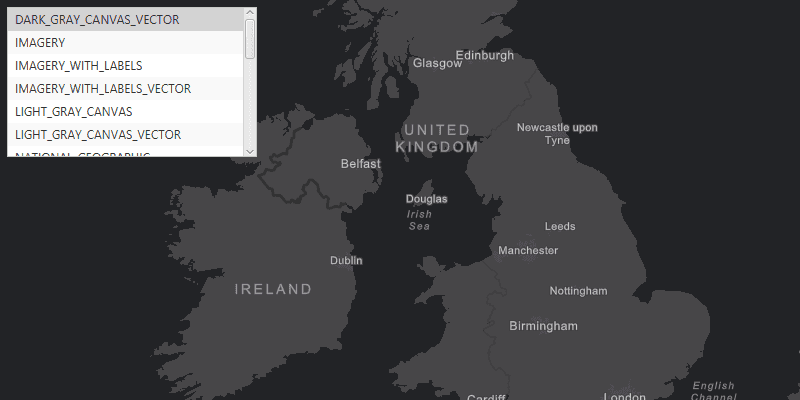
Change basemap

Open mobile map package

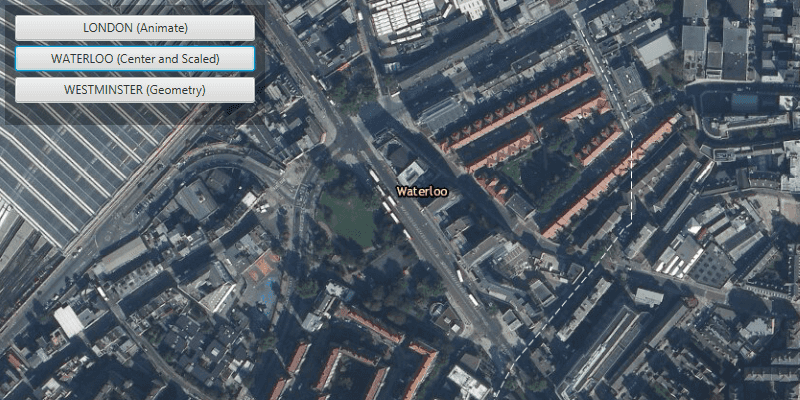
Change viewpoint

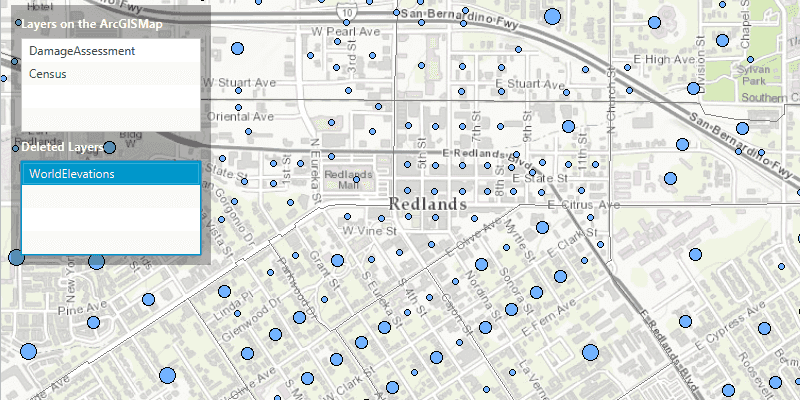
Manage operational layers

Open map (URL)