Extrude graphics based on an attribute value.

Use case
Graphics representing features can be vertically extruded to represent properties of the data that might otherwise go unseen. Extrusion can add visual prominence to data beyond what may be offered by varying the color, size, or shape of symbol alone. For example, graphics representing wind turbines in a wind farm application can be extruded by a real-world "height" attribute so that they can be visualized in a landscape. Likewise, census data can be extruded by a thematic "population" attribute to visually convey population levels across a country.
How to use the sample
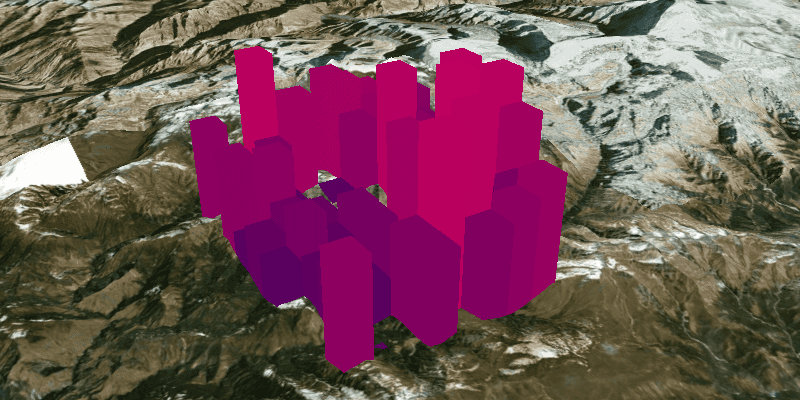
Run the sample. Note that the graphics are extruded to the level set in their height property.
How it works
- Create a
GraphicsOverlayandSimpleRenderer. - Get the renderer's
ScenePropertiesusingsimpleRenderer.getSceneProperties(). - Set the extrusion mode for the renderer with
SceneProperties.setExtrusionMode(ExtrusionMode). - Specify the attribute name of the graphic that the extrusion mode will use,
SceneProperties.setExtrusionExpression("[HEIGHT]"). - Set the renderer on the graphics overlay,
GraphicsOverlay.setRenderer(Renderer). - Create graphics with their attribute set,
Graphic.getAttributes().put("HEIGHT", Z Value).
Relevant API
- Renderer
- SceneProperties.ExtrusionMode
- SceneProperties
- SimpleRenderer
About the data
Data is hard coded in this sample as a demonstration of how to create and set an attribute to a graphic. To extrude graphics based on pre-existing attributes (e.g. from a feature layer) see the FeatureLayerExtrusion sample.
Tags
3D, extrude, extrusion, height, scene, visualization
Sample Code
/*
* Copyright 2017 Esri.
*
* Licensed under the Apache License, Version 2.0 (the "License"); you may not
* use this file except in compliance with the License. You may obtain a copy of
* the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS, WITHOUT
* WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the
* License for the specific language governing permissions and limitations under
* the License.
*/
package com.esri.samples.extrude_graphics;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import java.util.Arrays;
import java.util.List;
import java.util.stream.Collectors;
import java.util.stream.IntStream;
import com.esri.arcgisruntime.ArcGISRuntimeEnvironment;
import com.esri.arcgisruntime.geometry.Point;
import com.esri.arcgisruntime.geometry.PointCollection;
import com.esri.arcgisruntime.geometry.Polygon;
import com.esri.arcgisruntime.mapping.ArcGISScene;
import com.esri.arcgisruntime.mapping.ArcGISTiledElevationSource;
import com.esri.arcgisruntime.mapping.BasemapStyle;
import com.esri.arcgisruntime.mapping.Surface;
import com.esri.arcgisruntime.mapping.view.Camera;
import com.esri.arcgisruntime.mapping.view.Graphic;
import com.esri.arcgisruntime.mapping.view.GraphicsOverlay;
import com.esri.arcgisruntime.mapping.view.LayerSceneProperties;
import com.esri.arcgisruntime.mapping.view.SceneView;
import com.esri.arcgisruntime.symbology.Renderer.SceneProperties;
import com.esri.arcgisruntime.symbology.SimpleFillSymbol;
import com.esri.arcgisruntime.symbology.SimpleRenderer;
public class ExtrudeGraphicsSample extends Application {
private SceneView sceneView;
private static final String ELEVATION_IMAGE_SERVICE =
"https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer";
@Override
public void start(Stage stage) {
try {
// create stack pane and JavaFX app scene
StackPane stackPane = new StackPane();
Scene fxScene = new Scene(stackPane);
// set title, squareSize, and add JavaFX scene to stage
stage.setTitle("Extrude Graphics Sample");
stage.setWidth(800);
stage.setHeight(700);
stage.setScene(fxScene);
stage.show();
// authentication with an API key or named user is required to access basemaps and other location services
String yourAPIKey = System.getProperty("apiKey");
ArcGISRuntimeEnvironment.setApiKey(yourAPIKey);
// create a scene with a basemap style
ArcGISScene scene = new ArcGISScene(BasemapStyle.ARCGIS_IMAGERY);
// add the SceneView to the stack pane
sceneView = new SceneView();
sceneView.setArcGISScene(scene);
stackPane.getChildren().add(sceneView);
Camera camera = new Camera(28.4, 83, 10000, 10.0, 80.0, 0);
sceneView.setViewpointCamera(camera);
// add base surface for elevation data
Surface surface = new Surface();
surface.getElevationSources().add(new ArcGISTiledElevationSource(ELEVATION_IMAGE_SERVICE));
scene.setBaseSurface(surface);
// add a graphics overlay
GraphicsOverlay graphicsOverlay = new GraphicsOverlay();
graphicsOverlay.getSceneProperties().setSurfacePlacement(LayerSceneProperties.SurfacePlacement.DRAPED_BILLBOARDED);
// set renderer with extrusion property
SimpleRenderer renderer = new SimpleRenderer();
SceneProperties renderProperties = renderer.getSceneProperties();
renderProperties.setExtrusionMode(SceneProperties.ExtrusionMode.ABSOLUTE_HEIGHT);
renderProperties.setExtrusionExpression("[HEIGHT]");
graphicsOverlay.setRenderer(renderer);
// setup graphic positions
double squareSize = 0.01;
double maxHeight = 10000.0;
double x = camera.getLocation().getX();
double y = camera.getLocation().getY() + 0.2;
List<Point> points = IntStream.range(0, 100).mapToObj(i -> new Point(i / 10 * squareSize + x, i % 10 *
squareSize + y)).collect(Collectors.toList());
// create and style graphics
points.forEach(p -> {
double z = (int) (maxHeight * Math.random());
Color color = Color.color(1.0 / maxHeight * z, 0, 0.5, 1);
Polygon polygon = new Polygon(new PointCollection(Arrays.asList(new Point(p.getX(), p.getY(), z), new Point(p
.getX() + squareSize, p.getY(), z), new Point(p.getX() + squareSize, p.getY() + squareSize, z), new Point(p
.getX(), p.getY() + squareSize, z))));
Graphic graphic = new Graphic(polygon);
graphic.getAttributes().put("HEIGHT", z);
graphic.setSymbol(new SimpleFillSymbol(SimpleFillSymbol.Style.SOLID, color, null));
graphicsOverlay.getGraphics().add(graphic);
});
sceneView.getGraphicsOverlays().add(graphicsOverlay);
} catch (Exception e) {
// on any error, display the stack trace
e.printStackTrace();
}
}
/**
* Stops and releases all resources used in application.
*/
@Override
public void stop() {
if (sceneView != null) {
sceneView.dispose();
}
}
/**
* Opens and runs application.
*
* @param args arguments passed to this application
*/
public static void main(String[] args) {
Application.launch(args);
}
}