Learn how to create and display a scene with a basemap layer and an elevation layer. Set properties of the scene's camera to control the 3D perspective.

Like a map, a scene contains layers of geographic data. It contains a basemap layer and, optionally, one or more data layers. To provide a realistic view of the terrain, you can also add elevation layers to define the height of the surface across the scene. The 3D perspective of the scene is controlled by the scene's camera, which defines the position of the scene observer in 3D space.
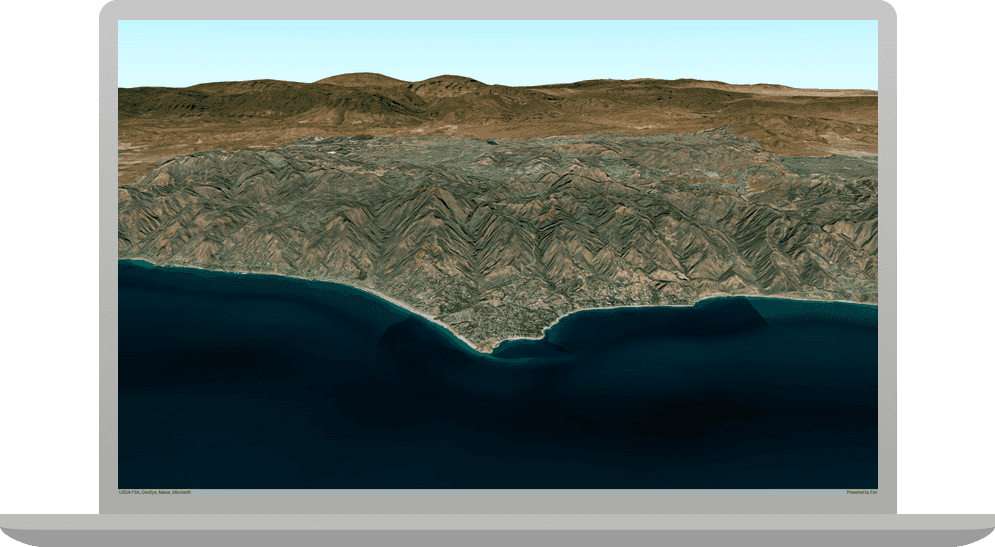
In this tutorial, you create and display a scene using the imagery basemap layer. The surface of the scene is defined with an elevation layer and the camera is positioned to display an area of the Santa Monica Mountains in the scene view.
The scene and code will be used as the starting point for other 3D tutorials.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Confirm that your system meets the minimum system requirements.
-
An IDE for Java.
Steps
Create a new Java project with Gradle
-
Open IntelliJ IDEA.
-
From the Welcome to IntelliJ IDEA screen, click the New Project button. (If you're already inside a project, click File > New > Project in the menu bar.)
-
In the New Project window, do the following:
-
Enter a name for your new project and choose a location to save it. Your app name can contain only Latin characters, digits,
_,-and:. -
Deselect Create Git repository, if necessary
-
Select Java as your programming language, if necessary
-
Select Gradle as your build system
-
Select a supported JDK
-
Select Groovy as your Gradle build language (i.e. DSL), if necessary
-
Check the Add sample code box, if necessary
-
Click Advanced Settings to expand the drop-down. Set the Gradle distribution to Wrapper and check the Auto-select box for the Gradle version. Optionally, you can enable or disable the ability to use these settings for future projects. For GroupId enter com.example.app. You can leave the default for ArtifactId.
-
Click Create to build your new project.
-
-
In the Project tool window, replace the contents of the build.gradle file with the following script to configure your app and reference the API. Make sure that you load the gradle changes after modifying build.gradle.
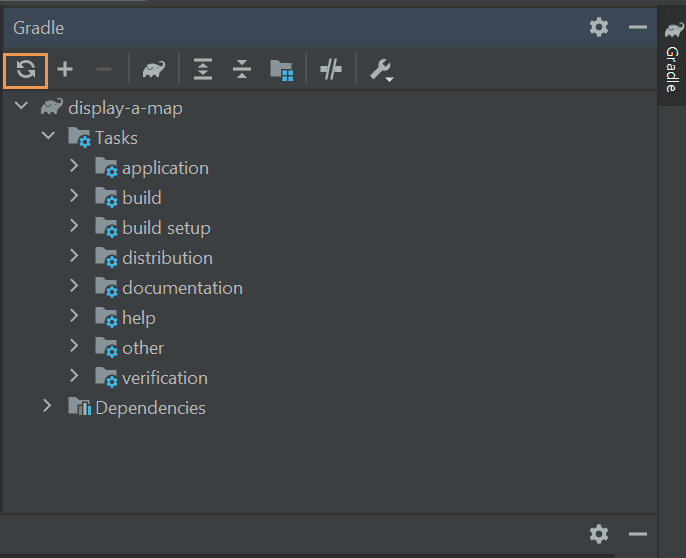
To load the Gradle changes, in the Gradle window, click the Reload All Gradle Projects icon in the upper left corner.
 build.gradle
build.gradleUse dark colors for code blocks Copy plugins { id 'application' id 'org.openjfx.javafxplugin' version '0.1.0' id 'idea' } idea { module { downloadJavadoc = true } } ext { arcgisVersion = '200.6.0' } repositories { mavenCentral() maven { url 'https://esri.jfrog.io/artifactory/arcgis' } } configurations { natives } dependencies { implementation "com.esri.arcgisruntime:arcgis-java:$arcgisVersion" natives "com.esri.arcgisruntime:arcgis-java-jnilibs:$arcgisVersion" natives "com.esri.arcgisruntime:arcgis-java-resources:$arcgisVersion" implementation 'org.slf4j:slf4j-nop:2.0.16' } javafx { version = "21.0.5" modules = [ 'javafx.controls', 'javafx.graphics', 'javafx.fxml', 'javafx.web', 'javafx.media' ] } application { mainModule = "com.example.app" mainClass = "com.example.app.App" } task copyNatives(type: Copy) { description = "Copies the arcgis native libraries into the .arcgis directory for development." group = "build" configurations.natives.asFileTree.each { from(zipTree(it)) } into "${System.properties.getProperty("user.home")}/.arcgis/$arcgisVersion" } run { dependsOn copyNatives } wrapper { gradleVersion = '8.10.2' } -
Click View > Tool Windows > Gradle to open the Gradle view, then in Tasks > build, double-click copyNatives. This unpacks the native library dependencies to $USER_HOME/.arcgis.
You can also run Gradle tasks via the command line. Consult Gradle's documentation to learn how this is done.
-
In the Project tool window, under your package com.example.app, right-click Main and click Refactor > Rename....
-
Rename the Java class to App and click Refactor.
Add import statements
-
In App.java, add import statements to reference the ArcGIS and JavaFX classes.
App.javaUse dark colors for code blocks package com.example.app; import com.esri.arcgisruntime.ArcGISRuntimeEnvironment; import com.esri.arcgisruntime.geometry.Point; import com.esri.arcgisruntime.geometry.SpatialReferences; import com.esri.arcgisruntime.mapping.ArcGISScene; import com.esri.arcgisruntime.mapping.ArcGISTiledElevationSource; import com.esri.arcgisruntime.mapping.BasemapStyle; import com.esri.arcgisruntime.mapping.Surface; import com.esri.arcgisruntime.mapping.view.Camera; import com.esri.arcgisruntime.mapping.view.SceneView; import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.layout.StackPane; import javafx.stage.Stage; public class App extends Application {
Add a UI for the scene view
A scene view is a UI component that displays a scene. It also handles user interactions with the scene. Use JavaFX to add a scene view to the UI.
-
In App.java, define a class named
Appthat extends the JavaFXApplicationclass.-
Add a private member variable for a
SceneView.The
scenemember variable allows you to easily reference yourView SceneViewfrom other parts of the application. -
Inside the
main()method, replace the print statement with a call toApplication.launch(args).This code calls the static method
launch()of the JavaFX classApplication, which creates an instance of yourAppclass on the JavaFX Application Thread and then calls thestart()method. For a description of the JavaFX life-cycle, seeApplication. -
Override the
start()method, in which you configure the JavaFXStagewith a title and dimensions, and then show it.Note that the
start()method is abstract in the JavaFXApplicationclass and must be overridden in your application code. Thestart()method takes a single parameter of the JavaFX typeStage. -
Create a JavaFX
Stack, and use it to create a JavaFXPane Scene. Then set thesceneon thestage.
App.javaUse dark colors for code blocks Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. public class App extends Application { private SceneView sceneView; public static void main(String[] args) { Application.launch(args); } @Override public void start(Stage stage) { // set the title and size of the stage and show it stage.setTitle("Display a scene tutorial"); stage.setWidth(800); stage.setHeight(700); stage.show(); // create a JavaFX scene with a stack pane as the root node, and add it to the scene StackPane stackPane = new StackPane(); Scene fxScene = new Scene(stackPane); stage.setScene(fxScene); } } -
-
Initialize your member variable,
scene, and add it to the JavaFX UI.View App.javaUse dark colors for code blocks 49 50 51 52 53 54Add line. Add line. Add line. // create a JavaFX scene with a stack pane as the root node, and add it to the scene StackPane stackPane = new StackPane(); Scene fxScene = new Scene(stackPane); stage.setScene(fxScene); // create a scene view to display the scene and add it to the stack pane sceneView = new SceneView(); stackPane.getChildren().add(sceneView);
Add a scene
Use the scene view to display a scene centered on the Santa Monica Mountains in California. The scene will contain an imagery basemap layer.
-
Create a new
ArcGISScenewith an imagery basemap.App.javaUse dark colors for code blocks 55 56 57 58 60Add line. // create a scene view to display the scene and add it to the stack pane sceneView = new SceneView(); stackPane.getChildren().add(sceneView); ArcGISScene scene = new ArcGISScene(BasemapStyle.ARCGIS_IMAGERY_STANDARD); -
To display the scene in the scene view, call the
scene'sView setArcGISScene()method, passing the newly createdArcGISSceneas a parameter.App.javaUse dark colors for code blocks 59 60 63Add line. Add line. ArcGISScene scene = new ArcGISScene(BasemapStyle.ARCGIS_IMAGERY_STANDARD); // set the scene on the scene view sceneView.setArcGISScene(scene); -
Create a new
Surfaceand add a newArcGISTiledElevationSourceto it to define the base surface for the scene. Next, set thesetElevationExaggerationproperty on thesurfaceto 2.5f to increase the 3D effect of the elevation. Finally, set thesurfaceas the base surface of thescene.An elevation source can define a surface with 3D terrain in a scene. Without an elevation source, the default globe surface is used to display the scene.
App.javaUse dark colors for code blocks 61 62 63Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. // set the scene on the scene view sceneView.setArcGISScene(scene); // add base surface for elevation data Surface surface = new Surface(); String elevationServiceUrl = "https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer"; surface.getElevationSources().add(new ArcGISTiledElevationSource(elevationServiceUrl)); // add an exaggeration factor to increase the 3D effect of the elevation. surface.setElevationExaggeration(2.5f); scene.setBaseSurface(surface); -
Set the initial viewpoint of the
sceneusing aView Pointand aCamera.The position you view the scene from is defined by a
Camera. The following properties of the camera are used to define an observation point in the scene:- 3D location: Latitude, longitude, and altitude
- Heading: Azimuth of the camera's direction
- Pitch: Up and down angle
- Roll: Side-to-side angle
App.javaUse dark colors for code blocks 71 72Add line. Add line. Add line. scene.setBaseSurface(surface); Point cameraLocation = new Point(-118.794, 33.909, 5330.0, SpatialReferences.getWgs84()); Camera camera = new Camera(cameraLocation, 355.0, 72.0, 0.0); sceneView.setViewpointCamera(camera);
Get an access token
You need an access token to use the location services used in this tutorial.
-
Go to the Create an API key tutorial to obtain an access token using your ArcGIS Location Platform or ArcGIS Online account.
-
Ensure that the following privilege is enabled: Location services > Basemaps > Basemap styles service.
-
Copy the access token as it will be used in the next step.
To learn more about other ways to get an access token, go to Types of authentication.
Set your API key
Set the API key property on the ArcGISRuntimeEnvironment. In the code below, replace YOUR_ACCESS_TOKEN with your copied access token. Be sure to surround your access token with double quotes as it is a string.
stage.setScene(fxScene);
ArcGISRuntimeEnvironment.setApiKey("YOUR_ACCESS_TOKEN");
Release API resources
To ensure that API resources used in the application are released when it is closed, override the JavaFX stop() method and call the dispose() method on the scene:
/**
* Stops and releases all resources used in application.
*/
@Override
public void stop() {
if (sceneView != null) {
sceneView.dispose();
}
}
Modularize the app
A Java module adds a higher level of aggregation above packages. A module must provide a module descriptor that specifies the dependencies, the packages the module makes available to other modules, and more.
You will create the module descriptor for this project in a file named module-info.java.
-
In the Project tool window, under src/main, right-click the java folder, and click New > module-info.java.
-
Inside module-info.java replace the module name (i.e. highlighted text) with com.example.app.
-
In the body of the module descriptor, define the three required packages this application depends on:
com.esri.arcgisruntime,javafx.graphics, andorg.slf4j.nop. -
Export this project's module package to make it accessible to code in all other modules.
module com.example.app {
// require ArcGIS Runtime module
requires com.esri.arcgisruntime;
// requires JavaFX modules that the application uses
requires javafx.graphics;
// requires SLF4j module
requires org.slf4j.nop;
exports com.example.app;
}Run the app
Run the app. Ensure to run the app as a Gradle task and not as an application in your IDE. In the Gradle tool window, under Tasks > application, double-click run.
You should see a scene with the imagery basemap layer centered on the Santa Monica Mountains in California. Click, drag, and scroll the mouse wheel on the scene view to explore the scene.
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: