When symbolizing geoelements in your map, you may need to convey several pieces of information with a single symbol. For example, you may want to symbolize restaurants so that each symbol reflects the type of food, price, rating, number of reviews, current health grade, seating capacity, average wait time, and so on. You can try to symbolize such data using a unique value renderer, but as the number of fields and values increases, that approach becomes impractical. With a dictionary renderer, however, you can build each symbol on the fly based on one or several attribute values and also handle a nearly infinite number of unique combinations.
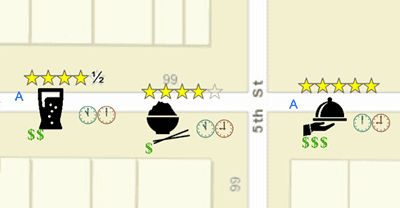
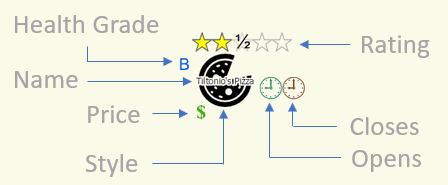
Each component of a dictionary renderer's symbol is based on an attribute value and describes something about the geoelement it represents. This can be useful for data with attribute values that change frequently, since the symbol can update to show the current state of the geoelement. The following example shows a single symbol for a restaurant in which each component (symbol primitive) describes an aspect of the feature:

A dictionary renderer applies symbols to geoelements through an associated dictionary symbol style. The style contains all the required symbols as well as (for newer format styles) logic and configurable properties for applying them. For details, see the How a dictionary renderer works section below.
How a dictionary renderer works
A renderer contains a collection of (one or more) symbols and some logic that determines how those symbols are applied to geoelements in a layer or graphics overlay. Several types of renderers are provided to display symbols, as described in the symbology overview.
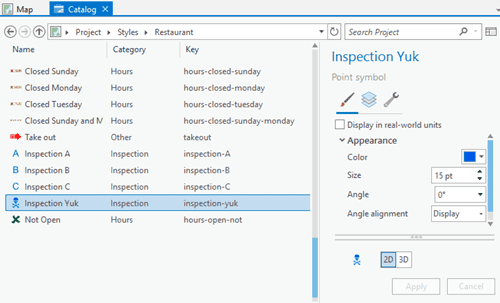
A dictionary renderer applies symbols from an associated style file, stored in an SQLite database with a .stylx extension. Each symbol in the style is identified with a unique key. A style can be opened in ArcGIS Pro, and symbols can be added, deleted, or modified.

You can create your own dictionary style with the symbols you need as well as the logic for how they are applied. The logic for applying symbols from a dictionary style is implemented as an Arcade script and is stored in the style file along with the symbols. A JSON definition of dictionary configuration properties (also stored in the style) allows you to define the expected attributes and other settings used by the style.
One or more symbols are read from a dictionary style to build a composite multilayer symbol for a geoelement. A dictionary renderer determines the symbol components to request for a geoelement's symbol (using symbol keys) based on input attribute values and style-specific logic. The Arcade code below, for example, reads the input value for the health inspection ($feature.healthgrade), determines the corresponding letter grade, and stores the appropriate key to return.
if (!isempty($feature.healthgrade) && $feature.healthgrade > 0) {
if($feature.healthgrade > 89){ healthgradekey = 'inspection-A' }
else if($feature.healthgrade > 79){ healthgradekey = 'inspection-B' }
else if($feature.healthgrade > 69){ healthgradekey = 'inspection-C' }
else { healthgradekey = 'inspection-yuk' }
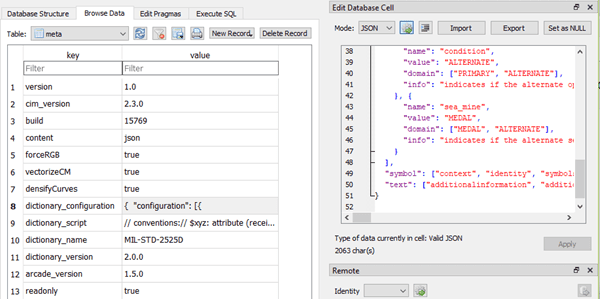
}While you can open a dictionary style in ArcGIS Pro for editing symbols, you cannot access the Arcade logic or configuration there. You can use a utility for opening SQLite databases (such as DB Browser for SQLite), however, to view and edit those properties of the style.

For more information about creating your own dictionary style, see the Dictionary Renderer Toolkit.
Dictionary style properties
Dictionary style properties include symbol properties, text properties, and configuration properties. Symbol and text properties define the attribute fields expected by the style to display symbols and text. Configuration properties provide settings to control specific aspects of their display. When the dictionary renderer is applied, expected attribute names in the symbol and text properties are automatically mapped to fields in the data that have a matching name. To use an input field that doesn't match an expected attribute, you can explicitly map the input field to one of the configured attribute names in the symbol or text properties. This allows more flexibility for applying a style to datasets that have different names for input fields or that have several fields with appropriate input values.
The following example shows the configuration JSON for the restaurant dictionary style illustrated previously. In this case, there is only one configuration property, which is the ability to turn text display on or off. Symbol properties are defined with a list of the expected attributes for creating geoelement symbols. The text properties list contains attributes used to display text with the symbol (in this case, only a "name" field).
{
"configuration": [{
"name": "text",
"value": "ON",
"domain": ["ON", "OFF"],
"info": "indicates if the text is rendered"
}
],
"symbol": ["style", "rating", "price", "healthgrade", "opentime", "closetime"],
"text": ["name"]
}Text can be displayed as additional symbol components using the values contained in the specified field or fields. The configuration property for showing or hiding text can be used to turn off all text display, regardless of the input attribute values.
Dictionary styles for the military symbology standards MIL-STD 2525 and APP-6 support symbolizing control measure lines based on ordered anchor points. To ensure this specification is applied, iterate through the collection of dictionary symbol style configurations (DictionarySymbolStyle.getConfigurations()) and find the configuration that has the DictionarySymbolStyleConfiguration.getName() of "model". Set DictionarySymbolStyleConfiguration.setValue() to be ". Note, you can download these military dictionary symbol styles from ArcGIS Online.
Map geoelement fields to configuration fields
A DictionaryRenderer will automatically read fields in your data that have names matching those required by the style specification. For any fields in your data that don't exactly match the expected names, map the field names by setting the DictionaryRenderer.getSymbologyFieldOverrides() and DictionaryRenderer.getTextFieldOverrides() properties of the dictionary renderer. These operations take a set of key-value pairs, in which the key is the expected attribute name (for example, healthgrade), and the value is the corresponding attribute name from the dataset (for example, inspection_score).
If you're not sure what attributes are defined in the symbol and text configuration properties, you can obtain a string list of the expected symbology and text fields from DictionarySymbolStyle by calling DictionarySymbolStyle.getSymbologyFieldNames() and DictionarySymbolStyle.getTextFieldNames().
Military symbols
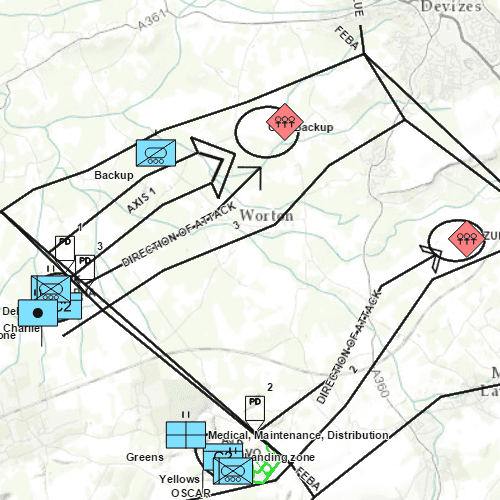
Military symbols are based on military standards, such as MIL-STD-2525C and MIL-STD-2525D, and are composed of many elements such as frames, icons, modifiers, graphic amplifiers, and text amplifiers. In ArcGIS, military symbols are composed of multiple symbol layers. Esri builds desktop and web military symbology dictionary styles for the US and NATO standards: MIL-STD-2525B with CHANGE 2, MIL-STD-2525C, MIL-STD-2525D, MIL-STD-2525D with CHANGE 1, MIL-STD-2525E, APP-6(B), APP-6(D) and APP-6(E).
Military symbol dictionary styles allow you to choose whether to assemble and render the symbol based on a single attribute with a unique Symbol ID Code (SIC or SIDC) or based on a series of predefined attributes. For example, in MIL-STD-2525BC2, a SIC of SFSPC represents this symbol:

The ArcGIS Military Symbology Editor is an ArcGIS Pro tool for creating and sharing military overlays. It leverages a specific schema for each military symbol standard (such as identity, symbol set, and so on). Data created using this tool will work by default with the military symbol dictionary styles, configured with the DictionaryRenderer.
Regardless of the specification, all military symbols are based on a varying combination of attributes or codes and a set of rules about how the symbols should display.

Examples
Symbolize a feature layer or graphics overlay
-
Point to the dictionary style file (
.stylx) and create aDictionarySymbolStyleobject.This can be one of the standard military styles, or a custom dictionary style. Custom styles use the newer (Arcade-based) styles that have metadata with the specification name. The
DictionarySymbolStyle.createFromFile()constructor is used for newer Arcade-based styles and will fail if you provide an older style. -
If the input field names match the dictionary style's expected fields for symbols and text, they will be used to symbolize the data. If field names don't match (or you want to use different fields), you can explicitly map the expected fields to the appropriate fields in the data.
Field mapping overrides are defined with two sets of key-value pairs: one for symbol fields and one for text fields. Each key identifies an expected field (defined in the dictionary's symbol and text properties) and the value identifies the corresponding mapped field (from the dataset). Field names are not case sensitive.
-
Set configuration property values for the style.
Configuration properties are stored in a read-only list of symbol style configuration objects. Access the desired configuration in the list and change its value. This step is only necessary if you want to change any of the default configuration settings.
-
Create a dictionary renderer that uses the style. If you need to use custom field mappings, include the key-value pairs that define them.
-
Assign the
DictionaryRendererto the layer or graphics overlay.
// Create a stylex file from a local location.
File stylxFile = new File(System.getProperty("data.dir"), "./examples-data/stylx/Restaurant.stylx");
// Create a dictionary symbol style from the stylx file, and
// create a new dictionary renderer from it.
DictionarySymbolStyle dictSymbStyleFromFile =
DictionarySymbolStyle.createFromFile(stylxFile.getAbsolutePath());
DictionaryRenderer dictRendFromFile = new DictionaryRenderer(dictSymbStyleFromFile);
// Set the renderer from the style file to the UI.
fileStyleButton.setUserData(dictRendFromFile);
// Create a portal item using the portal and the item id of the dictionary web style.
Portal portal = new Portal("https://arcgisruntime.maps.arcgis.com");
PortalItem portalItem = new PortalItem(portal, "adee951477014ec68d7cf0ea0579c800");
// Map the input fields in the feature layer to the dictionary symbol style's expected
// fields for symbols and text.
HashMap<String, String> fieldMap = new HashMap<>();
fieldMap.put("healthgrade", "Inspection");
// Create a new dictionary symbol style from the web style in the portal item.
dictSymbStyleFromPortal = new DictionarySymbolStyle(portalItem);
// Load the symbol dictionary.
dictSymbStyleFromPortal.loadAsync();
dictSymbStyleFromPortal.addDoneLoadingListener(() -> {
if (dictSymbStyleFromPortal.getLoadStatus() == LoadStatus.LOADED) {
// Enable the UI.
controlsVBox.setDisable(false);
// Create a dictionary renderer with the dictionary symbol style, and manually map the
// feature layer's attribute name to those expected by the dictionary symbol style.
webStyleDictionaryRenderer = new DictionaryRenderer(dictSymbStyleFromPortal, fieldMap, fieldMap);
// Set the renderer from web style to the UI.
webStyleButton.setUserData(webStyleDictionaryRenderer);
progressIndicator.setVisible(false);
} else {
new Alert(Alert.AlertType.ERROR, "Dictionary symbol style failed to load!").show();
}
});