Learn how to use an ArcGIS portal item to access and display a feature layer in a map.

You can host a variety of geographic data and other resources using ArcGIS Online. These portal items can also define how the data is presented. A web map or web scene, for example, not only defines the layers for a map or scene, but also how layers are symbolized, the minimum and/or maximum scales at which they display, and several other properties. Likewise, a hosted feature layer contains the data for the layer and also defines the symbols and other display properties for how it is presented. When you add a map, scene, or layer from a portal item to your ArcGIS Runtime app, everything that has been saved with the item is applied in your app. Adding portal items to your ArcGIS Runtime app rather than creating them programmatically saves you from writing a lot of code, and can provide consistency across apps that use the same data.
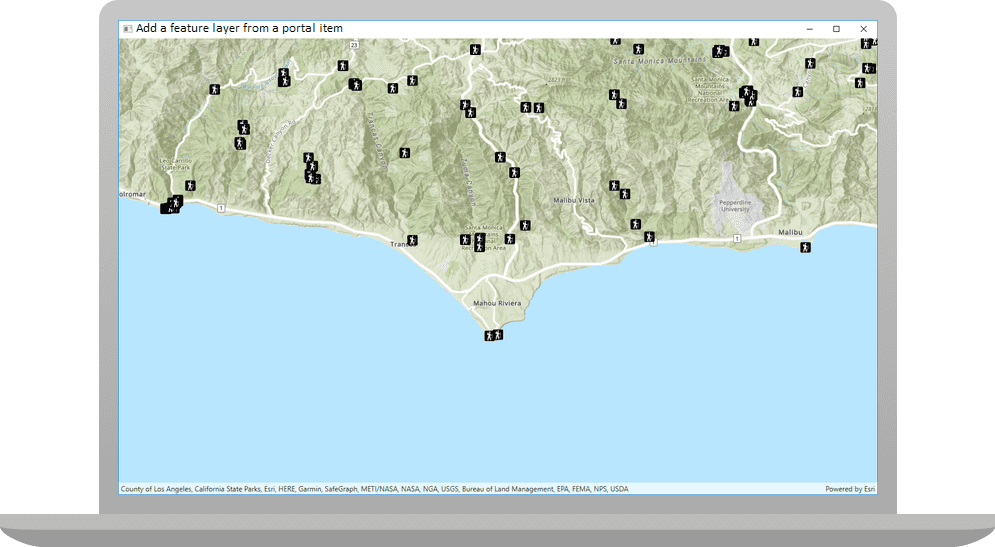
In this tutorial, you will add a hosted feature layer to display trailheads in the Santa Monica Mountains of Southern California. The hosted layer defines the trailhead locations (points) as well as the symbols used to display them.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Confirm that your system meets the minimum system requirements.
-
An IDE for Java.
Steps
Open a Java project with Gradle
-
To start this tutorial, complete the Display a map tutorial, or download and unzip the Display a map solution into a new folder.
-
Open the build.gradle file as a project in IntelliJ IDEA.
-
If you downloaded the solution, get an access token and set the API key.
An API Key gives your app access to secure resources used in this tutorial.
-
Go to the Create an API key tutorial to obtain a new API key access token using your ArcGIS Location Platform or ArcGIS Online account. Ensure that the following privilege is enabled: Location services > Basemaps > Basemap styles service. Copy the access token as it will be used in the next step.
-
In the IntelliJ IDEA > Project tool window, open src/main/java/com.example.app and double-click App.
-
In the
start()method, set the API key property on theArcGISwith your access token. Replace YOUR_ACCESS_TOKEN with your copied access token. Be sure to surround your access token with double quotes as it is a string.Runtime Environment App.javaUse dark colors for code blocks ArcGISRuntimeEnvironment.setApiKey("YOUR_ACCESS_TOKEN");
-
Prepare files before coding the app
Modify the files from the Display a map tutorial so they can be used in this tutorial: you will add imports, change the application title, and modify the view point's scale. You will then add required JavaFX controls to the build configuration.
-
In IntellJ IDEA, locate the Project tool window, open src/main/java/com.example.app, and click App. Add the following imports, replacing those from the Display a map tutorial.
-
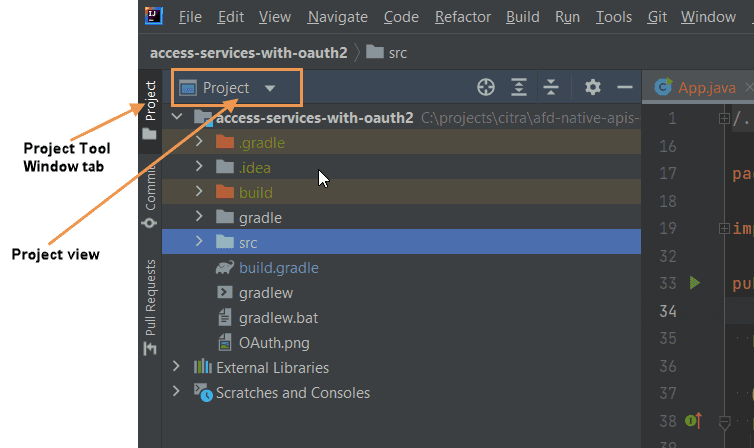
In the main menu of IntelliJ IDEA, click View > Tool Windows > Project. The Project Tool window displays, with a vertical tab on the left that says Project.
-
Inside the Project tool window, your view name should also be Project. If the view name is something else (such as Packages or Project Files), click on the leftmost control in the title bar of the Project tool window, and select Project from the drop-down list.
 App.java
App.javaUse dark colors for code blocks package com.example.app; import com.esri.arcgisruntime.ArcGISRuntimeEnvironment; import com.esri.arcgisruntime.layers.FeatureLayer; import com.esri.arcgisruntime.loadable.LoadStatus; import com.esri.arcgisruntime.mapping.ArcGISMap; import com.esri.arcgisruntime.mapping.BasemapStyle; import com.esri.arcgisruntime.mapping.Viewpoint; import com.esri.arcgisruntime.mapping.view.MapView; import com.esri.arcgisruntime.portal.Portal; import com.esri.arcgisruntime.portal.PortalItem; import javafx.application.Application; import javafx.scene.control.Alert; import javafx.scene.layout.StackPane; import javafx.scene.Scene; import javafx.stage.Stage; public class App extends Application { -
-
In the
start()lifecycle method, change the title that will appear on the application window toAdd a feature layer from a portal item.App.javaUse dark colors for code blocks @Override public void start(Stage stage) { // set the title and size of the stage and show it stage.setTitle("Add a feature layer from a portal item"); stage.setWidth(800); stage.setHeight(700); stage.show();
Display the ArcGIS portal item
You can reference an item (such as a web map or feature layer) hosted in a portal (such as ArcGIS Online) using its unique item ID. You will reference the Trailheads Styled feature layer stored in ArcGIS Online using its item ID: 2e4b3df6ba4b44969a3bc9827de746b3. You will then add that feature layer to your map's collection of data layers (operational layers).
-
In the
setupfunction, directly beforeMap() map, create aView = new Map View(); PortalItemobject that references the portal item that the feature layer will use. To do this, provide the item ID and anPortalobject.App.javaUse dark colors for code blocks 61 62 63Add line. Add line. Add line. Add line. // create a map view to display the map and add it to the stack pane String portalItemId = "2e4b3df6ba4b44969a3bc9827de746b3"; Portal portal = new Portal("https://www.arcgis.com"); PortalItem portalItem = new PortalItem(portal, portalItemId); mapView = new MapView(); stackPane.getChildren().add(mapView); -
Create a
FeatureLayerpassing thePortalItemand a layer ID of 0. Using aPortalto create aItem Featurecauses the portal item to be loaded asynchronously.Layer A layer ID is required because a portal item may have more than one layer. For instance, when a feature service has 3 layers, such as trailheads (points), trails (polylines) and trail areas (polygons), the corresponding portal item would contain all three layers.
App.javaUse dark colors for code blocks 57 58 59 60 61 64 65 66Add line. Add line. // create a map view to display the map and add it to the stack pane String portalItemId = "2e4b3df6ba4b44969a3bc9827de746b3"; Portal portal = new Portal("https://www.arcgis.com"); PortalItem portalItem = new PortalItem(portal, portalItemId); long layerId = 0; FeatureLayer layer = new FeatureLayer(portalItem, layerId); mapView = new MapView(); stackPane.getChildren().add(mapView); -
Add a done loading listener to the portal item. In the lambda, check if the portal item is not loaded and, in that case, display an alert.
App.javaUse dark colors for code blocks 68 69 70 71 72 73 74 75 81 82Add line. Add line. Add line. Add line. Add line. ArcGISMap map = new ArcGISMap(BasemapStyle.ARCGIS_TOPOGRAPHIC); map.getOperationalLayers().add(layer); // set the map on the map view mapView.setMap(map); mapView.setViewpoint(new Viewpoint(34.02700, -118.80543, 144447.638572)); portalItem.addDoneLoadingListener(() -> { if (portalItem.getLoadStatus() != LoadStatus.LOADED) { new Alert(Alert.AlertType.ERROR, "Portal item not loaded. " + portalItem.getLoadError().getCause().getMessage()).show(); } }); }
Run the app. Ensure to run the app as a Gradle task and not as an application in your IDE. In the Gradle tool window, under Tasks > application, click run.
You should see a map of trail heads in the Santa Monica mountains. Click, drag, and scroll the mouse wheel on the map view to explore the map.
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: