Learn how to create and display a map with a basemap layer.

A map contains layers of geographic data. A map contains a basemap layer and, optionally, one or more data layers. You can display a specific area of a map by using a map view and setting the location and zoom level.
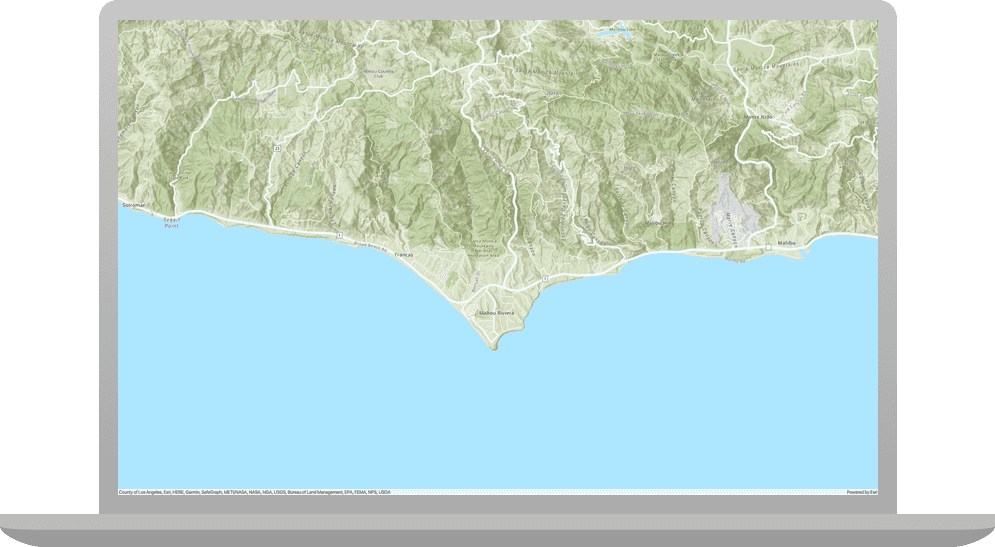
In this tutorial, you create and display a map of the Santa Monica Mountains in California using the topographic basemap layer.
The map and code will be used as the starting point for other 2D tutorials.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Confirm that your system meets the minimum system requirements.
-
An IDE for Java.
Steps
Create a new Java project with Gradle
-
Open IntelliJ IDEA.
- From the Welcome to IntelliJ IDEA screen, click the New Project button. (If you're already inside a project, click File > New > Project in the menu bar.)
- In the New Project window, select Gradle from the list on the left, make sure Java is checked under Additional Libraries and Frameworks, and click Next.
-
In the next window, enter a name for your new project and choose a location to save it.
-
Click Artifact Coordinates to expand the drop-down. In GroupId enter com.example.app. You can leave the defaults for ArtifactId and Version. Then click Finish.
-
In the Project tool window, replace the contents of the build.gradle file with the following script to configure your app and reference the API. Make sure that you import the Gradle changes once you have replaced the contents.
build.gradleUse dark colors for code blocks Copy plugins { id 'application' id 'org.openjfx.javafxplugin' version '0.0.13' } ext { arcgisVersion = '100.15.0' } repositories { mavenCentral() maven { url 'https://esri.jfrog.io/artifactory/arcgis' } } configurations { natives } dependencies { implementation "com.esri.arcgisruntime:arcgis-java:$arcgisVersion" natives "com.esri.arcgisruntime:arcgis-java-jnilibs:$arcgisVersion" natives "com.esri.arcgisruntime:arcgis-java-resources:$arcgisVersion" runtimeOnly "org.slf4j:slf4j-nop:1.7.32" } javafx { version = "17.0.2" modules = [ 'javafx.controls' ] } task copyNatives(type: Copy) { description = "Copies the arcgis native libraries into the .arcgis directory for development." group = "build" configurations.natives.asFileTree.each { from(zipTree(it)) } into "${System.properties.getProperty("user.home")}/.arcgis/$arcgisVersion" } run { dependsOn copyNatives mainClassName = 'com.example.app.App' } -
Click View > Tool Windows > Gradle to open the Gradle view, then in Tasks > build, double-click copyNatives. This unpacks the native library dependencies to $USER_HOME/.arcgis.
You can also run Gradle tasks via the command line. Consult Gradle's documentation to learn how this is done.
-
In the Project tool window, under src/main, right-click the java folder, and click New > Package.
-
Name the package com.example.app.
-
Right-click this package and click New > Java Class.
-
Name the class App.
Add a UI for the map view
A map view is a UI component that displays a map. It also handles user interactions with the map. Use JavaFX to add a map view to the UI.
-
In App.Java, create a new public class named
Appthat extends the JavaFXApplicationclass.-
Add a member variable for a
Map.View The
mapmember variable allows you to easily reference yourView Mapfrom other parts of the application.View -
Create the
main()method, where you callApplication.launch(args).This code calls the static method
launch()of the JavaFX classApplication, which creates an instance of yourAppclass on the JavaFX Application Thread and then calls thestart()method. For a description of the JavaFX life cycle, seeApplication. -
Override the
start()method, in which you configure the JavaFXStagewith a title and dimensions, and then show it.Note that the start method is abstract and must be overridden. It takes a single parameter of the JavaFX type
Stage. -
Create a JavaFX
Stack, and use it to create a JavaFXPane Scene. Then set thesceneon thestage.App.javaUse dark colors for code blocks Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. Add line. public class App extends Application { private MapView mapView; public static void main(String[] args) { Application.launch(args); } @Override public void start(Stage stage) { // set the title and size of the stage and show it stage.setTitle("Display a map tutorial"); stage.setWidth(800); stage.setHeight(700); stage.show(); // create a JavaFX scene with a stack pane as the root node, and add it to the scene StackPane stackPane = new StackPane(); Scene scene = new Scene(stackPane); stage.setScene(scene); } }
-
-
Add the
mapto the UI.View App.javaUse dark colors for code blocks 44 45 46 47 48Add line. Add line. Add line. // create a JavaFX scene with a stack pane as the root node, and add it to the scene StackPane stackPane = new StackPane(); Scene scene = new Scene(stackPane); stage.setScene(scene); // create a map view to display the map and add it to the stack pane mapView = new MapView(); stackPane.getChildren().add(mapView);
Add a map
Use the map view to display a map centered on the Santa Monica Mountains in California. The map will contain a topographic basemap layer.
-
Create a new
ArcGISwith a topographic basemap style.Map App.javaUse dark colors for code blocks 49 50 51 52 54Add line. // create a map view to display the map and add it to the stack pane mapView = new MapView(); stackPane.getChildren().add(mapView); ArcGISMap map = new ArcGISMap(BasemapStyle.ARCGIS_TOPOGRAPHIC); -
To display the map in the map view, call the
map'sView setmethod, passing the newly createdMap() ArcGISas a parameter.Map App.javaUse dark colors for code blocks 53 54 57Add line. Add line. ArcGISMap map = new ArcGISMap(BasemapStyle.ARCGIS_TOPOGRAPHIC); // set the map on the map view mapView.setMap(map); -
Center the map view at a specific point and scale on the Earth by setting a
Viewpointon it.Provide latitude and longitude coordinates and a scale value as parameters to a new
Viewpoint. Then set it on the mapView withset.Viewpoint() The
Viewpointconstructor used in this tutorial takes a scale parameter. The scale value 144447.638572 is converted from zoom level 12. Zoom levels are often used as a shorthand for predetermined scale values in Web Mercator maps. Learn more in Zoom levels and scale.App.javaUse dark colors for code blocks 53 54 55 56 57Add line. ArcGISMap map = new ArcGISMap(BasemapStyle.ARCGIS_TOPOGRAPHIC); // set the map on the map view mapView.setMap(map); mapView.setViewpoint(new Viewpoint(34.02700, -118.80543, 144447.638572));
Get an access token
You need an access token to use the location services used in this tutorial.
-
Go to the Create an API key tutorial to obtain an access token using your ArcGIS Location Platform or ArcGIS Online account.
-
Ensure that the following privilege is enabled: Location services > Basemaps > Basemap styles service.
-
Copy the access token as it will be used in the next step.
To learn more about other ways to get an access token, go to Types of authentication.
Set your API key
-
Before running the ArcGIS Java API code, set the API key property on the
ArcGISwith your access token. In the code below, replace YOUR_ACCESS_TOKEN with your copied access token. Be sure to surround your access token with double quotes as it is a string.Runtime Environment App.javaUse dark colors for code blocks 36 37 38 39 40 41 42 43 44 45 46 47 48Add line. @Override public void start(Stage stage) { // set the title and size of the stage and show it stage.setTitle("Display a map tutorial"); stage.setWidth(800); stage.setHeight(700); stage.show(); // create a JavaFX scene with a stack pane as the root node, and add it to the scene StackPane stackPane = new StackPane(); Scene scene = new Scene(stackPane); stage.setScene(scene); ArcGISRuntimeEnvironment.setApiKey("YOUR_ACCESS_TOKEN"); -
Run the app. Ensure to run the app as a Gradle task and not as an application in your IDE. In the Gradle tool window, under Tasks > application, click run.
You should see a map with the topographic basemap layer centered on the Santa Monica Mountains in California. Click, drag, and scroll the mouse wheel on the map view to explore the map.
Stop the app
To ensure that ArcGIS Runtime API resources used in the application are released when it is closed, override the JavaFX stop method and call dispose() on the map:
/**
* Stops and releases all resources used in application.
*/
@Override
public void stop() {
if (mapView != null) {
mapView.dispose();
}
}
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: