Learn how to display a map from a mobile map package (.mmpk file) when you're offline.

In this tutorial you use the Mobile class to access the .mmpk file, Mahou, and load it to read its contents. The map within the mobile map package contains a basemap layer and data layers and does not require a network connection.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Confirm that your system meets the minimum system requirements.
-
An IDE for Java.
Steps
Open a Java project
-
To start this tutorial, complete the Display a map tutorial, or download and unzip the Display a map solution into a new folder.
-
Open the build.gradle file as a project in IntelliJ IDEA.
Add import statements
In App.Java, add the following import statements.
package com.example.app;
import java.io.File;
import javafx.scene.control.Alert;
import com.esri.arcgisruntime.mapping.MobileMapPackage;
import com.esri.arcgisruntime.ArcGISRuntimeEnvironment;
import com.esri.arcgisruntime.mapping.view.MapView;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import com.esri.arcgisruntime.loadable.LoadStatus;
Specify a location for the .mmpk file
-
Make note of where the mobile map package (
Mahou) is. It's at the top level of the solution referenced in the Open a Java project step above.Riviera Trails.mmpk -
Copy the .mmpk file onto a location you choose, then point your app to it as you would any file. For example, you can use Java's
System.setto specify a new system property whose value is the directory where you placed the .mmpk file, and then callProperty() System.getwith that property name to get the path to the file. The following code shows how to use the existing system propertyProperty() user.dirkey, which points to the project's root directory.
Or, you can use the system property user.home and copy the .mmpk file to your home directory (for Windows, this is C).
After getting the path to your .mmpk file, create a Mobile and assign it to the mobile variable. Also surround your code with a Java try statement, which will be later followed by a catch that prints a standard stack trace.
public class App extends Application {
private MapView mapView;
private MobileMapPackage mobileMapPackage;
@Override
public void start(Stage stage) {
try {
// create the stack pane and JavaFX application scene
StackPane stackPane = new StackPane();
Scene scene = new Scene(stackPane);
// set title, size, and add scene to stage
stage.setTitle("Display a map from a mobile map package");
stage.setWidth(800);
stage.setHeight(700);
stage.setScene(scene);
stage.show();
ArcGISRuntimeEnvironment.setApiKey("YOUR_ACCESS_TOKEN");
// create a map view
mapView = new MapView();
//Set the location of the .mmpk file to the project root folder
final String mmpkPath = new File(System.getProperty("user.dir"), "./MahouRivieraTrails.mmpk").getAbsolutePath();
mobileMapPackage = new MobileMapPackage(mmpkPath);
Load the .mmpk file and display its map
-
The following code shows how to load the .mmpk file to get a list of its maps and then select the map you want to display. It also adds the
trystatement's closingcatchstatement.App.javaUse dark colors for code blocks mobileMapPackage.loadAsync(); mobileMapPackage.addDoneLoadingListener(() -> { if (mobileMapPackage.getLoadStatus() == LoadStatus.LOADED && mobileMapPackage.getMaps().size() > 0) { //add the map from the mobile map package to the map view mapView.setMap(mobileMapPackage.getMaps().get(0)); } else { Alert alert = new Alert(Alert.AlertType.ERROR, "Failed to load the mobile map package"); alert.show(); } }); // add the map view to stack pane stackPane.getChildren().add(mapView); } catch (Exception e) { // on any error, display the stack trace e.printStackTrace(); } } // Stops and releases all resources used in application. @Override public void stop() { if (mapView != null) { mapView.dispose(); } } public static void main (String[] args){ Application.launch(args); } } -
Run the app. Ensure to run the app as a Gradle task and not as an application in your IDE. In the Gradle tool window, under Tasks > application, click run.
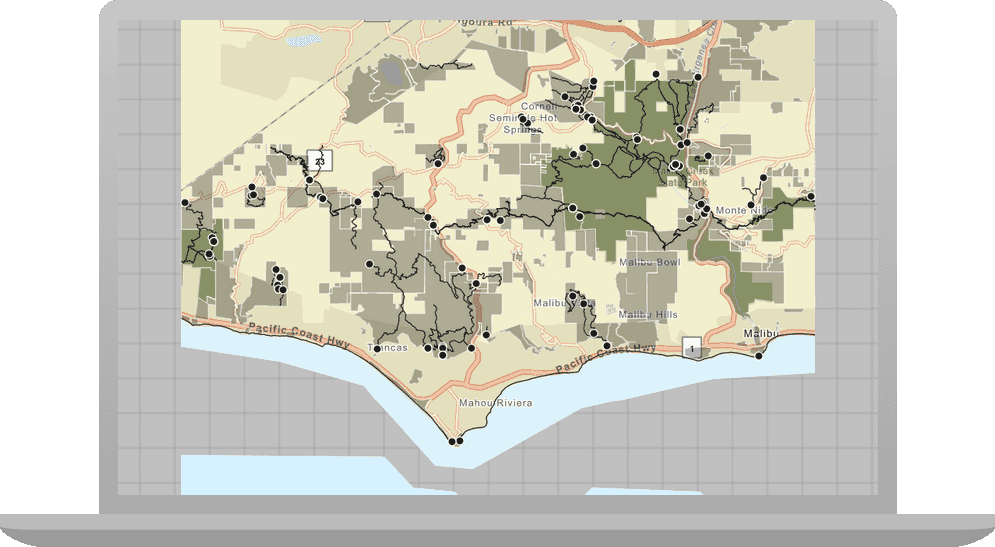
You should see a map of trail heads, trails, and parks for the area south of the Santa Monica mountains. You can zoom, rotate, drag, and double-tap the map view to explore the map.