Animate a series of images with an image overlay.

Use case
An image overlay is useful for displaying fast and dynamic images; for example, rendering real-time sensor data captured from a drone. Each frame from the drone becomes a static image which is updated on the fly as the data is made available.
How to use the sample
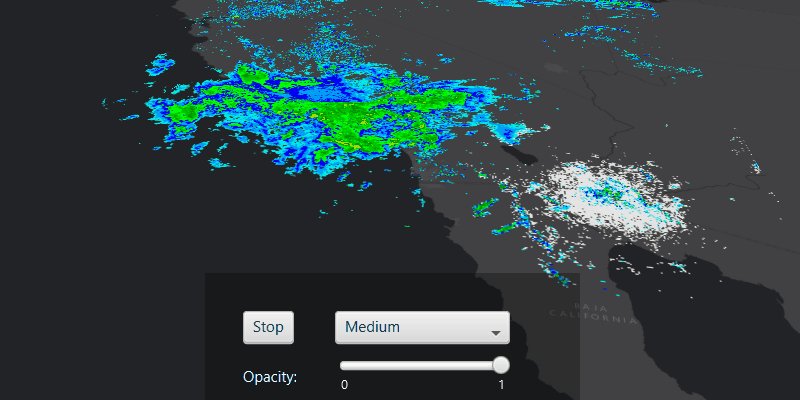
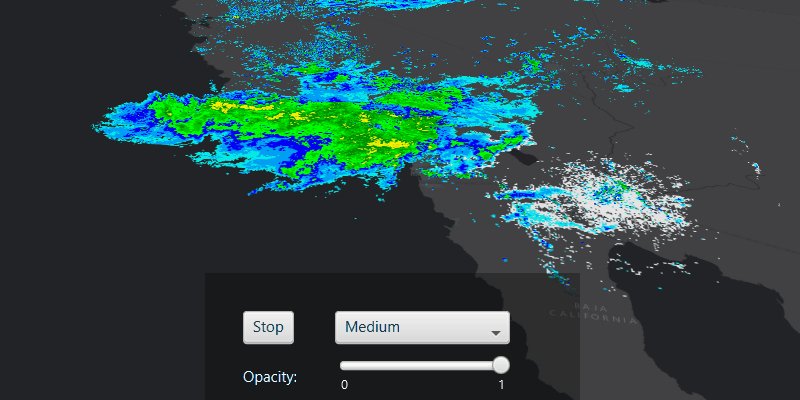
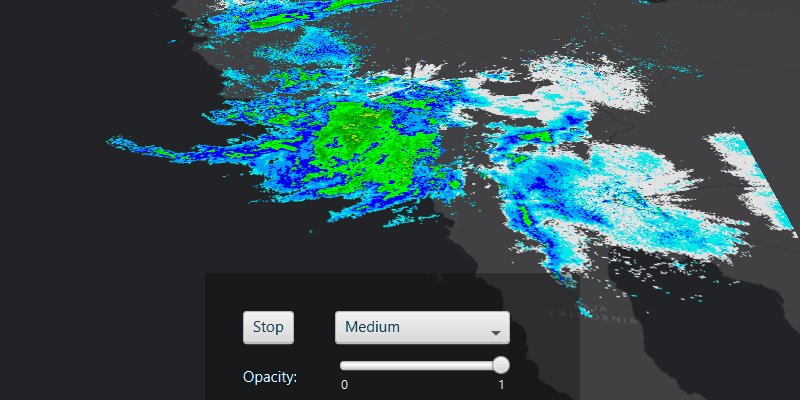
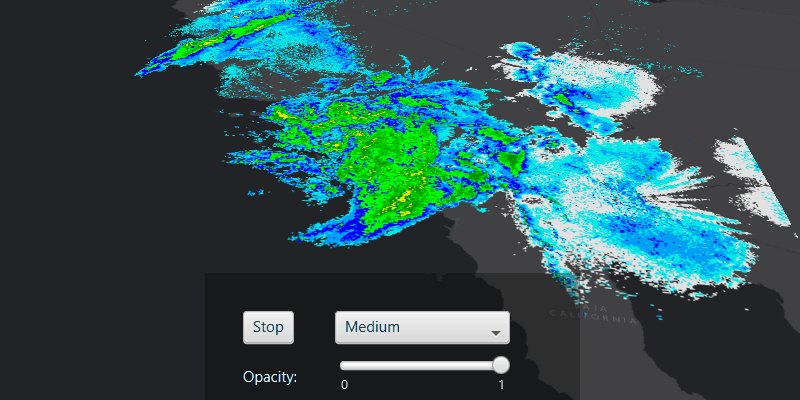
The application loads a map of the Southwestern United States. Click the "Start/Stop" button to start or stop the radar animation. Use the drop down menu to select how quickly the animation plays. Move the slider to change the opacity of the image overlay.
How it works
- Create an
ImageOverlayand add it to theSceneView. - Set up a timeline with an interval period.
- For every image, create a new
ImageFrameand add it to the image overlay at every timer interval.
Relevant API
- ImageFrame
- ImageOverlay
- SceneView
About the data
These radar images were captured by the US National Weather Service (NWS). They highlight the Pacific Southwest sector which is made up of part the western United States and Mexico. For more information visit the National Weather Service website.
Additional information
The supported image formats are GeoTIFF, TIFF, JPEG, and PNG. ImageOverlay does not support the rich processing and rendering capabilities of a RasterLayer. Use Raster and RasterLayer for static image rendering, analysis, and persistence.
Tags
3D, animation, drone, dynamic, image frame, image overlay, real time, rendering
Sample Code
/*
* Copyright 2020 Esri.
*
* Licensed under the Apache License, Version 2.0 (the "License"); you may not
* use this file except in compliance with the License. You may obtain a copy of
* the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS, WITHOUT
* WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the
* License for the specific language governing permissions and limitations under
* the License.
*/
package com.esri.samples.animate_images_with_image_overlay;
import java.io.IOException;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class AnimateImagesWithImageOverlaySample extends Application {
private static AnimateImagesWithImageOverlayController controller;
@Override
public void start(Stage stage) throws IOException {
// set up the scene
FXMLLoader loader = new FXMLLoader(getClass().getResource("/animate_images_with_image_overlay/main.fxml"));
Parent root = loader.load();
controller = loader.getController();
Scene fxScene = new Scene(root);
// set up the stage
stage.setTitle("Animate Images with Image Overlay Sample");
stage.setWidth(800);
stage.setHeight(700);
stage.setScene(fxScene);
stage.show();
}
/**
* Stops and releases all resources used in application.
*/
@Override
public void stop() {
controller.terminate();
}
/**
* Opens and runs application.
*
* @param args arguments passed to this application
*/
public static void main(String[] args) {
Application.launch(args);
}
}