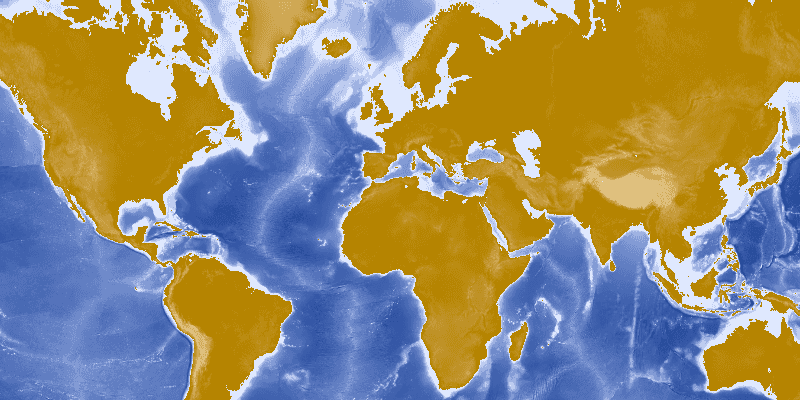
Display a layer from an ArcGIS map image layer service.

Use case
Map image layers are also referred to as dynamic map services. These services generate images dynamically on the server and send the resulting image to the requesting client. This is useful when rendering complex cartography or large amounts of data in a connected environment, as the client simply displays the image that the server returns. This can result in more accurate and faster-performing layers.
How to use the sample
Run the sample and view the map image layer. As you navigate the map, the layer issues image requests for the new map extent. The resulting images are rendered on the screen.
How it works
- Create an instance of
ArcGISMap. - Create an
ArcGISMapImageLayerwith the URL to a map image service. - Add it to the map's operational layers collection using
ArcGISMap.getOperationalLayers().add(mapImageLayer).
Relevant API
- ArcGISMapImageLayer
Tags
display, image, layer, map
Sample Code
/*
* Copyright 2017 Esri.
*
* Licensed under the Apache License, Version 2.0 (the "License"); you may not
* use this file except in compliance with the License. You may obtain a copy of
* the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS, WITHOUT
* WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the
* License for the specific language governing permissions and limitations under
* the License.
*/
package com.esri.samples.map_image_layer;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import com.esri.arcgisruntime.layers.ArcGISMapImageLayer;
import com.esri.arcgisruntime.mapping.ArcGISMap;
import com.esri.arcgisruntime.mapping.view.MapView;
public class MapImageLayerSample extends Application {
private MapView mapView;
@Override
public void start(Stage stage) {
try {
// create stack pane and application scene
StackPane stackPane = new StackPane();
Scene scene = new Scene(stackPane);
// set title, size, and add scene to stage
stage.setTitle("Map Image Layer Sample");
stage.setWidth(800);
stage.setHeight(700);
stage.setScene(scene);
stage.show();
// create new ArcGISMap image Layer from service url
String serviceFeatureUrl = "https://sampleserver5.arcgisonline.com/arcgis/rest/services/Elevation/WorldElevations/MapServer";
final ArcGISMapImageLayer imageLayer = new ArcGISMapImageLayer(serviceFeatureUrl);
final ArcGISMap map = new ArcGISMap();
// add layer to ArcGISMap's layer list
map.getOperationalLayers().add(imageLayer);
// create a view and set ArcGISMap to it
mapView = new MapView();
mapView.setMap(map);
// add the map view to stack pane
stackPane.getChildren().addAll(mapView);
} catch (Exception e) {
// on any error, display stack trace
e.printStackTrace();
}
}
/**
* Stops and releases all resources used in application.
*/
@Override
public void stop() {
// releases resources when the application closes
if (mapView != null) {
mapView.dispose();
}
}
/**
* Opens and runs application.
*
* @param args arguments passed to this application
*/
public static void main(String[] args) {
Application.launch(args);
}
}