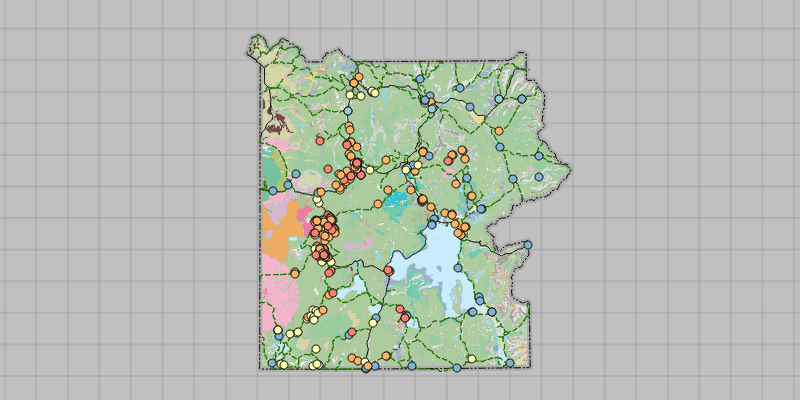
Display a map from a mobile map package.

Use case
An .mmpk file is an archive containing the data (specifically, basemaps and features) used to display an offline map.
How to use the sample
When the sample opens, it will automatically display the map in the mobile map package. Pan and zoom to observe the data from the mobile map package.
How it works
- Create a
MobileMapPackagespecifying the path to the .mmpk file. - Load the mobile map package with
mmpk.loadAsync(). - After it successfully loads, get the map from the mmpk and add it to the map view:
mapView.setMap(mmpk.getMaps().get(0)).
Relevant API
- MapView
- MobileMapPackage
About the data
This sample shows points of interest within a Yellowstone Mobile Map Package hosted on ArcGIS Online.
Additional information
Mobile map packages can also include address locators and geometric networks. For an example of this, see the "Mobile Map Search and Route" sample.
Tags
mmpk, mobile map package, offline
Sample Code
/*
* Copyright 2017 Esri.
*
* Licensed under the Apache License, Version 2.0 (the "License"); you may not
* use this file except in compliance with the License. You may obtain a copy of
* the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS, WITHOUT
* WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the
* License for the specific language governing permissions and limitations under
* the License.
*/
package com.esri.samples.open_mobile_map_package;
import java.io.File;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Alert;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import com.esri.arcgisruntime.loadable.LoadStatus;
import com.esri.arcgisruntime.mapping.MobileMapPackage;
import com.esri.arcgisruntime.mapping.view.MapView;
public class OpenMobileMapPackageSample extends Application {
private MapView mapView;
private MobileMapPackage mobileMapPackage;
@Override
public void start(Stage stage) {
try {
// create stack pane and application scene
StackPane stackPane = new StackPane();
Scene scene = new Scene(stackPane);
// set title, size, and add scene to stage
stage.setTitle("Open Mobile Map Package Sample");
stage.setWidth(800);
stage.setHeight(700);
stage.setScene(scene);
stage.show();
// create a map view
mapView = new MapView();
//load a mobile map package
final String mmpkPath = new File(System.getProperty("data.dir"), "./samples-data/mmpk/Yellowstone.mmpk").getAbsolutePath();
mobileMapPackage = new MobileMapPackage(mmpkPath);
mobileMapPackage.loadAsync();
mobileMapPackage.addDoneLoadingListener(() -> {
if (mobileMapPackage.getLoadStatus() == LoadStatus.LOADED && mobileMapPackage.getMaps().size() > 0) {
//add the map from the mobile map package to the map view
mapView.setMap(mobileMapPackage.getMaps().get(0));
} else {
Alert alert = new Alert(Alert.AlertType.ERROR, "Failed to load the mobile map package");
alert.show();
}
});
// add the map view to stack pane
stackPane.getChildren().add(mapView);
} catch (Exception e) {
// on any error, display the stack trace.
e.printStackTrace();
}
}
/**
* Stops and releases all resources used in application.
*/
@Override
public void stop() {
if (mapView != null) {
mapView.dispose();
}
}
/**
* Opens and runs application.
*
* @param args arguments passed to this application
*/
public static void main(String[] args) {
Application.launch(args);
}
}