
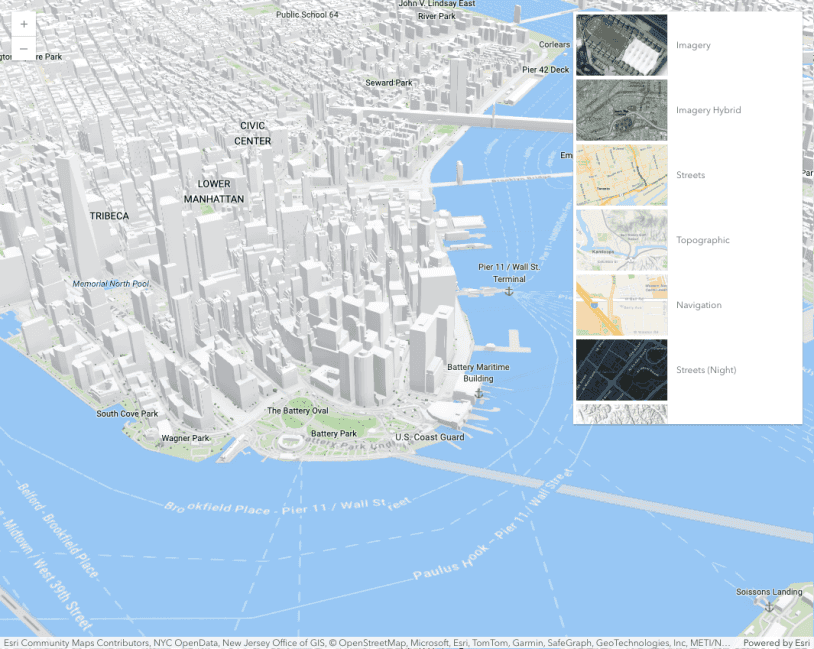
BasemapGallery component

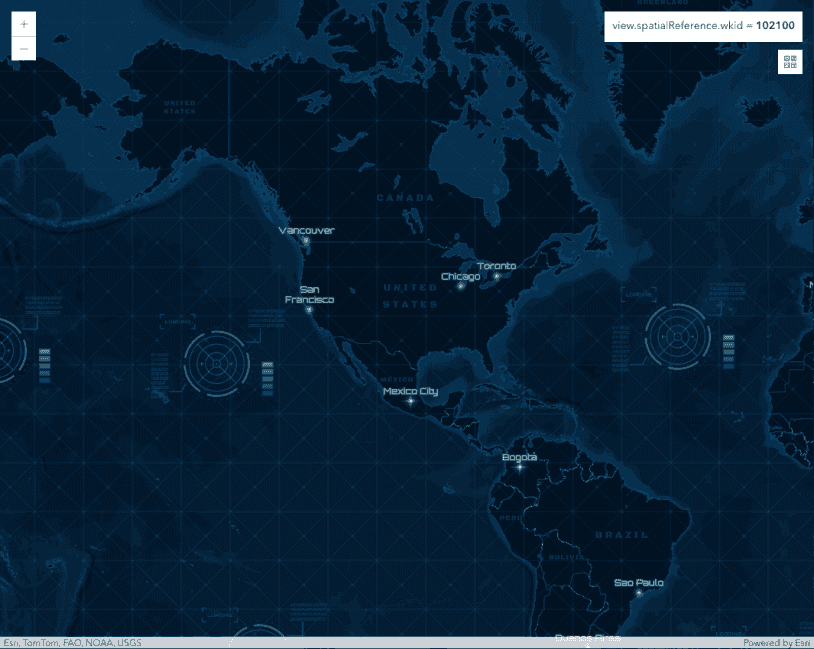
Basemaps with different projections

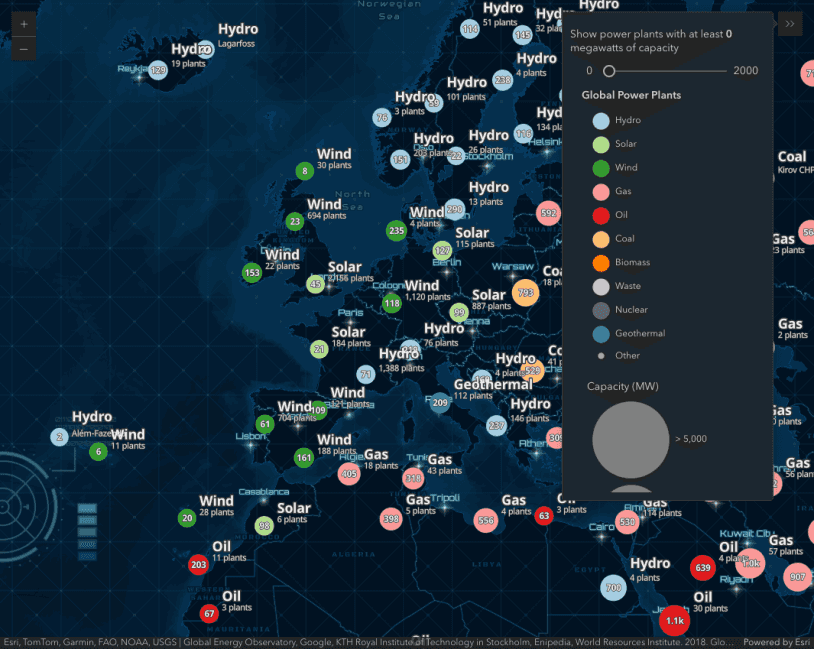
Clustering - advanced configuration

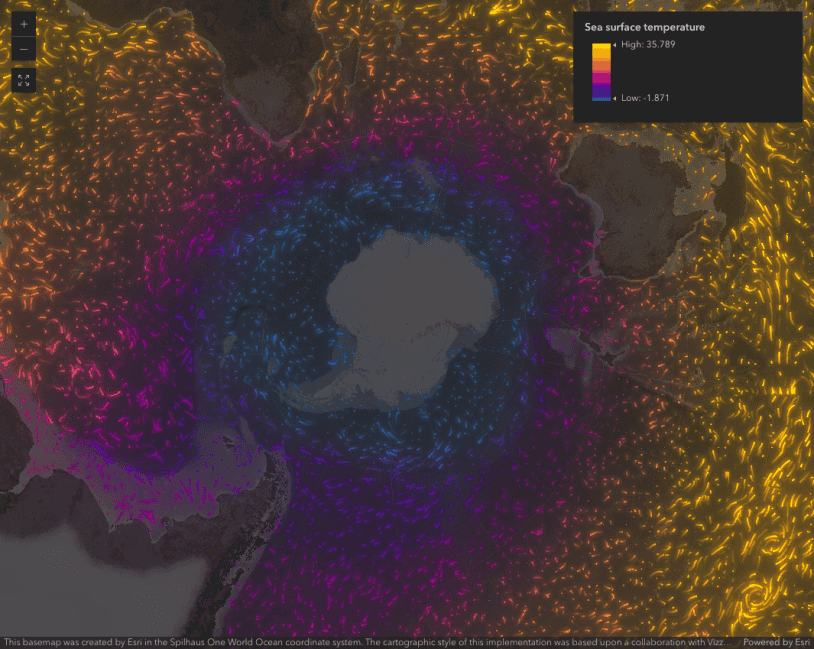
FlowRenderer with effects and blending

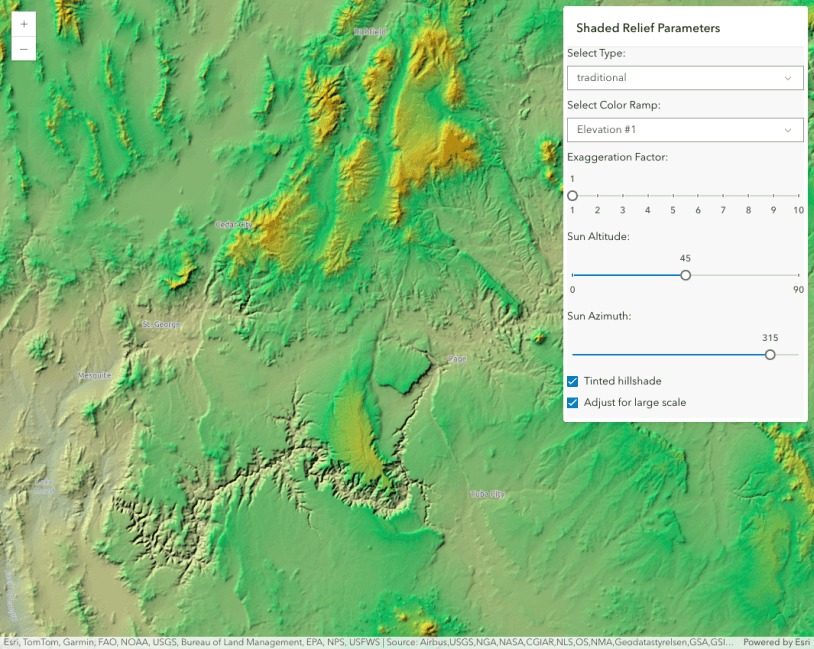
ImageryTileLayer - shaded relief renderer

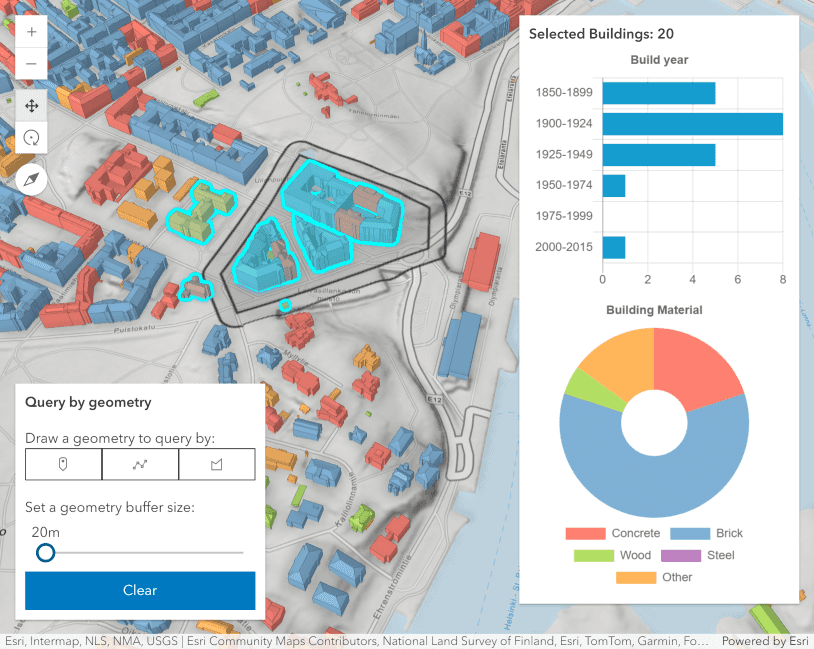
SceneLayerView - query statistics by geometry

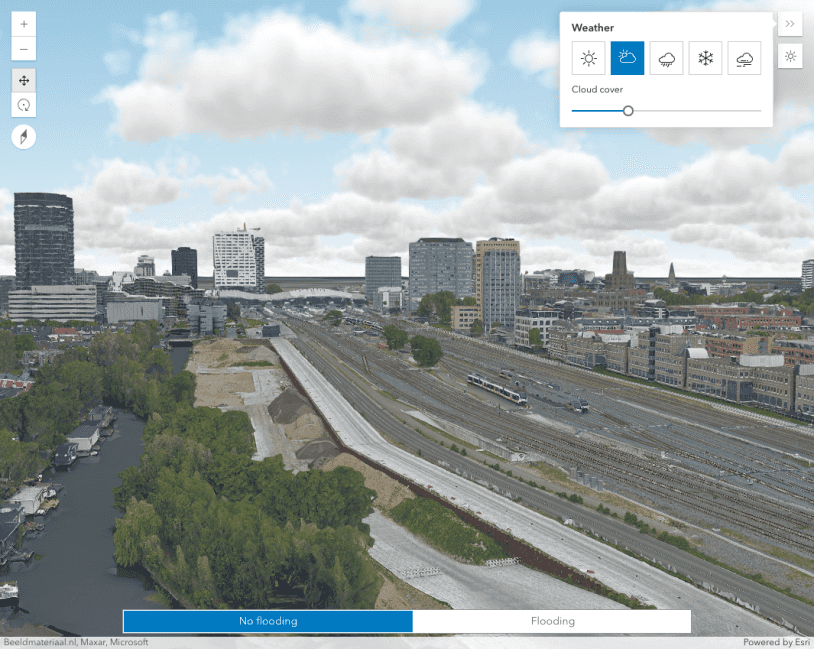
Weather visualization

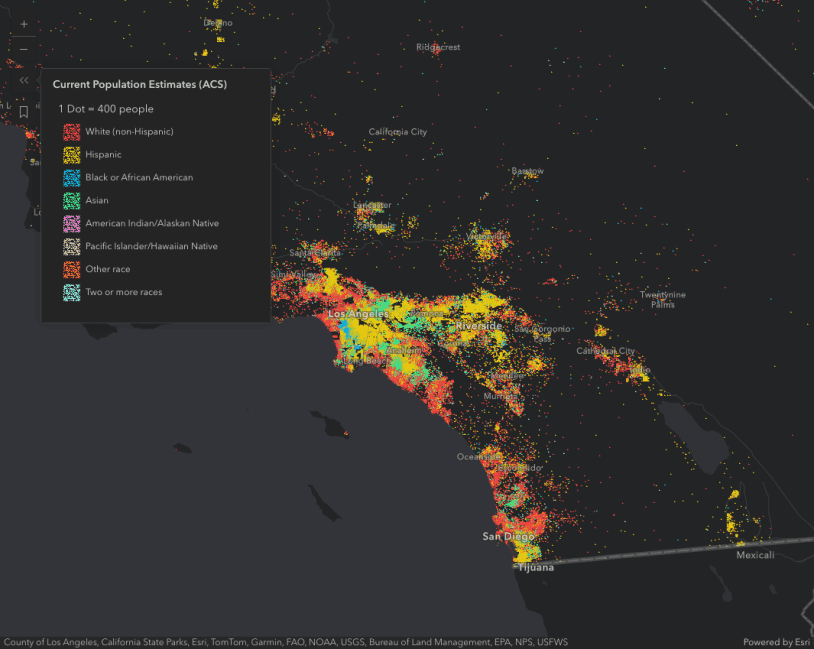
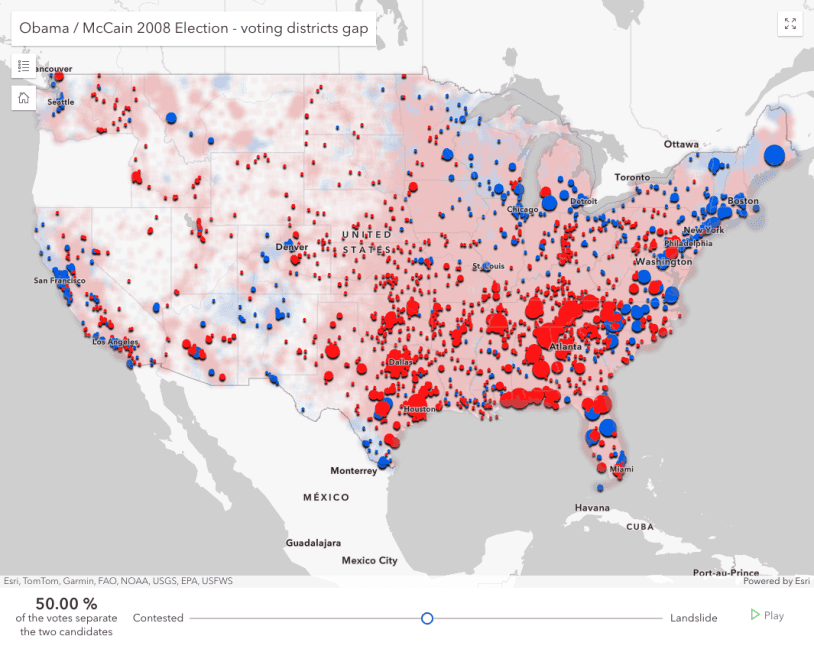
Dot density

Animate layer view effect

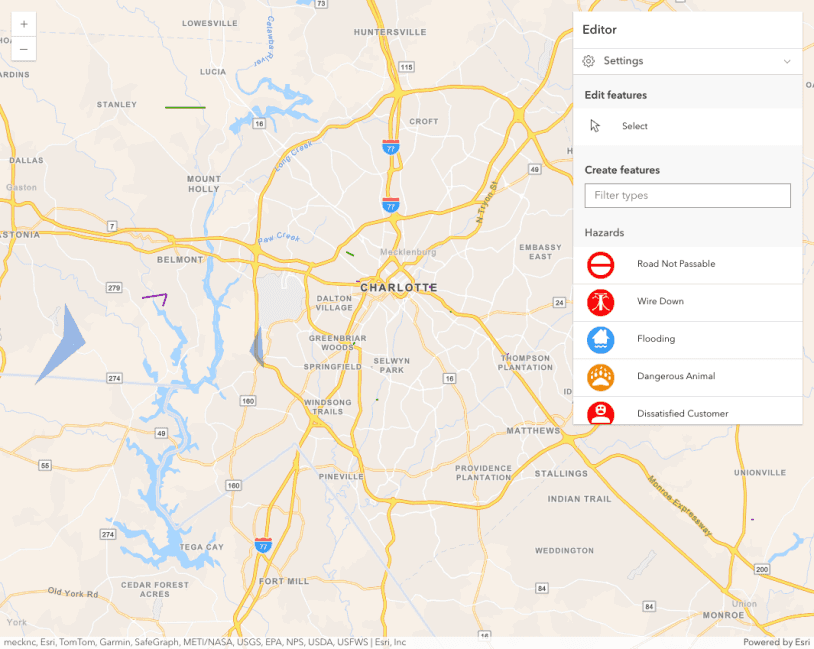
Edit features with the Editor widget

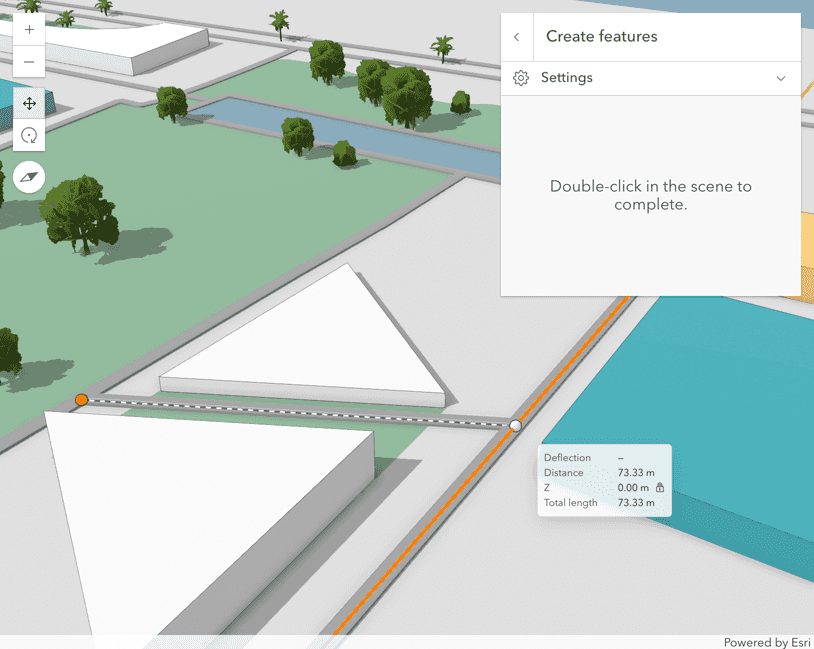
Edit features in 3D with the Editor widget

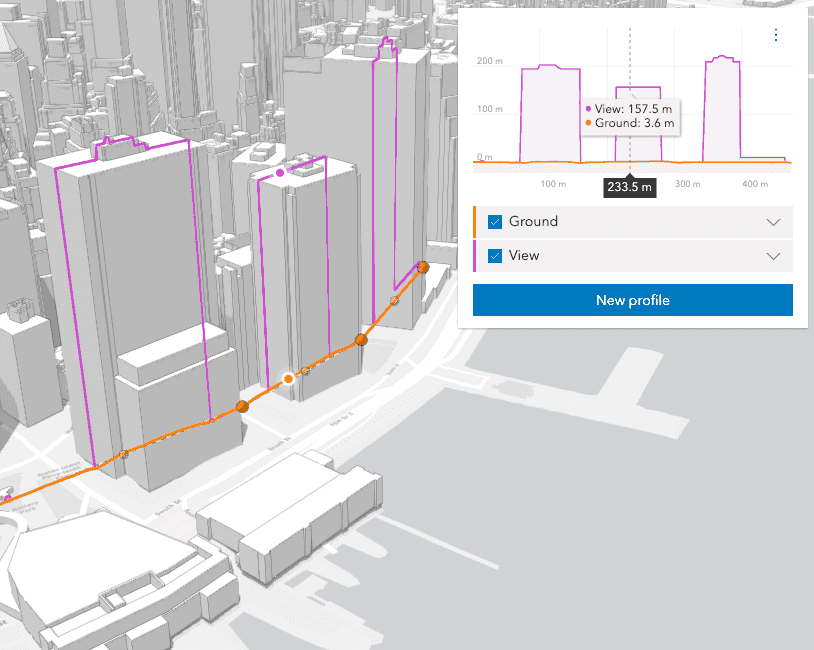
ElevationProfile Widget
You can also download the ArcGIS Maps SDK for JavaScript 4.31 single archive with all samples.