This sample demonstrates how to add animations to CIMSymbol to draw attention to specific features in the map. Symbol animations can be used to highlight freshness of data, draw attention to an area or features of interest, or simply add a unique visualization to your data.
This sample visualizes earthquakes from the USGS by their magnitude, using animations to draw attention to earthquakes that had a magnitude of 2.5 or greater (where at least some shaking was felt) within the past 12 hours.
The scale and transparency animations are used on a circle vector marker symbol layer in the CIMSymbol to create a pulsing outline that slowly fades out around the earthquake features.
"animations": [{
"type": "CIMSymbolAnimationScale",
"primitiveName": "scaleOverride",
"scaleFactor": 3,
"animatedSymbolProperties": {
"type": "CIMAnimatedSymbolProperties",
"primitiveName": "animationOverride",
"playAnimation": true,
"randomizeStartTime": false,
"repeatType": "Loop",
"repeatDelay": 1.5,
"duration": 1.5
}
},
{
"type": "CIMSymbolAnimationTransparency",
"toTransparency": 100,
"animatedSymbolProperties": {
"type": "CIMAnimatedSymbolProperties",
"primitiveName": "animationOverride",
"playAnimation": true,
"randomizeStartTime": false,
"repeatType": "Loop",
"repeatDelay": 1.5,
"duration": 1.5,
"easing": "EaseIn"
}
}],
Using a primitive override, we can override a property value in the symbol based on the results of an Arcade expression that has access to the attributes of our features. For instance, these primitive overrides will only play the animation and display the circle outline where the animation is defined if the earthquake has a magnitude greater than 2.5 and it occurred in the past 12 hours.
primitiveOverrides: [{
// animation will only play for earthquakes with a magnitude greater than 2.5
// that occurred in the past 12 hours if reduced motion is not enabled
type: "CIMPrimitiveOverride",
primitiveName: "animationOverride",
propertyName: "PlayAnimation",
valueExpressionInfo: {
type: "CIMExpressionInfo",
title: "Animation override",
expression: `$feature.mag >= 2.5 && DateDiff(Timestamp(), ChangeTimeZone(Date($feature.time), 'UTC'), 'hours') < 12 && !${isReduced};`,
returnType: "Default"
}
},
{
// override stroke symbol layer color for earthquakes with a magnitude greater than 2.5
// that occurred in the past 12 hours
type: "CIMPrimitiveOverride",
primitiveName: "strokeOverride",
propertyName: "Color",
valueExpressionInfo: {
type: "CIMExpressionInfo",
title: "Animation override",
expression: `
if($feature.mag >= 2.5 && DateDiff(Timestamp(), ChangeTimeZone(Date($feature.time), 'UTC'), 'hours') < 12) {
return 'rgba(255,255,255,255)';
}`,
returnType: "Default"
}
}],
Related samples and resources

Intro to CIMSymbol
Learn the basics about CIMSymbol and how to use a primitiveOverride on the text

CIMSymbol lines and polygons
Learn how to create CIM line and polygon symbols.

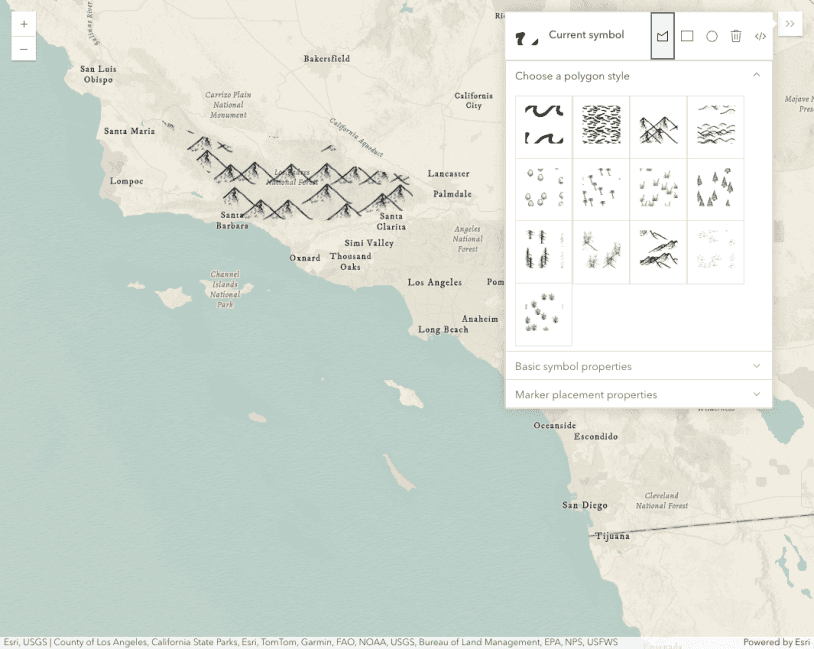
Adjust marker placement in polygon symbols
Draw symbols in a map and adjust the CIMSymbol properties such as color, size, and marker placement.

Arrows along a line
Use a CIMSymbol to draw a line with arrow markers at a fixed distance
Symbol Builder
Symbol Builder application provides a UI for creating any symbol
CIMSymbol
Read the Core API Reference for more information.