Important notes:
- This sample shows experimental functionality, please read the documentation carefully before using it in a product.
This sample demonstrates how to implement a "masking" effect, where the entire map is darkened except for a user-defined geometry. The effect is ideal to draw the attention of the viewer to a given region.
This sample assumes familiarity with custom layer views. See the documentation of BaseLayerView2D for more information.
Soft-edge masks with Canvas2D
The sample implements a soft-edge masking effect; the new layer type defines three configuration properties:
color. The color assumed by the masked area.geometry. The geometry that defines the unmasked area; the unmasked area is fully transparent. Anything outside of this geometry will be masked usingcolor.distance. The length in pixels that it takes to transition from unmasked to masked.
The effect is implemented on a tile-by-tile basis; a tile is cleared to the mask color color and then an unmasked area is created by drawing the geometry using Canvas. The exact drawing algorithm used depends on the geometry type.
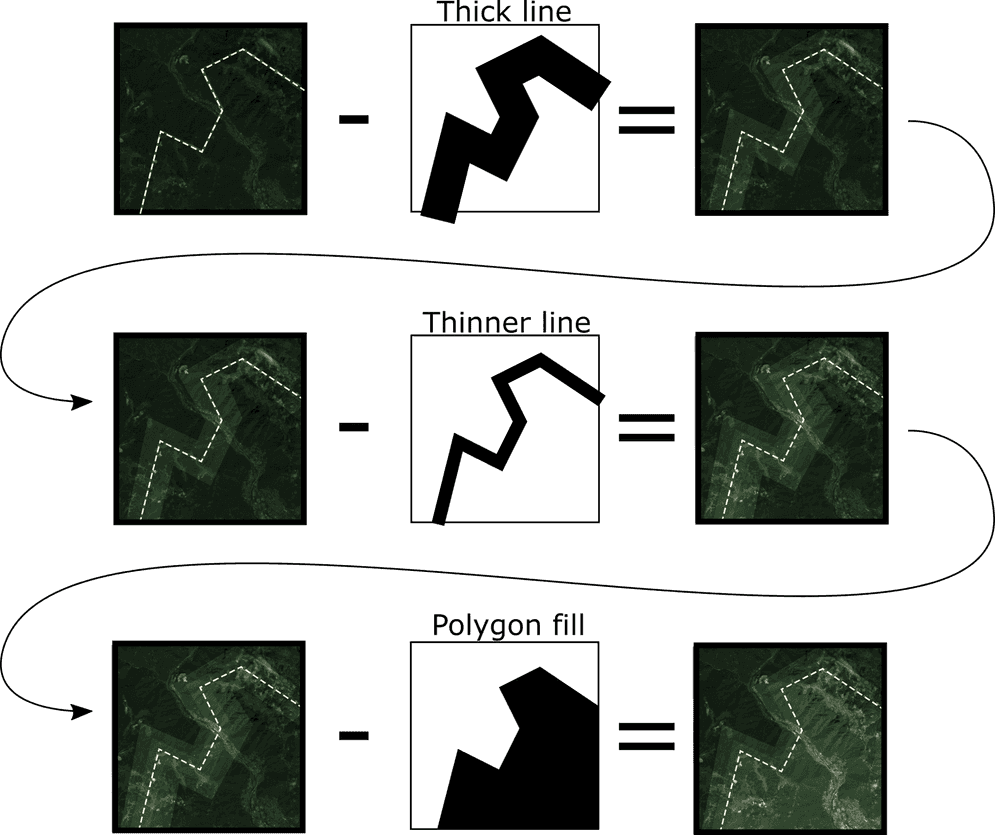
The figure below exemplifies the algorithm in the case of polygon geometry; in order to create a soft transition from unmasked to masked, the ring of the polygon geometry is rendered as a thick line; this has the effect of slightly reducing the opacity over a large area; then the geometry is rendered again as a thinner line, thereby making the tile even more transparent close to the midline of the ring. Finally, the geometry is rendered as a fill so that the inner part of the unmasked area becomes fully transparent.